投稿のアイキャッチの作り方がわかりません
canvaでおしゃれなアイキャッチをめちゃくちゃ簡単に作る方法をレクチャーします。
アイキャッチをcanvaで作る方法
ブログの投稿時にはアイキャッチを作ることが必要なのですが、無料で誰でも簡単に扱えるcanvaで作ることをお勧めします。
canvaはこちら
ブログのアイキャッチは凝り出すとキリがないんですが、ブログを書くたびに凝ったアイキャッチを作っていると時間がかかるし他の記事との統一感を揃えるのがむずかしい。
ここではシンプルで簡単なアイキャッチの作り方をレクチャーします。


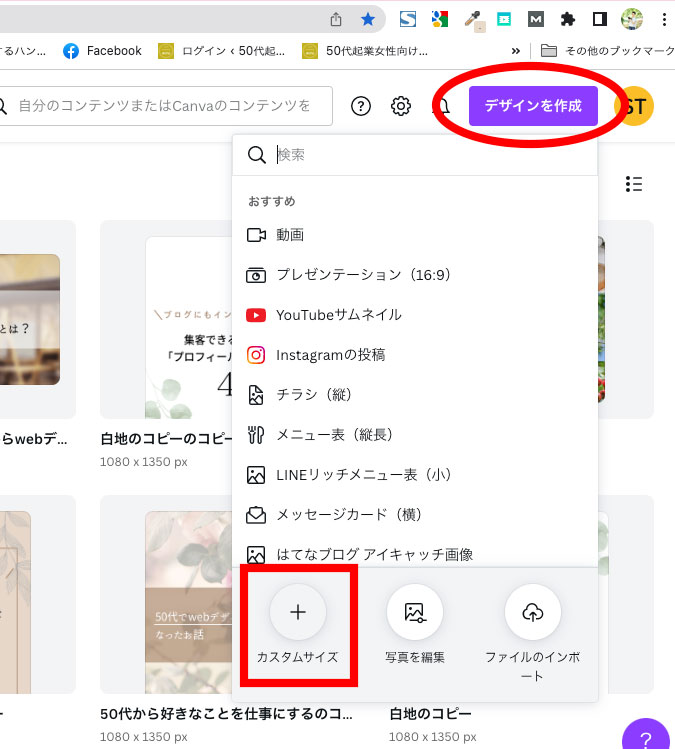
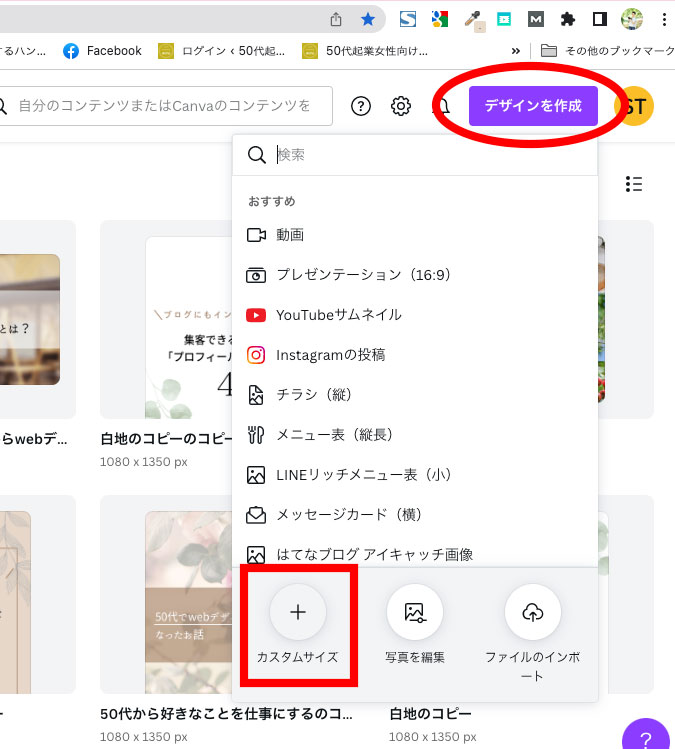
❶右上の「デザインを作成」→「カスタムサイズ」をクリック


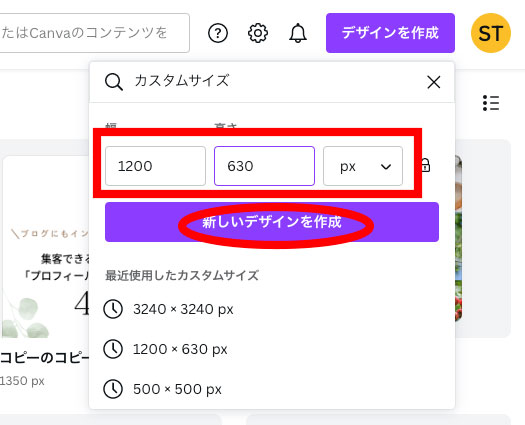
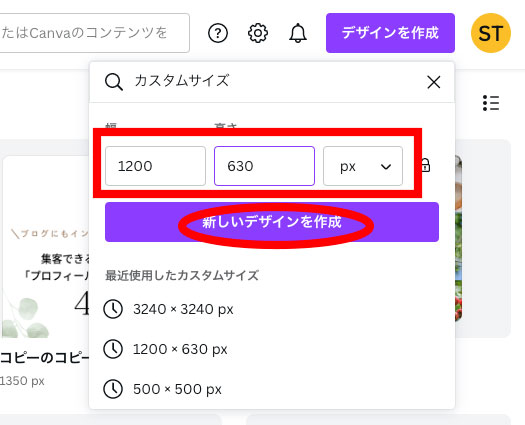
❷サイズを1200・630pxと入力し「新しいデザインを作成」ボタンをクリック


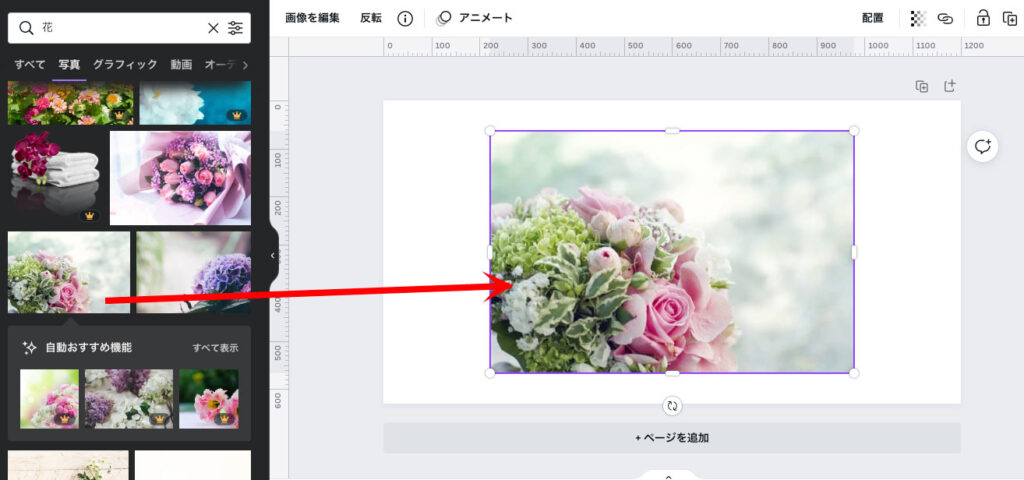
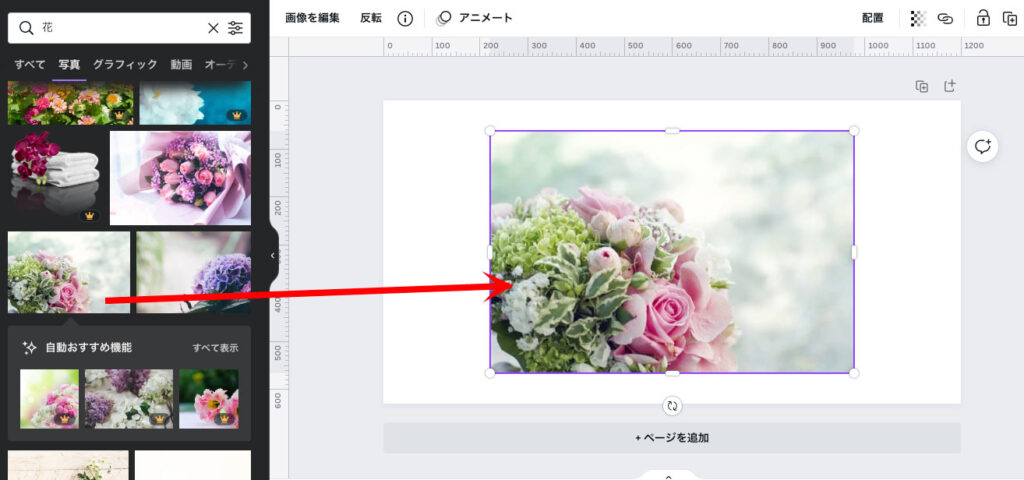
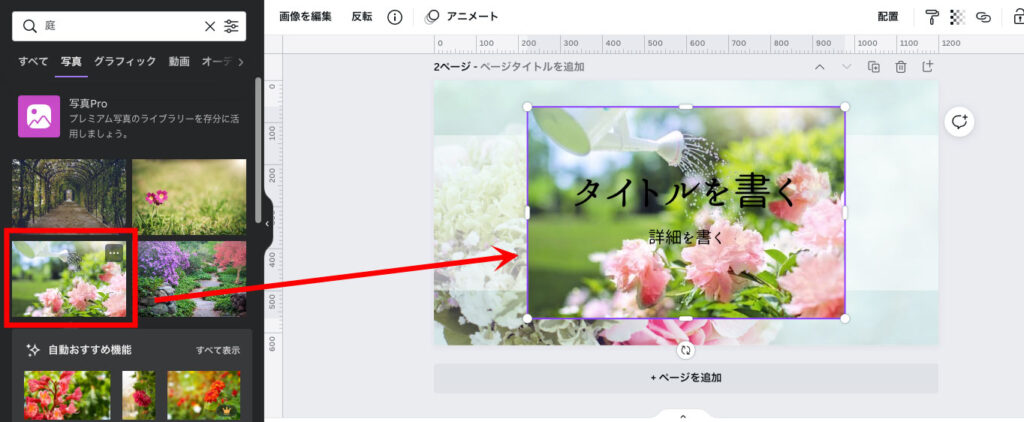
❶白いキャンバスができるのでそこに背景になる画像を選ぶ
(今回はお花にしました)


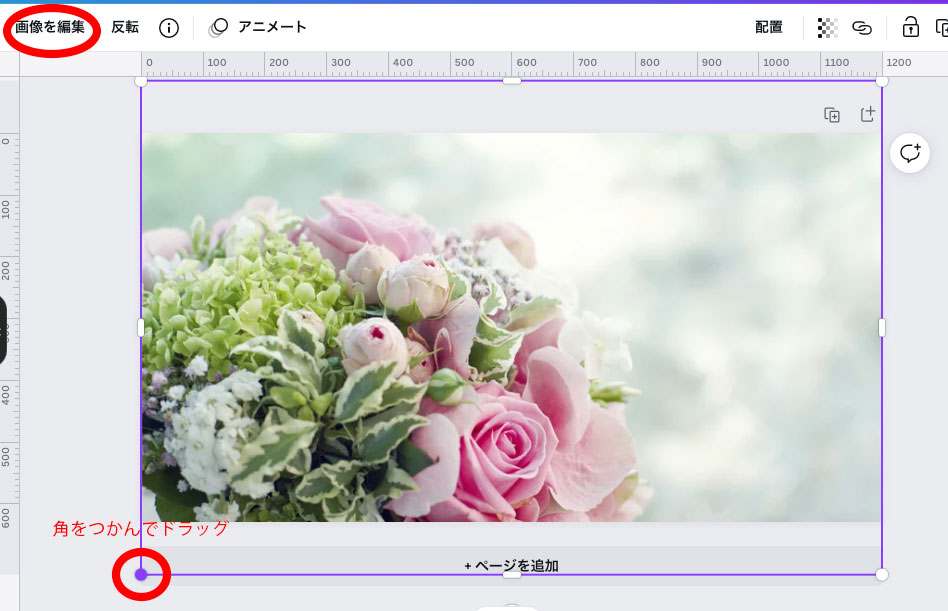
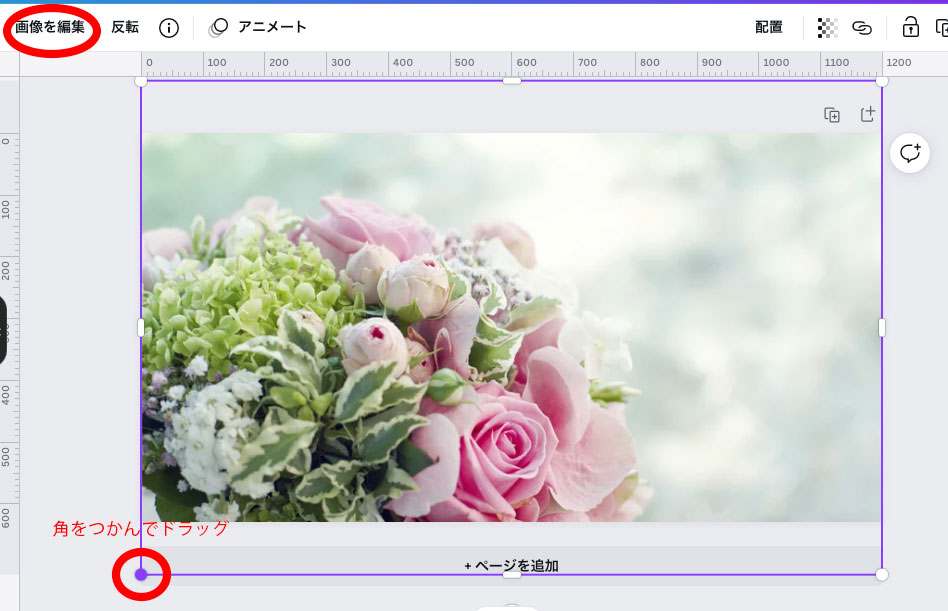
❷背景の角にマウスを合わせてドラッグして画面いっぱいに広げる


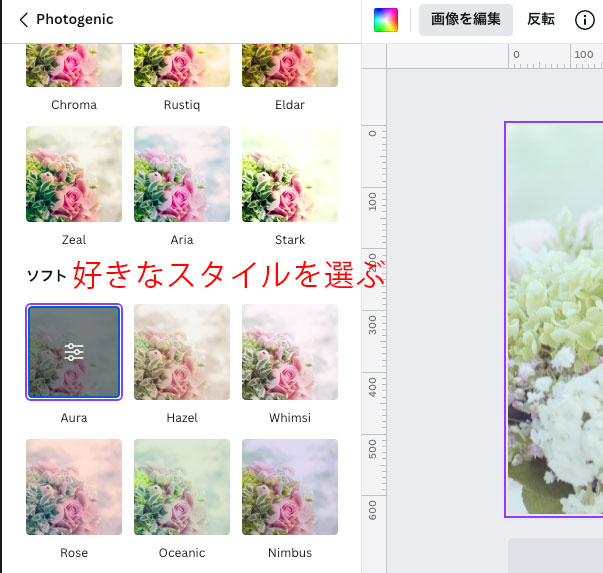
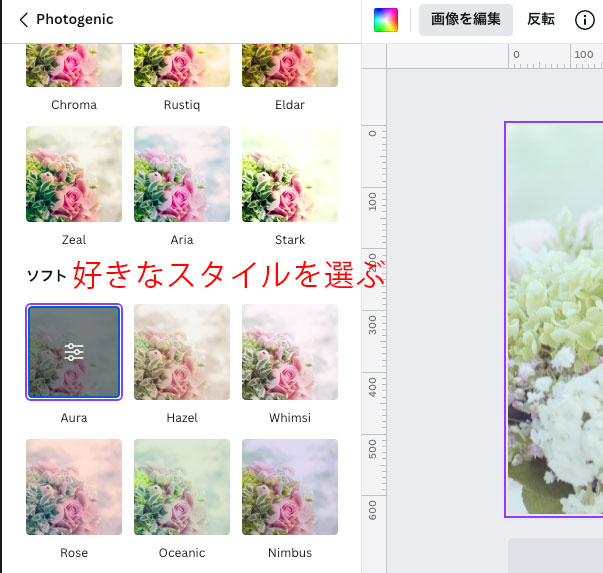
❶「画像を編集」ボタンを押すと下のようなエフェクトを調整するボタンが出てくる


❷好きなスタイルを選択する(ここではソフトの中のAuraを選択しています)


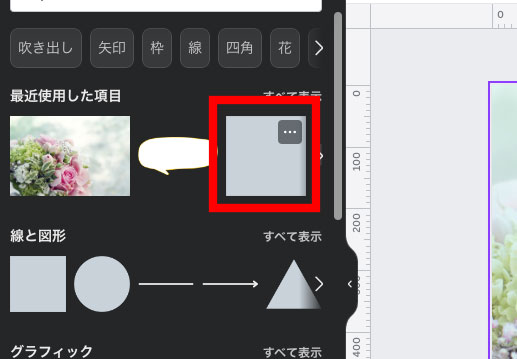
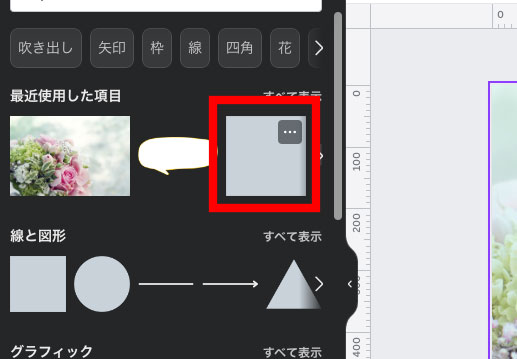
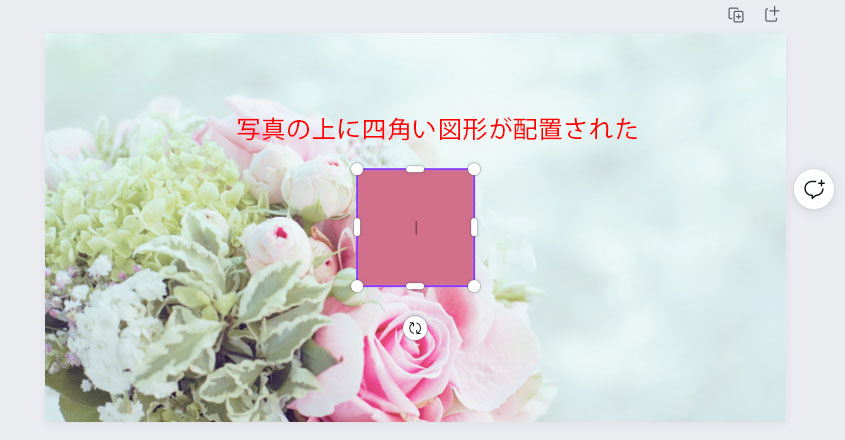
❶左側のメニューから「線と図形」を選びその中から四角を選ぶ


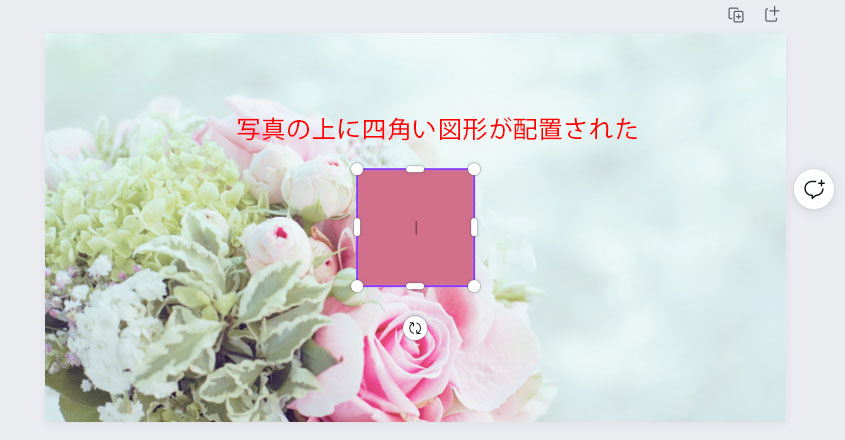
❷背景画像の中心に正方形が配置されます


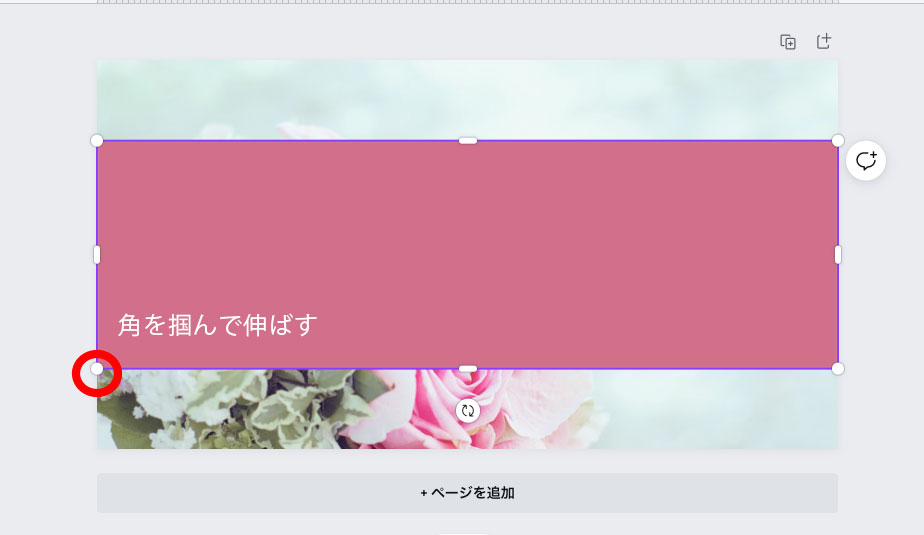
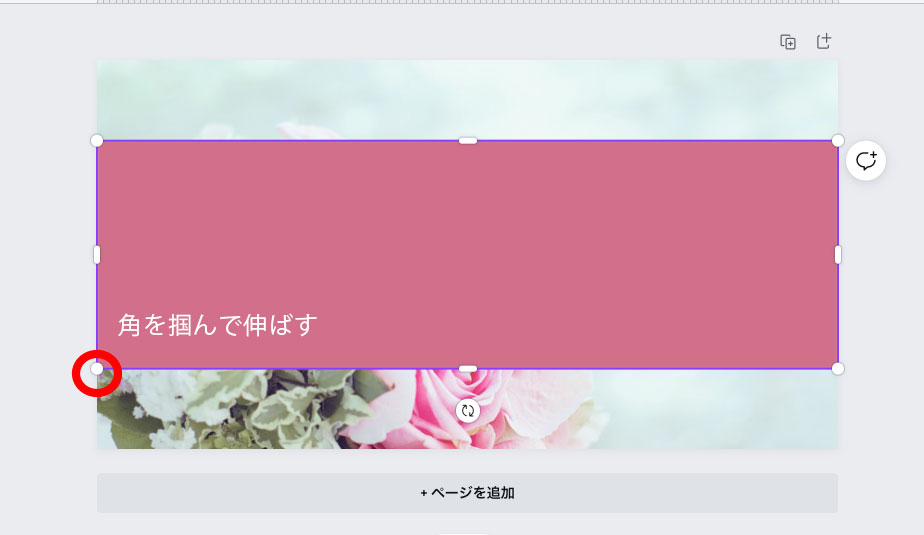
❸角の丸を掴んで横に伸ばす


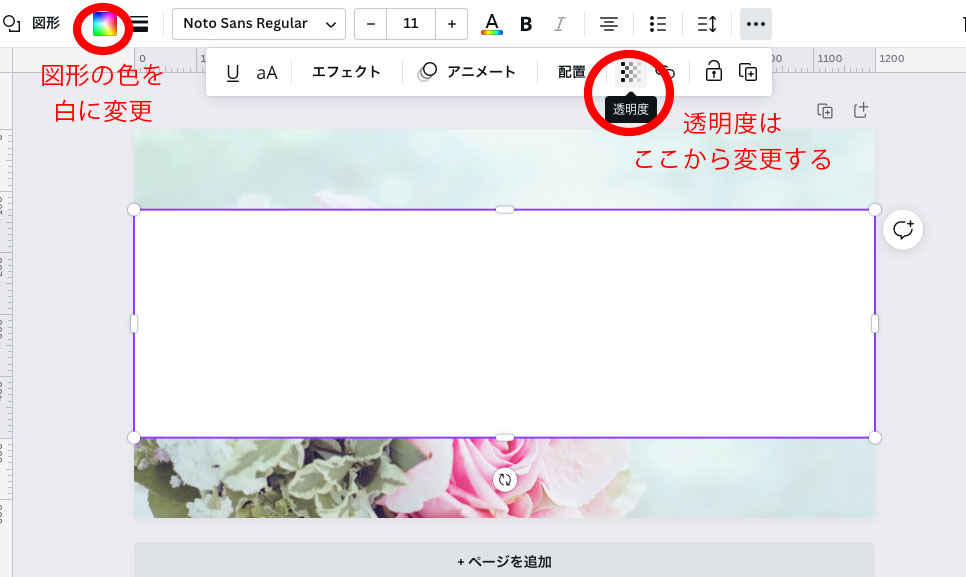
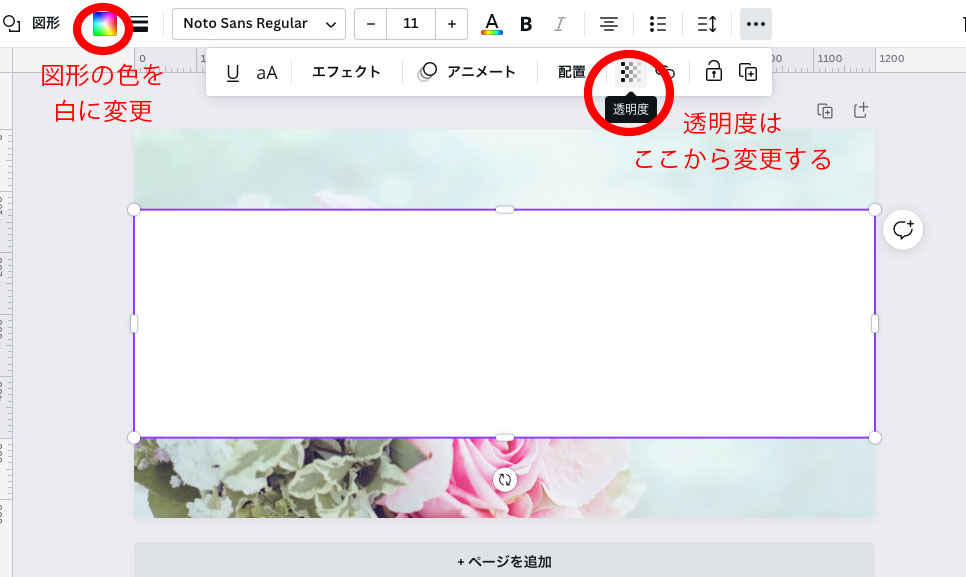
❹色を白に変更する


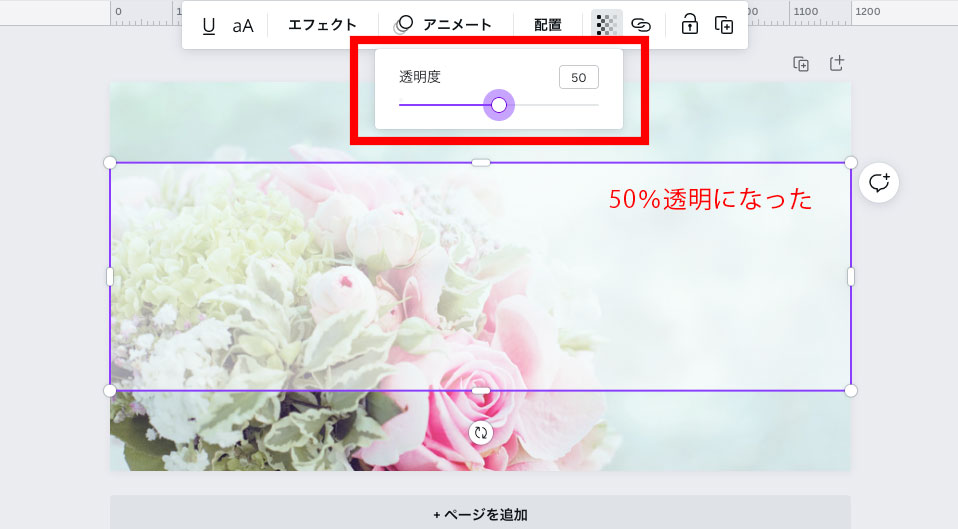
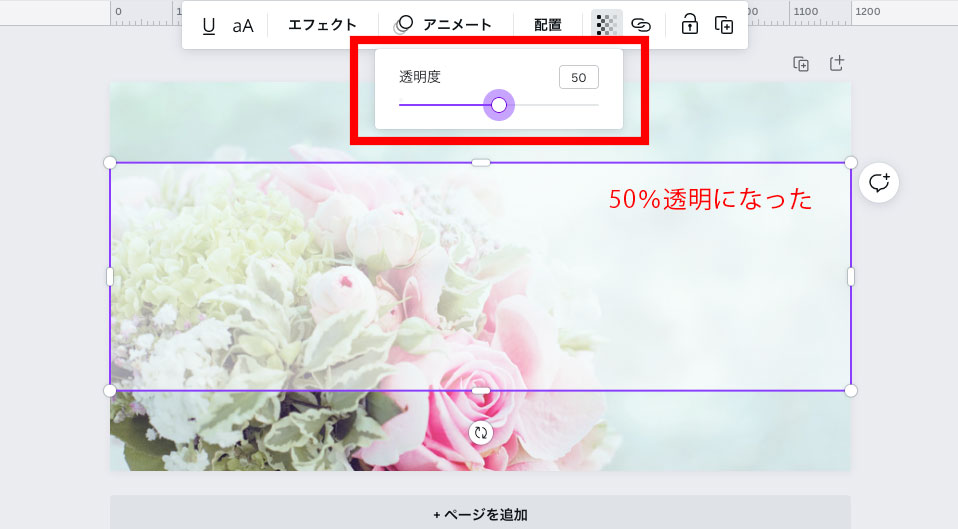
❶ツールバーから透明度を選んで好きな透明度に設定する(ここでは50%)


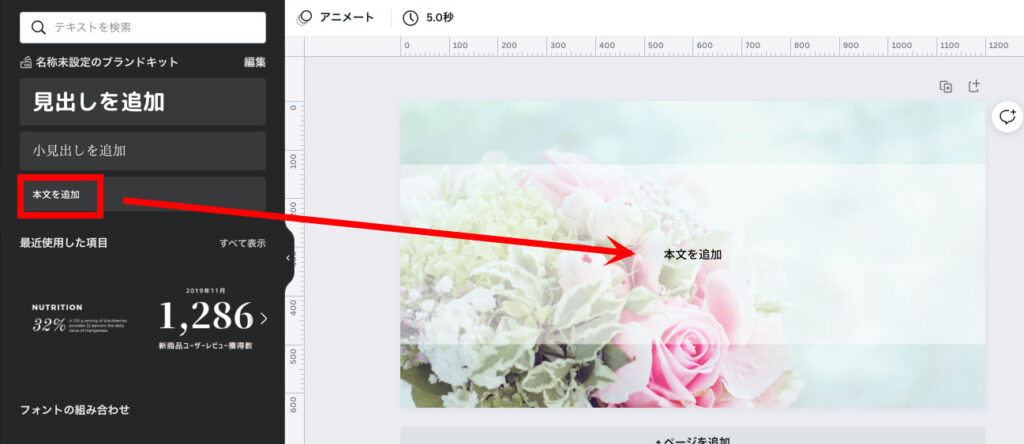
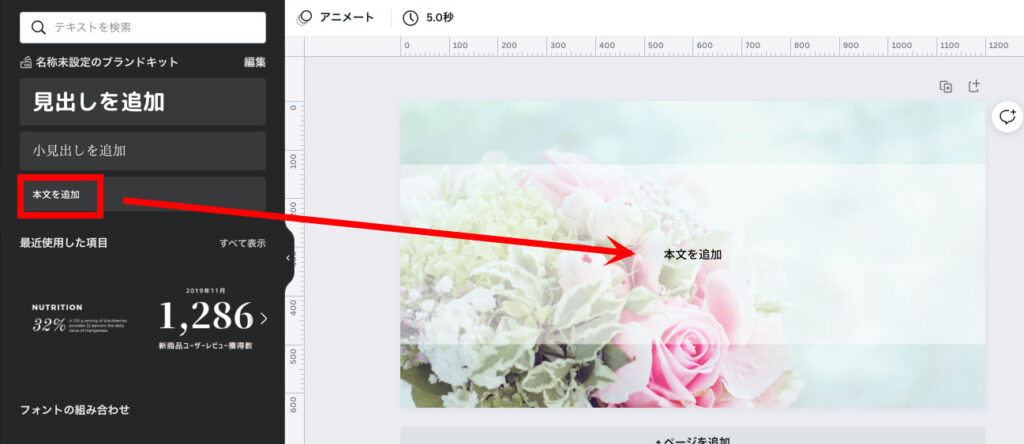
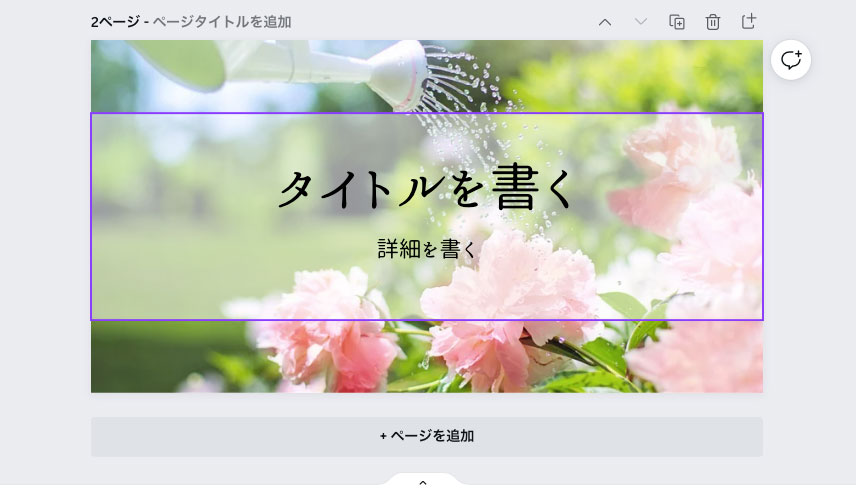
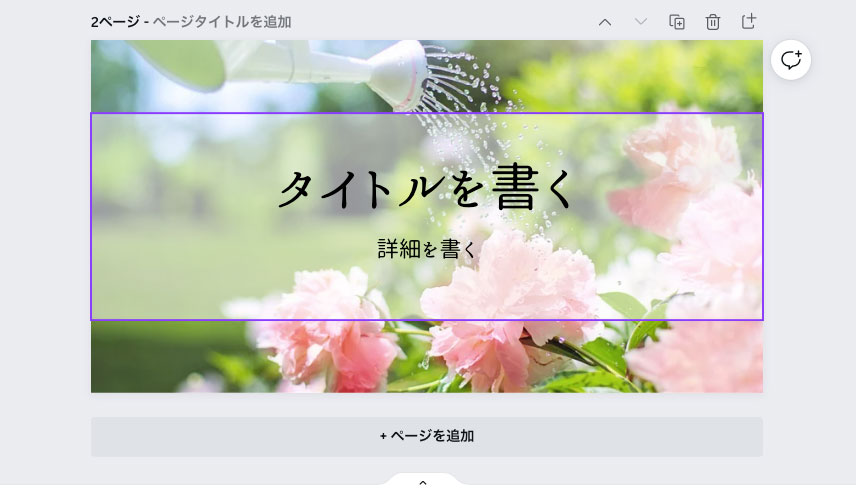
❶画像の上にテキストを配置します。左側メニューから「Tテキスト」→「本文を追加」をクリック


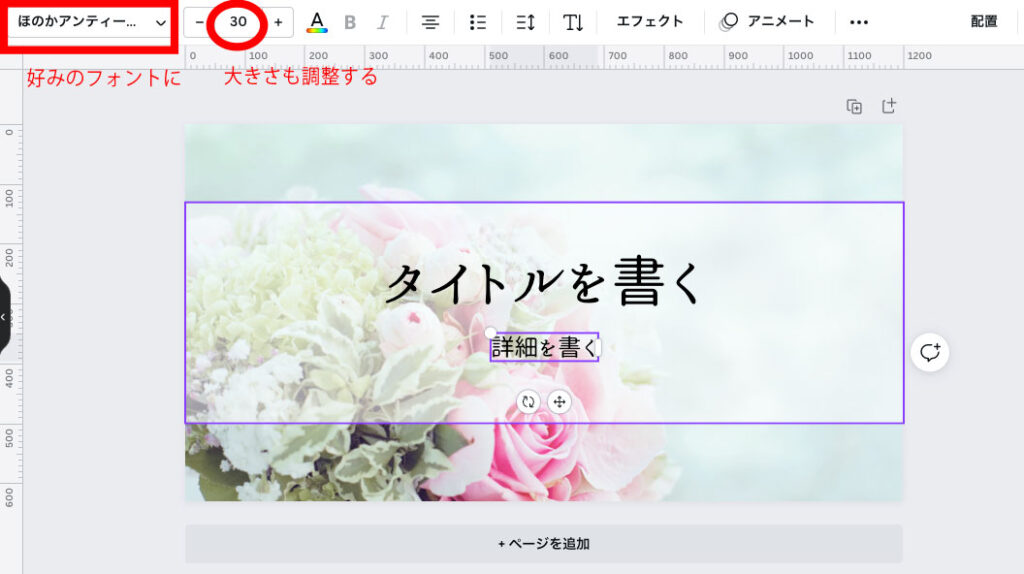
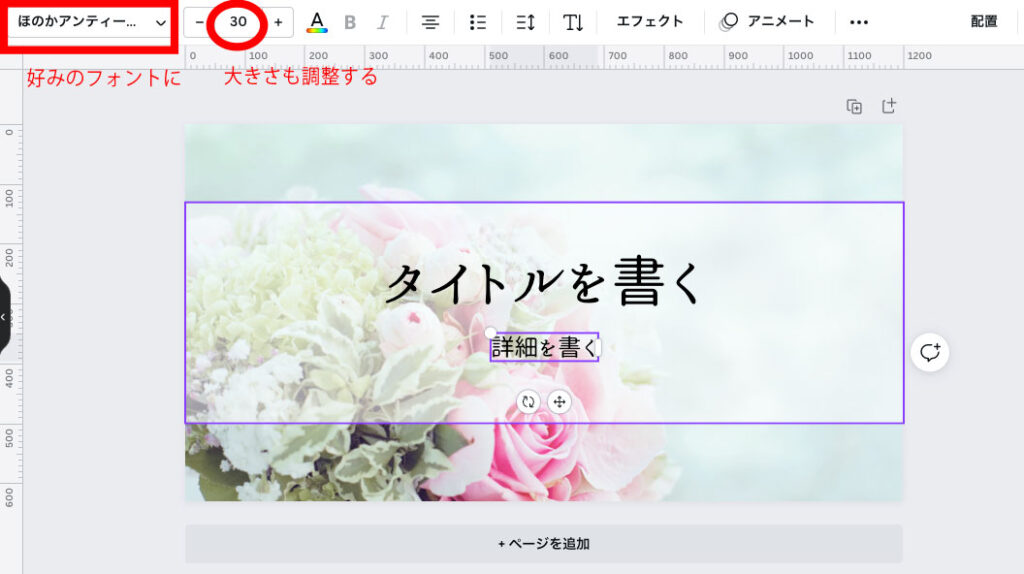
❷フォントや文字の大きさを調整する


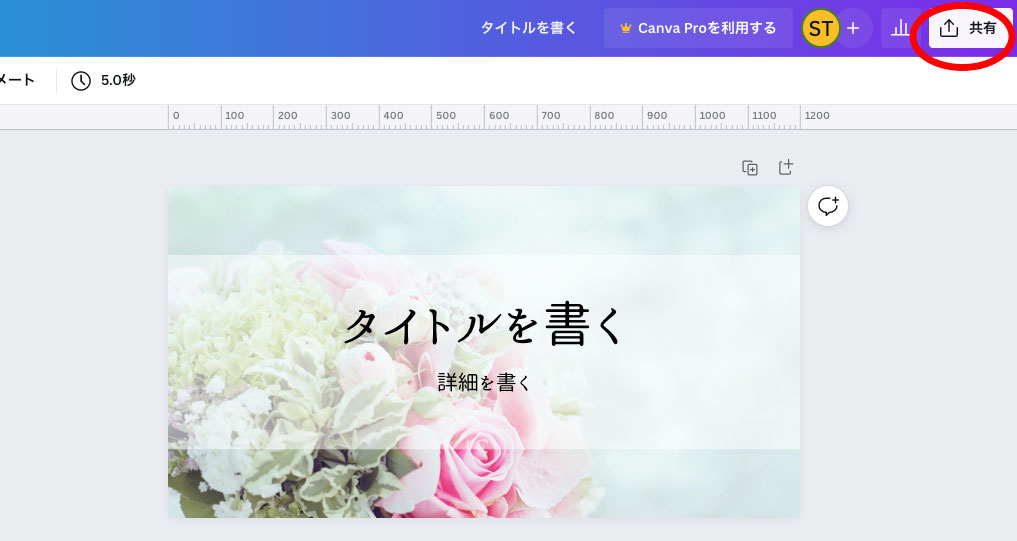
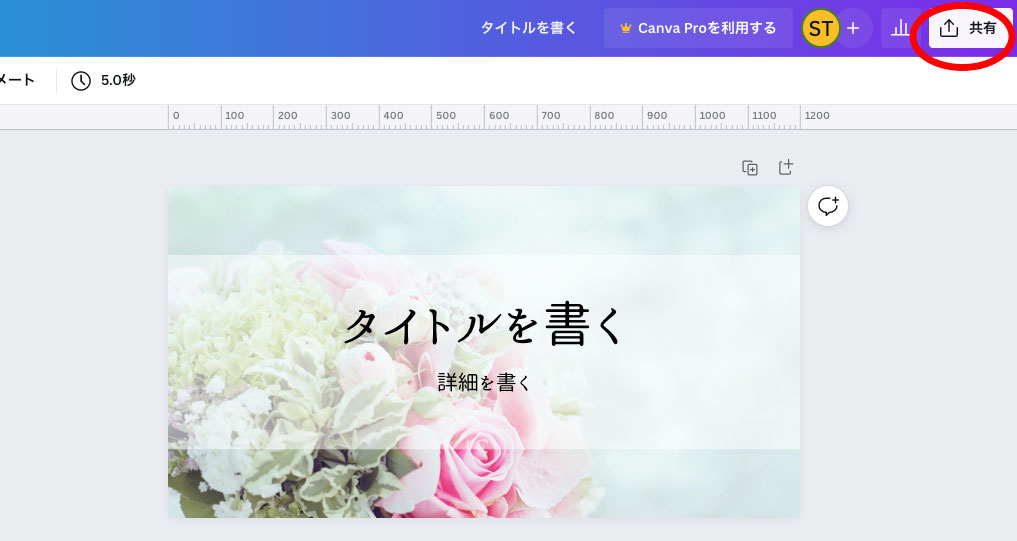
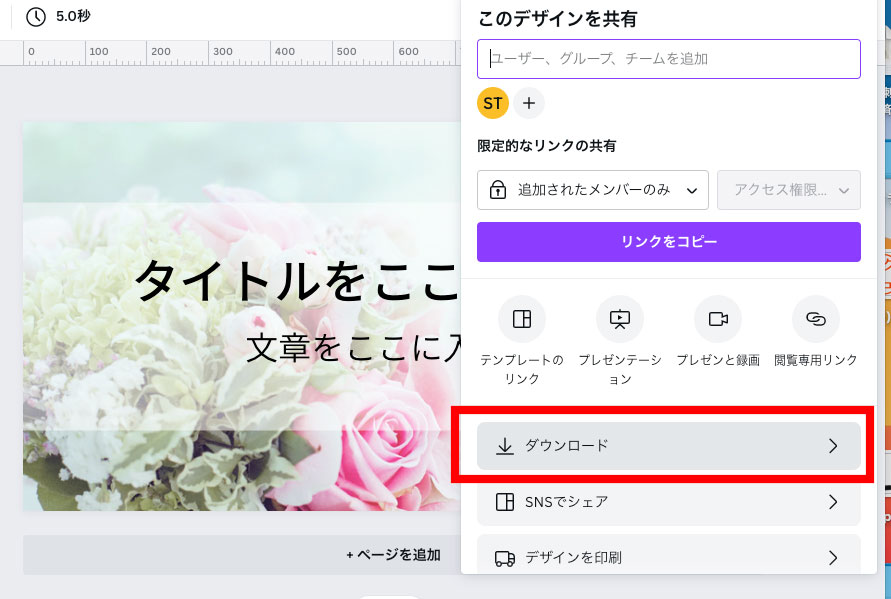
❶右上の「共有」ボタンをクリック


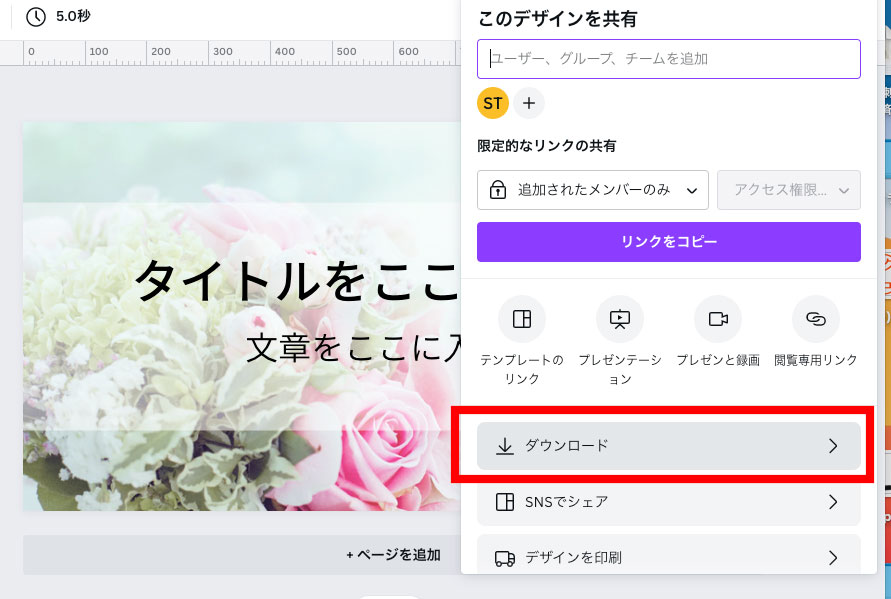
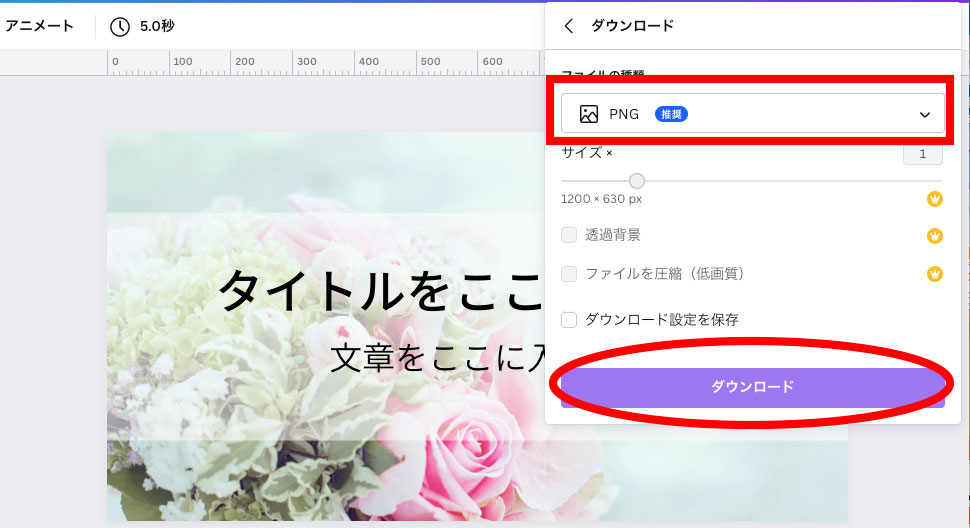
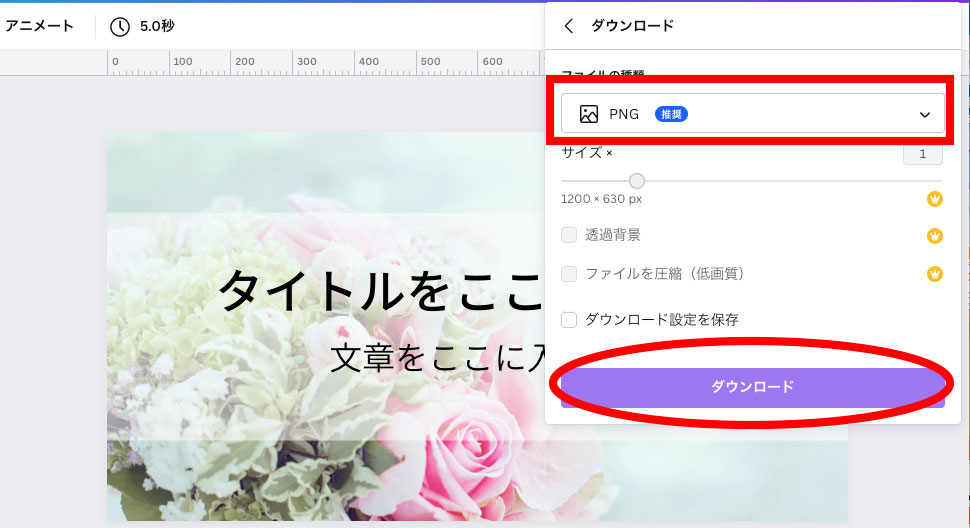
❷タイトルを入れたら「ダウンロード」ボタンをクリック




❸ファイルの種類をPNGに合わせて「ダウンロード」ボタンをクリック


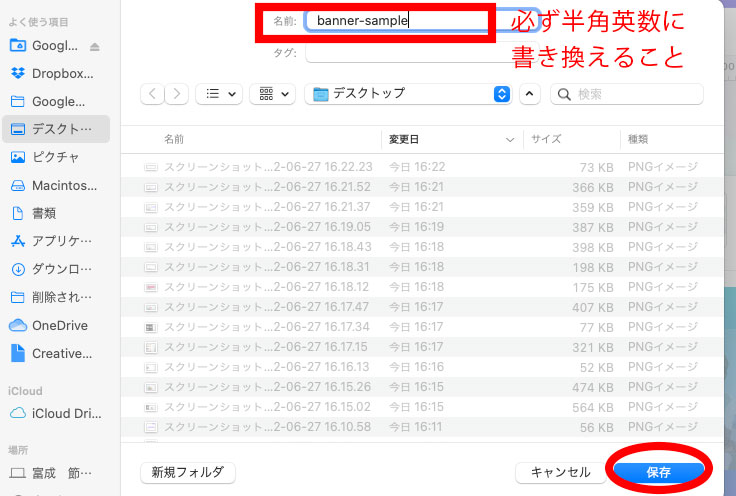
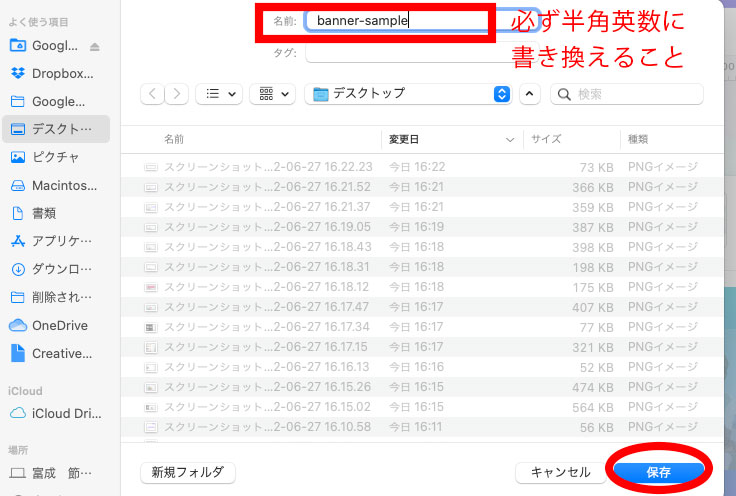
❹ファイル名を必ず半角英数に変えて保存する


canvaの場合、保存すると日本語のファイル名になってしまうので必ず半角英数のファイル名に変更してください。
同じスタイルのアイキャッチを作る
アイキャッチはバラバラのものより統一感があったほうが見た目が綺麗です。
canvaの「複製」機能を使って統一感を出してみましょう。
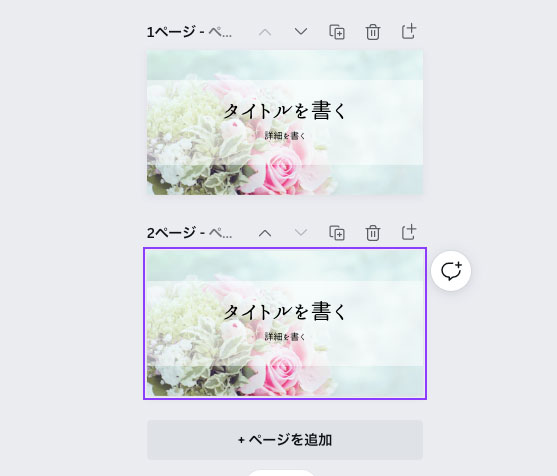
前回作った画像を表示し、右上にある「+」ボタンを押す


同じものが二つできた


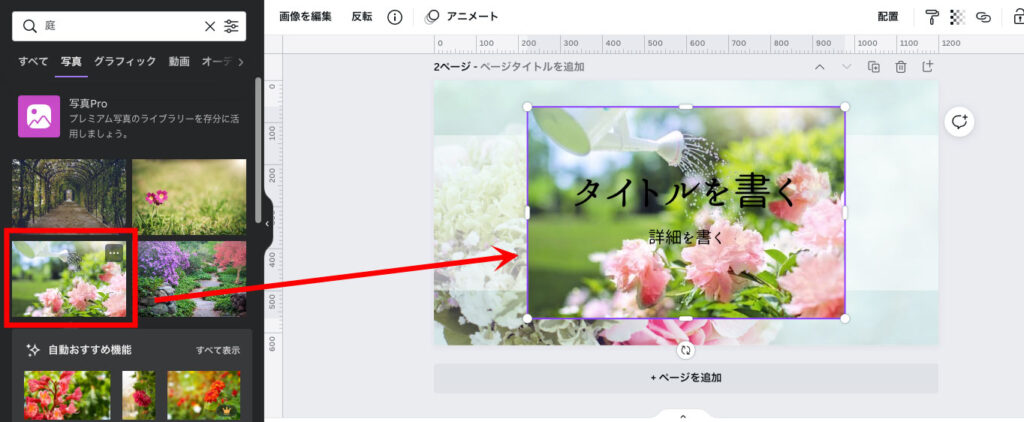
左側メニューから別の画像を選びクリックする


画像の角の●にマウスを持っていきちょうどいい大きさに調整する
文字を書き換えてダウンロードすれば前回と同じスタイルのアイキャッチができあがります。





canvaを使えば誰でも簡単にバナーやアイキャッチ画像が作れます。
デザインに自信あり!という方はもっと凝ったアイキャッチ作ってみてね。