
今回はSWELLで境界線を波線にする方法と3カラムにする方法を解説します。
目次
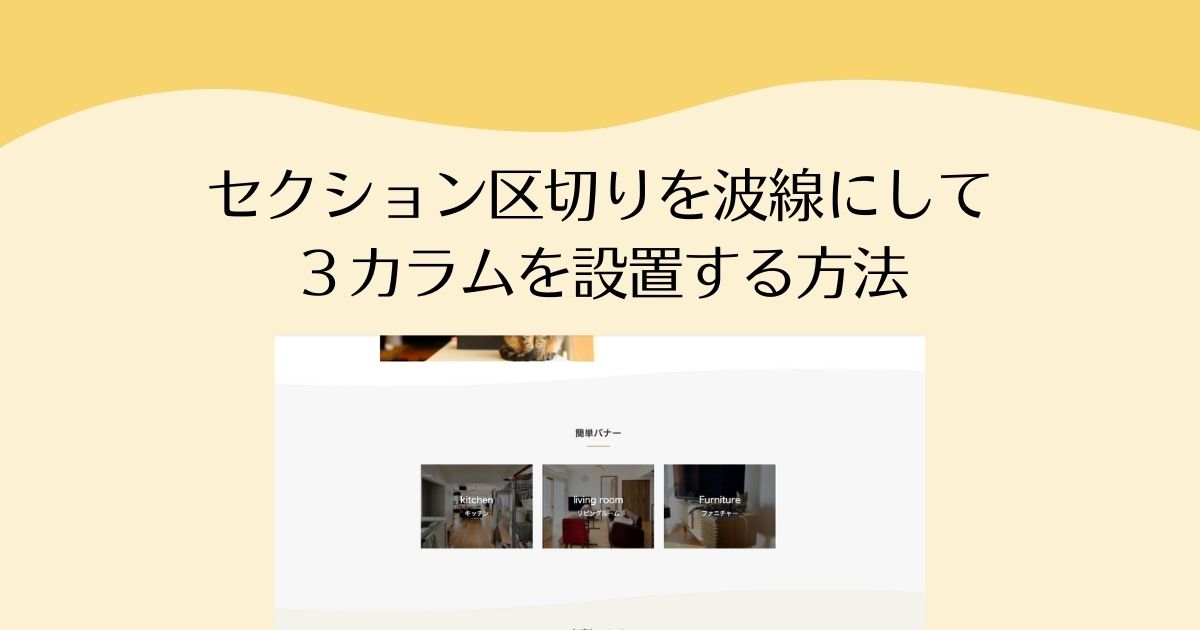
境界線を波線にして3カラムにしよう



トップページをおしゃれにしたいな



SWELLではセクション区切りを波線や斜め線にすることができます。
また画像を横に並べると可視性もよくデザインも垢抜けます。
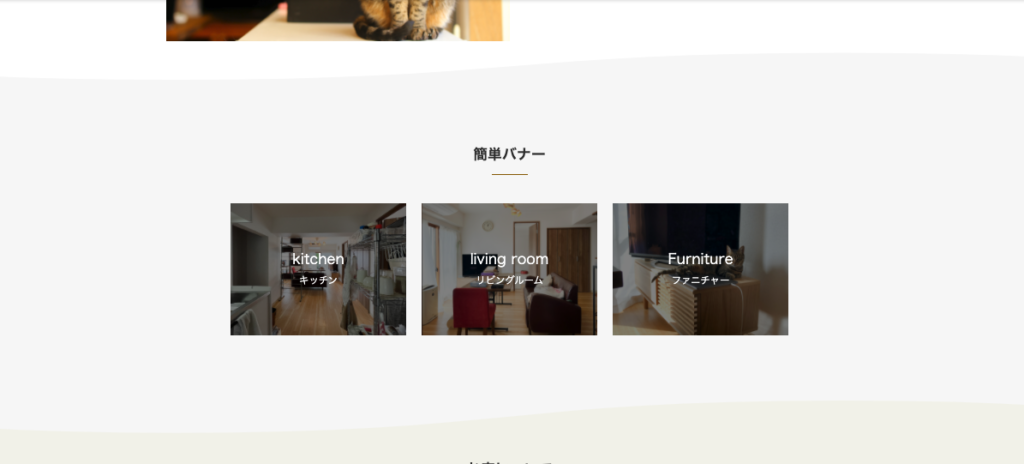
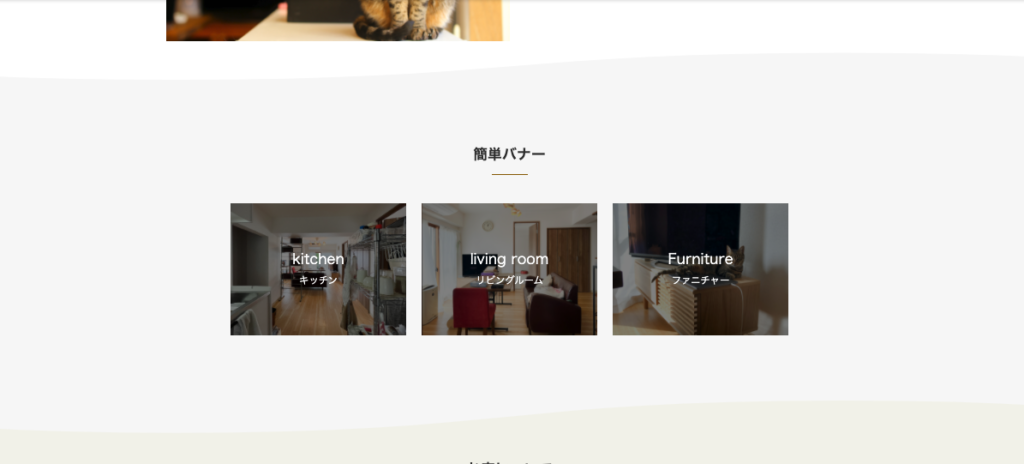
こんなイメージです


フルワイドセクション・3カラム
STEP
フルワイドセクションを入れる
①フルワイドセクションを入れたい場所のすぐ上のセクションを選択します
②画面上の「+」ボタンをクリックする


STEP
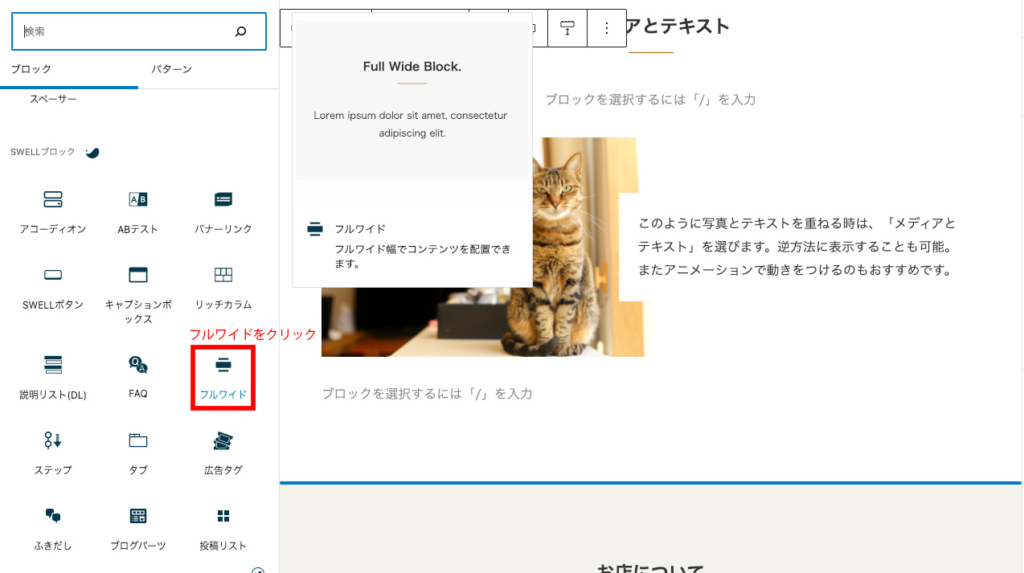
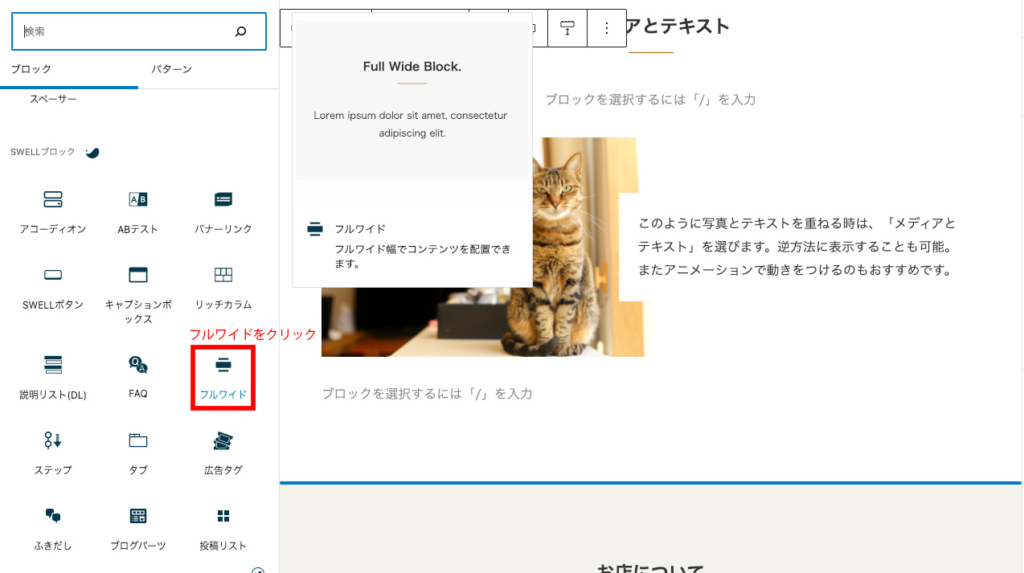
フルワイドセクションを入れる
左側メニューから「フルワイド」を選択します。


STEP
3カラムにする
フルワイドが入った場合はうすいグレーの背景となります。
①タイトルを入力します(ここでは簡単バナーというタイトルを入れました)
②「+」ボタンをクリックしてショートカットメニューを表示し「カラム」を選択します。
(ショートカットメニューにない場合は「すべて表示」を押して左側メニューから探してください)


STEP
3カラムを表示する
「+」が3つ並んで3カラムの枠ができました。


STEP
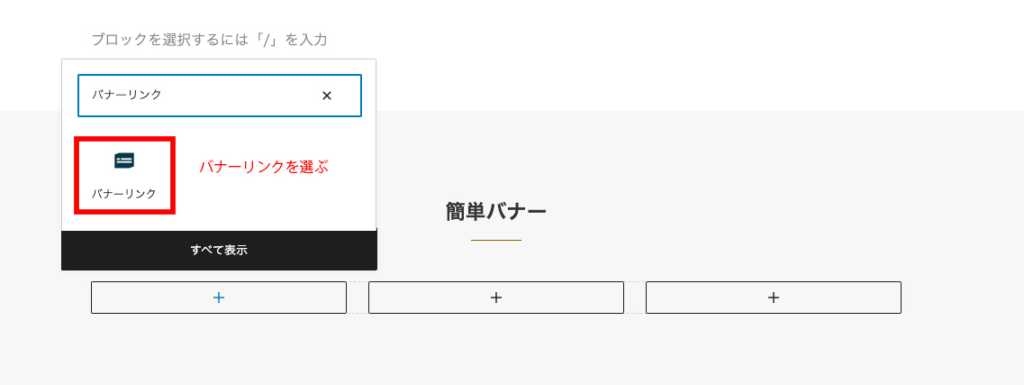
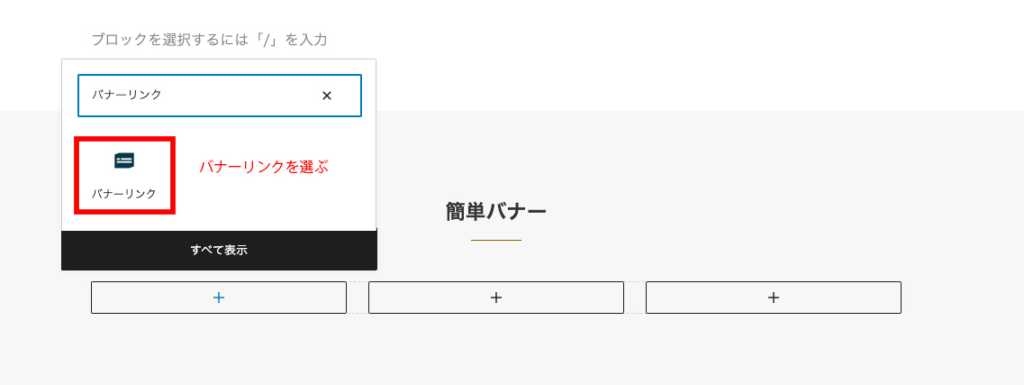
バナーリンクを入れる
カラムの中に「バナーリンク」を設置し画像とテキストを配置します。


STEP
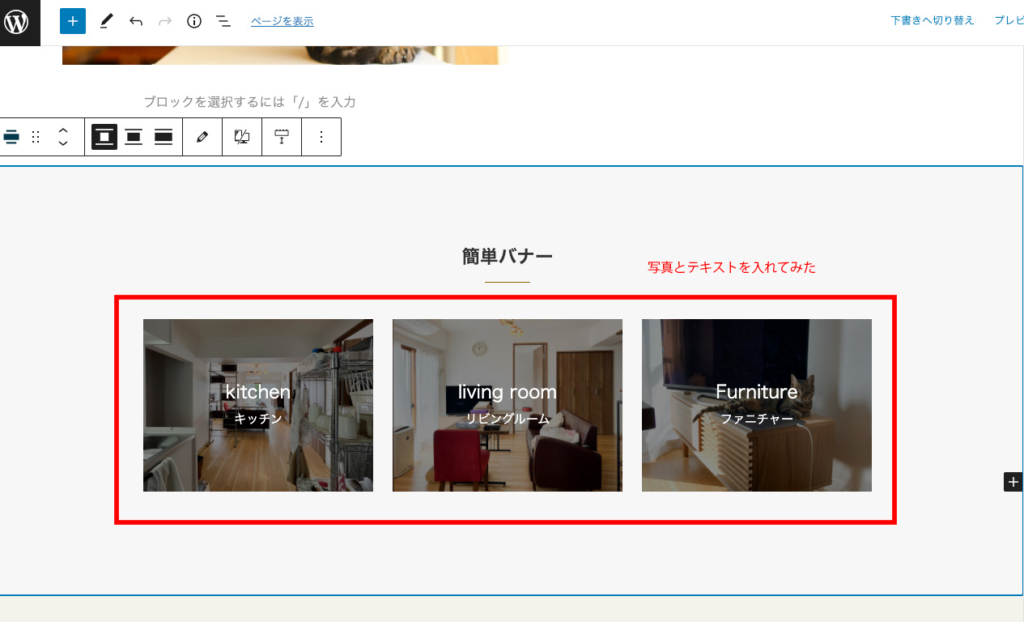
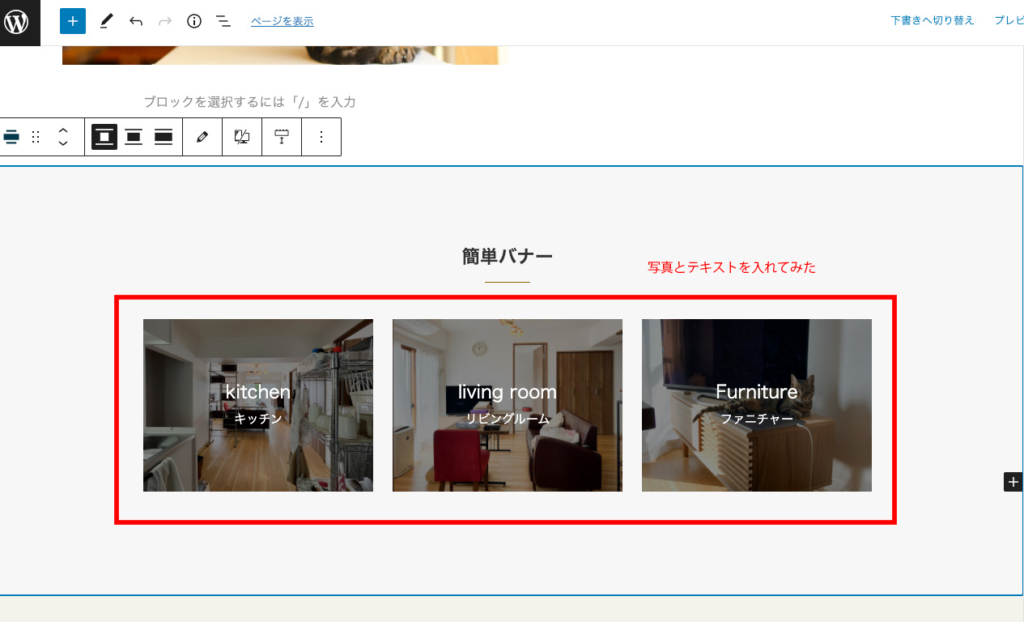
3カラムにそれぞれ画像とテキストを配置
それぞれ画像とテキストを配置してみました。


3つの画像の大きさを揃えることがきれいに配置させるポイントです。
セクション区切りを波線にする
STEP
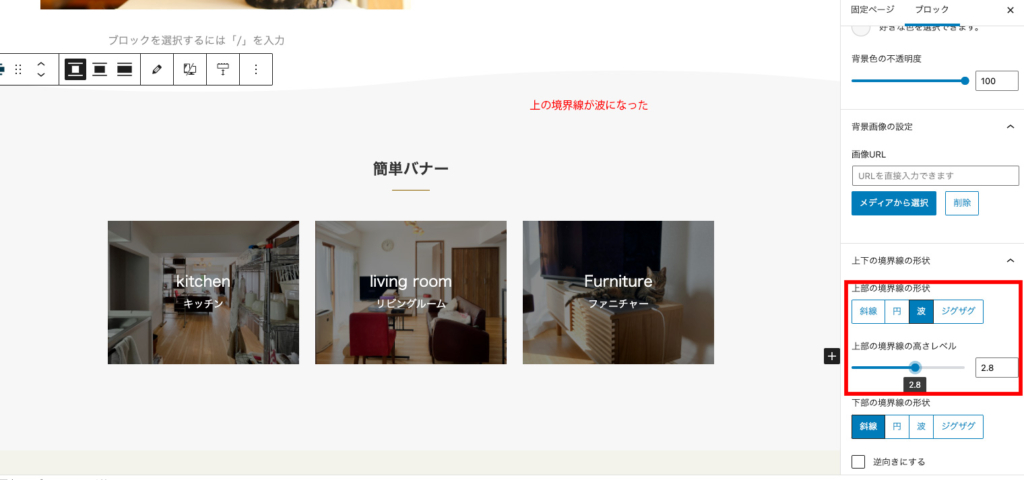
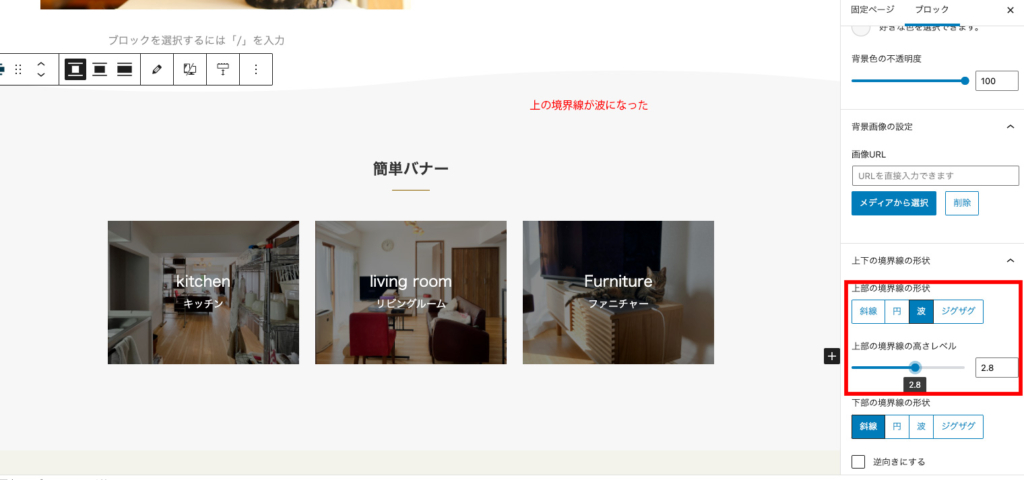
上部の境界線を波線(曲線)にする
波線にしたいセクションを選択し右側メニューから「上部の境界線の形状」から「波」を選び高さレベルを好みの数値に設定します


STEP
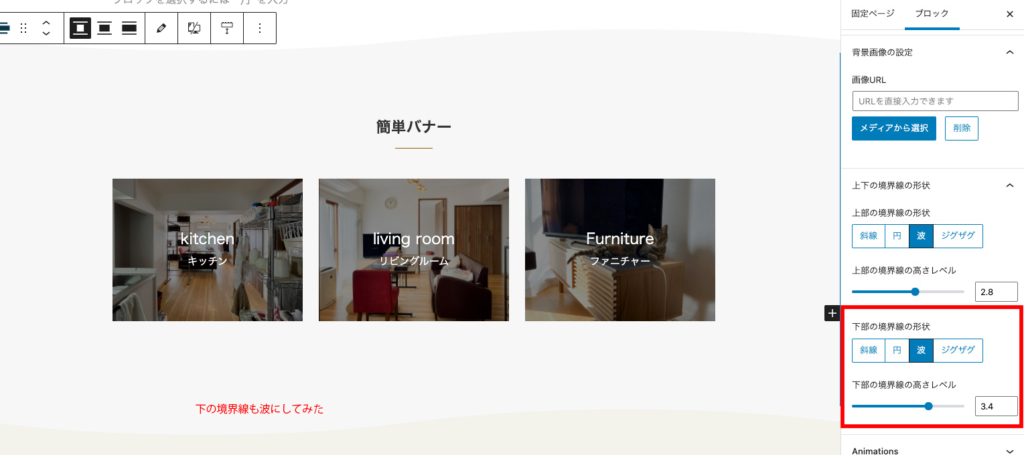
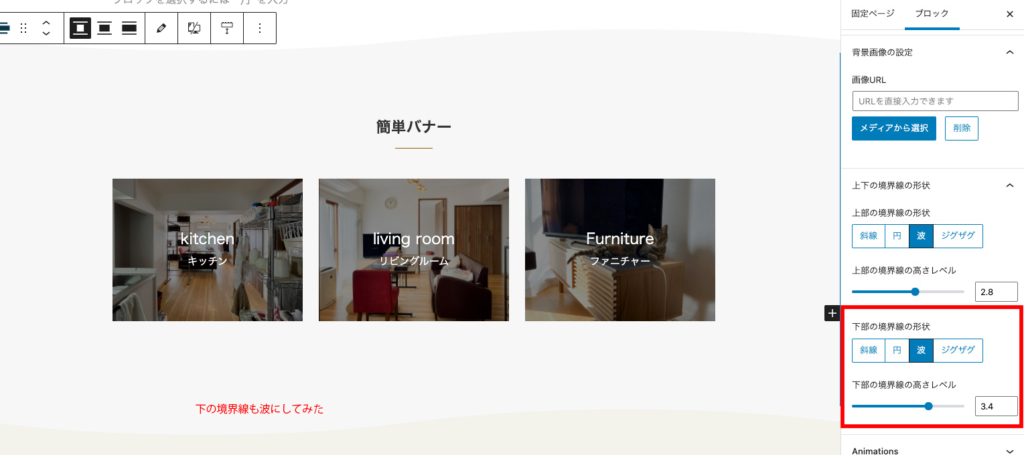
下部の境界線を波線(曲線)にする
波線にしたいセクションを選択し右側メニューから「下部の境界線の形状」から「波」を選び高さレベルを好みの数値に設定します


出来上がりイメージはこちら
実際に実装したイメージはこちらからご覧いただけます
https://xs116105.xsrv.jp/swell/#nami













コメントを投稿するにはログインしてください。