こんにちは。
エクリュです。
WordPressのテーマ、lightning(ライトニング)を使っている方も多いかと思います。
もともと人気のあったBizVector(ビズベクトル)からバージョンアップしてlightningにテーマを変更した方も多いかと思います。
lightningはビジネスのホームページとしてもブログとしても使えるとても便利なテーマ。
でも一つだけ・・
ビズベクトルにはあった「お知らせ」欄がなくなった!
と不便な思いをしていませんか?
lightningでお知らせ欄を表示させる方法
1.まず管理画面のVK ExUnitをクリックします。
2.カスタム投稿タイプマネージャーにチェックをつけます
3.「変更を保存」ボタンを押します。

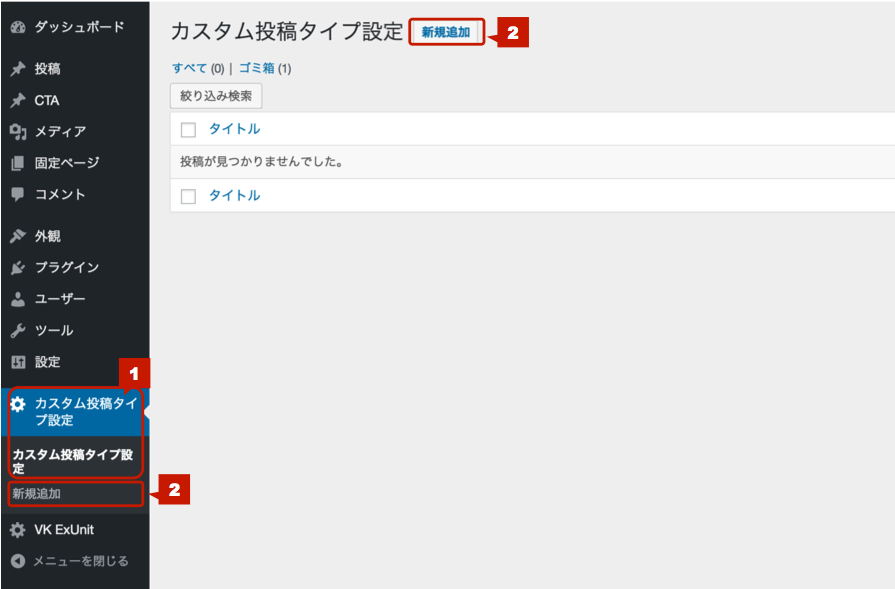
1.左側黒いメニューの中の「カスタム投稿タイプ設定」をクリック
2.「新規追加」ボタンをクリック

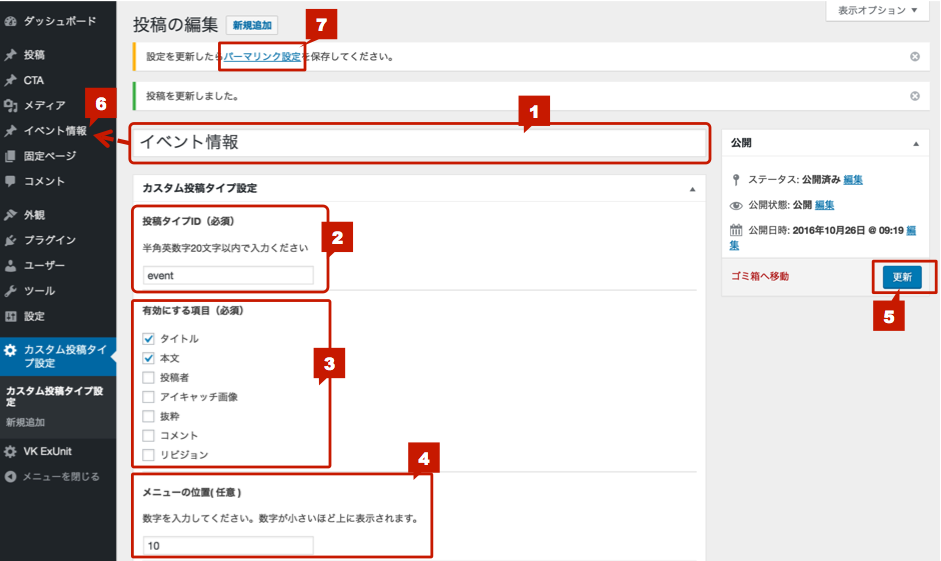
1.タイトルを入れる(ここではイベント情報)
2.投稿タイプIDに半角で文字を入れる(ここではevent)
3.有効にする項目(必須)のタイトルと本文にチェックをつける
4.メニューの位置(任意)に数字を入れる(ここでは10)
5.右側の「更新」ボタンを押す
6.すると左側のメニューに先程つくった「イベント情報」という欄ができる
7.必ずパーマリンク設定を押して保存する

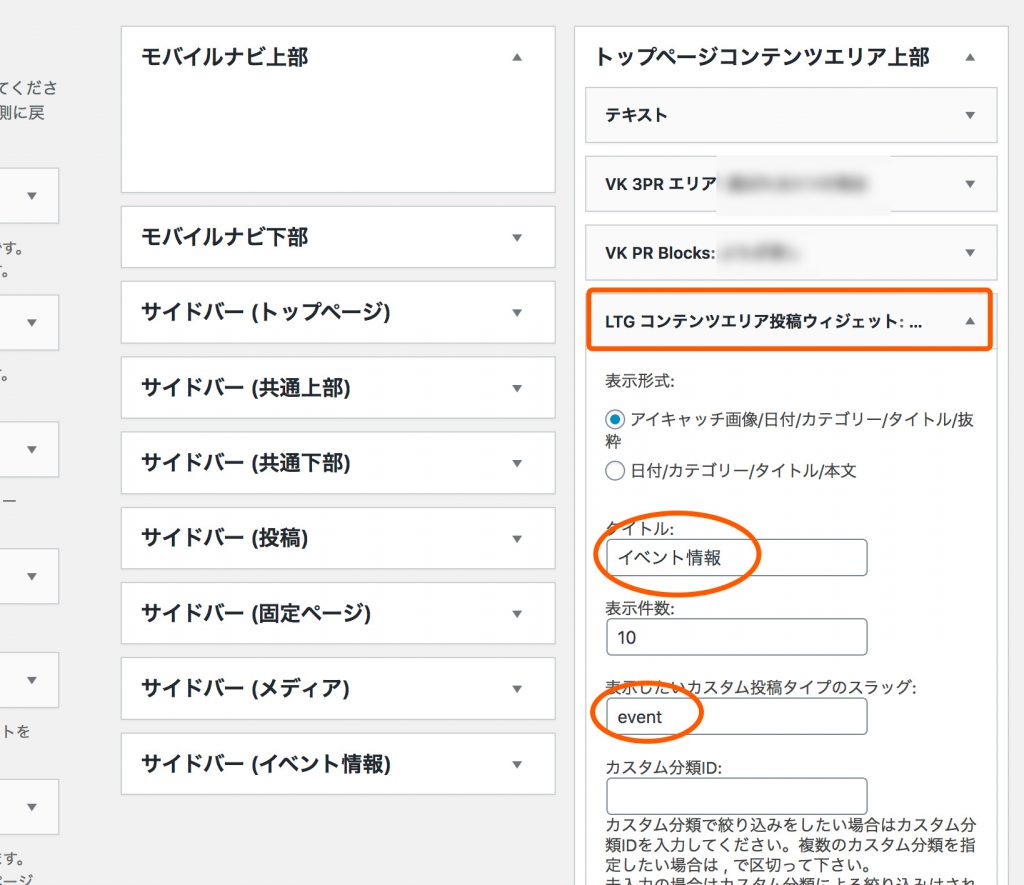
1.「外観」→「ウィジェット」を開き「トップページコンテンツエリア上部」に「LGTコンテツエリア投稿ウィジェット」を追加する
2.先程いれたタイトル(ここではイベント情報)と投稿タイプID(ここではevent)をそれぞれ入力する

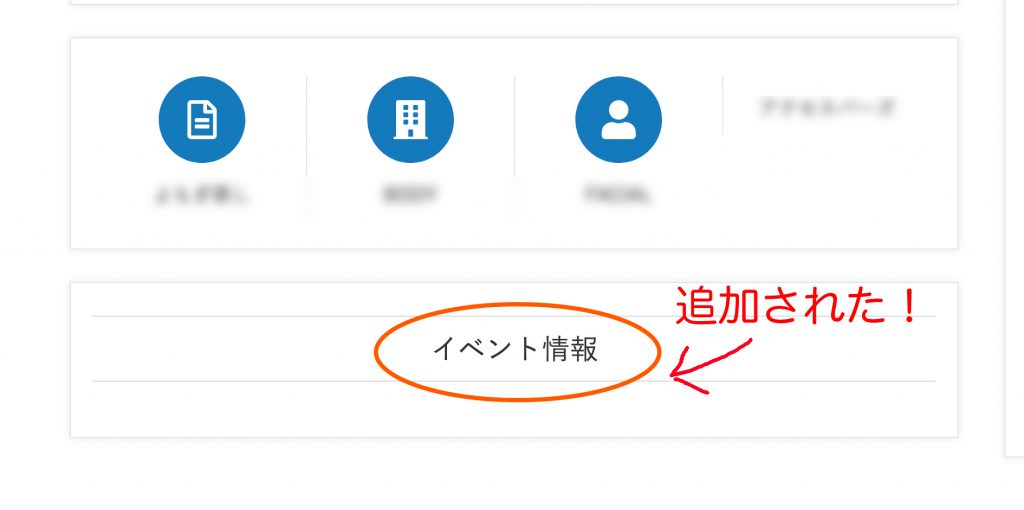
はい!
トップページを表示させると「イベント情報」欄が追加されています!

「お知らせ」欄の内容の入れ方
ここからはビズベクトルの時と同じ要領で入れていきます。
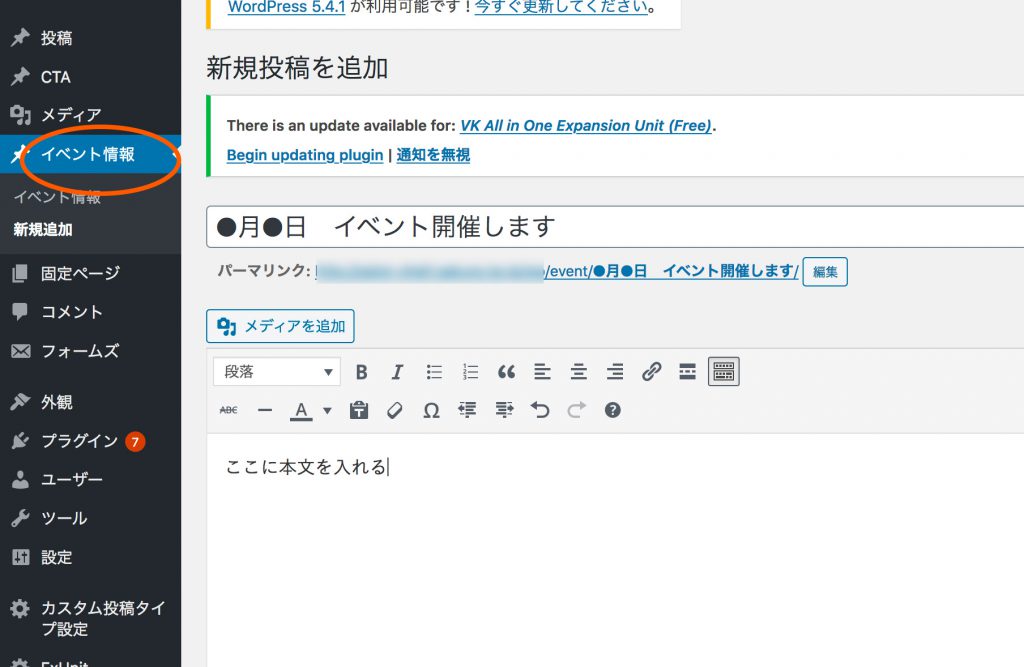
1.お知らせ欄(ここではイベント情報)をクリックし「新規追加」を押して
タイトルと本文を入れて「公開」ボタンを押してください。

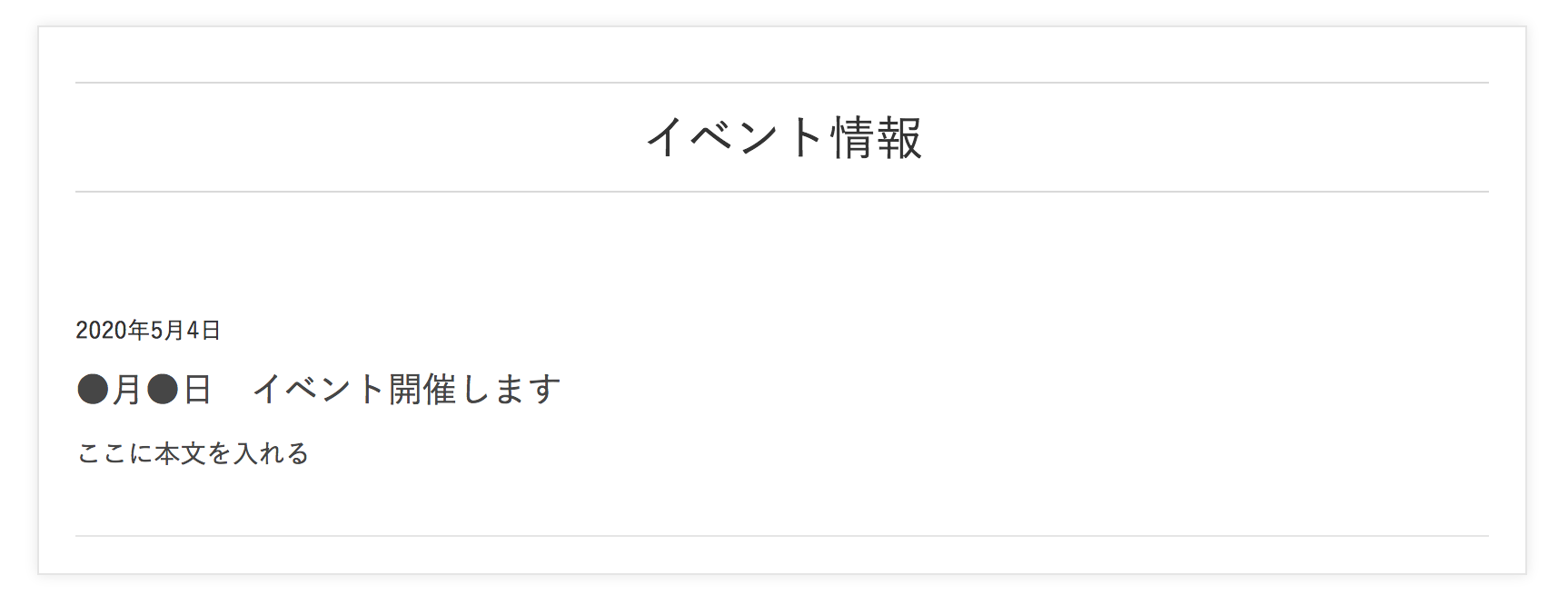
このように表示されます。


他にもどんどん良いワードプレステーマが出てきていますよ。
下記のサイトも要チェックですよ。














コメントを投稿するにはログインしてください。