ブログのアイキャッチがなかなか上手に作れません。



アイキャッチは難しいですね。
最近のブログのレベルはどんどん上がってますね。
2年ぐらい前までブログのアイキャッチはとてもシンプルに画像だけだったりとか、写真に少し文字が入っている程度でした。
でも最近はブロガーさんのレベルが上がって、canvaなどで凝ったアイキャッチを作る人が増えてきました。
素敵なアイキャッチを作る基本ルール
最初に言いますがアイキャッチってとってもむずかしいです。
デザインの勉強をしていない素人さんがセンスの良いアイキャッチを作るのは難易度高いです。



でも安心してください。
このルールを守れば比較的カンタンに作れますよ。
まずはビフォーアフターを見てください
まずは下記の画像を比べてみてください。
before


以前作ったアイキャッチ画像
画像の上にテキストを載っけただけ
after


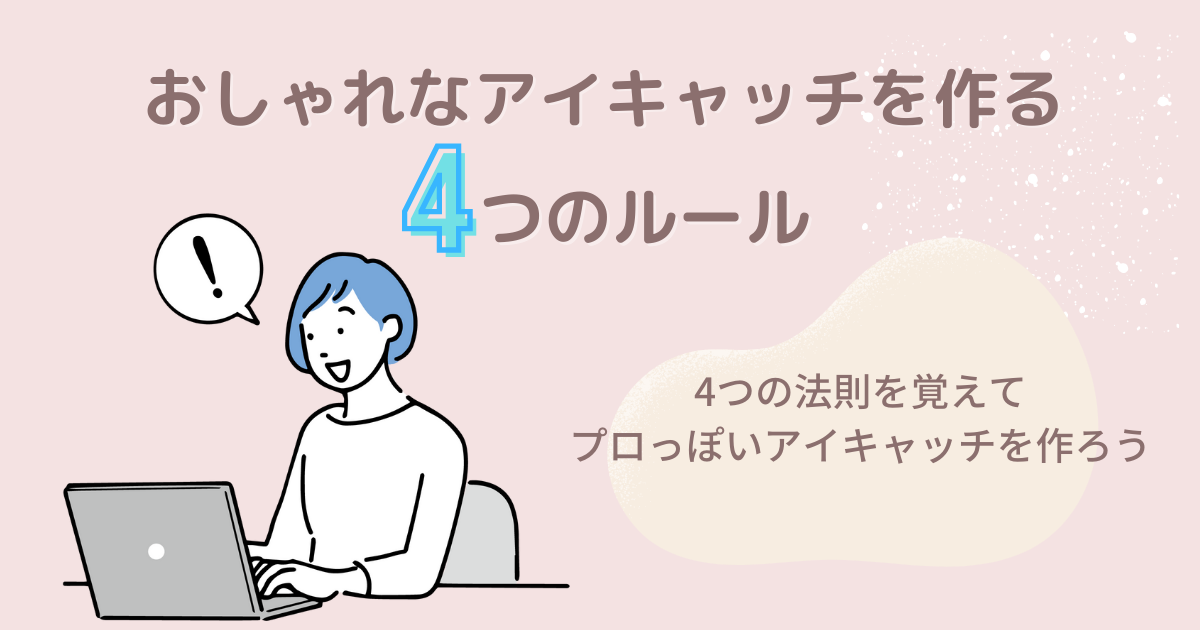
さきほど作ったアイキャッチ
イラストを使いパッとみてわかりやすく作ったがまだ修正箇所がありそうです。
beforeは2年ほど前かなりテキトーに作ったアイキャッチ。
当時はアイキャッチにそれほど凝らないのが一般的でした。
サイズも適当だったので基準よりも縦が長く作りました。
SWELLのアイキャッチのサイズは1200px×630pxで作りましょう。
afterは今風にイラストを使いスッキリとしたデザインにみえます。
でも実はまだ修正点がいくつかありそう。



一緒に改善していきましょう!
デザインのルールって何?
デザインには基本原則があります。
それを意識するだけでプロっぽいアイキャッチになります。
- 近接 (Proximity)
- 整列 (Alignment)
- 反復 (Repetition)
- コントラスト (Contrast)



いったい何のこと?
と思われるかもしれませんが実際にバナーを例に見てみましょう。
近接(同じ要素同士をグループ化する)
関連のあるもの同士は近づける。逆に関係のないものは離すという法則。
この例では少しわかりにくいのですが「アメブロの集客で疲弊していませんか?」と「アメブロで集客する3つの方法」は別の文章なのでしっかりと余白を空けて別のグループに分けています。
そうすることで「アメブロの集客で疲弊していませんか?」のキャッチコピーが引き立ちます。


いまひとつメリハリがついていないのでキャッチコピーが目立たない。


2つのグループに分かれてキャッチコピーが目立った。
整列(要素の頭やお尻、または中央に揃える)
整列も大事です。下の例では「アメブロの」の最初の「あ」と疲弊の「疲」を左揃えにしています。
文字を揃えるのはデザインの基本です。





場合によっては右揃えや中央揃えにします。
反復(規則性をもたせる)
反復が少しわかりにくいかもしれませんがデザインの中で規則性をもたせるとデザインがすっきりします。
たとえば左の画像のように「疲弊」だけをピンク色にするよりは右の画像のように「3」と同じブルーで統一した方が規則性がありますよね。
またフォントもバラバラではなく同じものを使うことも反復の意味あいになります。




コントラスト(強調したい要素に変化をつける)
コントラストは色や大きさに変化をつけて強調したり、バックの色と上に重ねる文字が同型色にならないようにすることです。
下のイラストのように「の」や「で」などのひらがなを小さくして「アメブロ」「集客」を大きくすることで目立たせたいところが明確になります。
また数字を大きく表示するのもよく使う方法です。





ひらがなを小さくしたり数字を大きくするだけでプロっぽいデザインになりますよ。
ビフォーアフター
ビフォーとアフターを比べてみました。
アフターの方がスッキリしているのがわかりますよね?
before


修正前
after


修正後



他に何か気をつけることはありますか?



色をたくさん使い過ぎないのもコツです
素敵なアイキャッチを作るには色を多用しない
アフターのバナーを見るとバックのアイボリー、差し色のブルー、そしてイラストのイエローの3色を使っています。
アイボリーはほぼ白(無彩色)なのでどんな色とも相性が良いです。
なのでここでは黄色とブルーの2色でまとめています。


×色が揃ってないので統一感がない


◯色数が少ないのでスッキリ見える



初心者は色をたくさん使う傾向にあります。
思い切って色数を減らしましょう。
アイキャッチはcanva(キャンバ)で作れます!
ご紹介したアイキャッチはcanvaというサイトで作れます。
アプリもあるのでスマホでデザインできるもの魅力です。