これからワードプレスのインストールをする方は下記のサイトにWordPressを始める手順を載せています。
\ サーバーから契約する方はここをクリック!/

今回はプラグインの説明です。
ワードプレス初心者さん向けに入れておいた方が良いプラグインを説明します。
この記事はこんな方の悩みの解決されます
- プラグインって?
- 入れておいた方がよいプラグイン
プラグインって何?



プラグインって何ですか?



プラグインとはワードプレスに追加できるプログラムのこと。
自分の必要なプログラムを後から追加したり削除したりできます。
WordPressである程度運用していると「こんな機能があったらいいのに」とか「他の人のブログはこんな機能が付いているけど何なのかな?」なんて気がつく時があります。
ほとんどの場合、後からプラグインを追加してワードプレスをカスタマイズしている場合が多いです。
初心者が入れておいた方が良いプラグイン
All-in-One WP Migration
このプラグインは通常ワードプレスを引っ越しするときに使うものですが、私はバックアップとして使っています。
通常WordPressのバックアップは「BackWPup」を入れますが、これ復元するのがめちゃくちゃむずかしい。
パソコンの苦手な人はおそらく自分で復元することは不可能です。
All-in-One WP Migrationは無料の場合、手動でバックアップを取る必要がありますが万が一何かトラブルがあったときに簡単に復元できるので初心者にはこちらがおすすめです。
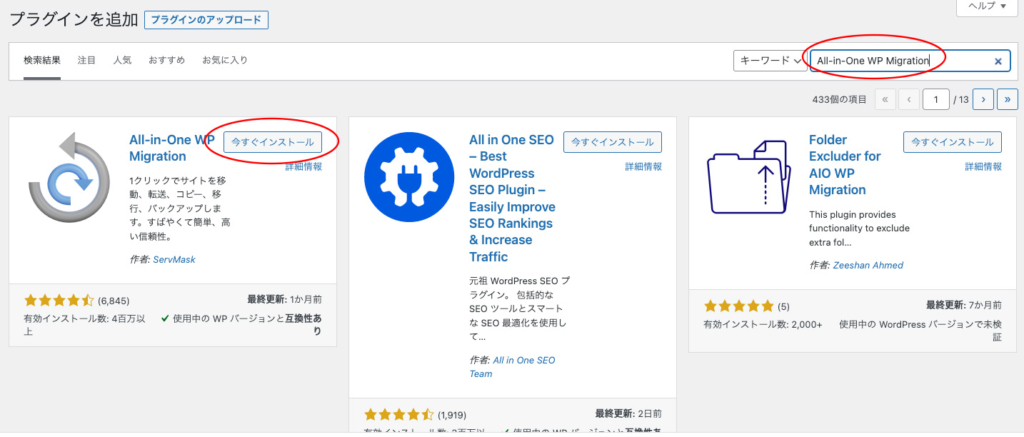
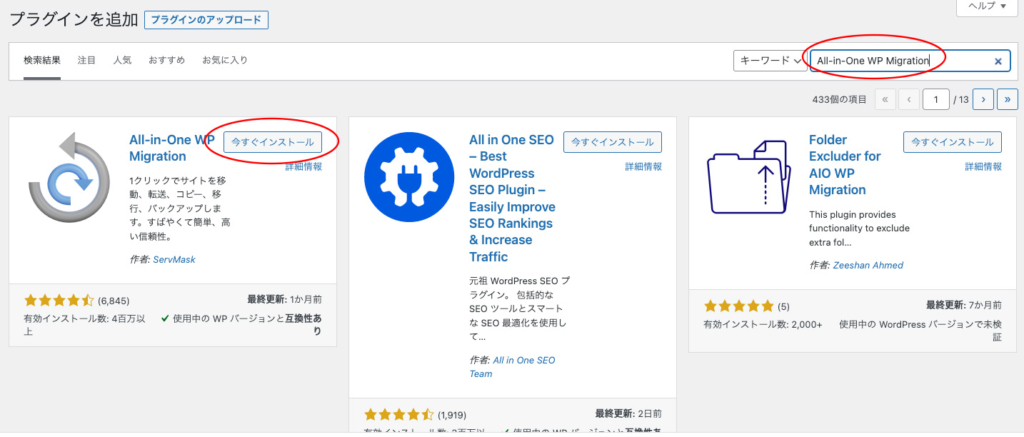
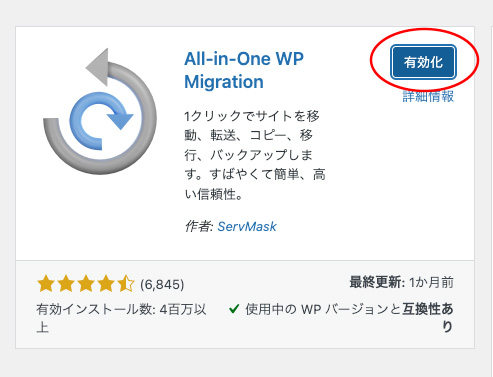
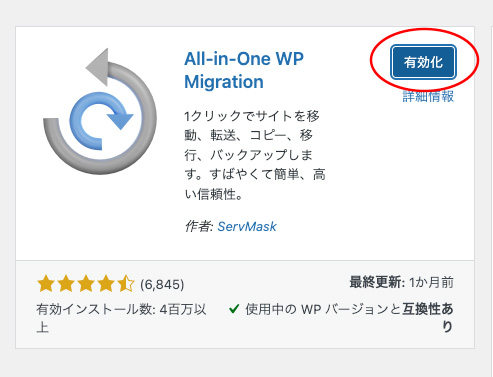
ダッシュボード→プラグインの追加からキーワードに「All-in-One WP Migration」を入力すると下の画像のようになるのでAll-in-One WP Migrationの「今すぐインストール」をクリック。




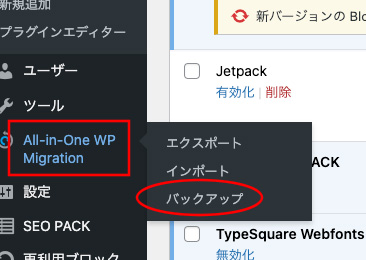
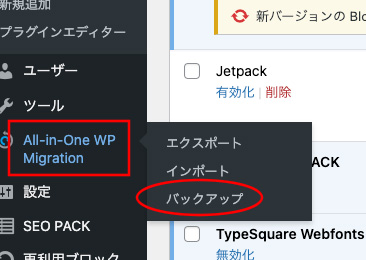
左側黒いメニューの中の「All-in-One WP Migration」→「バックアップ」をクリック


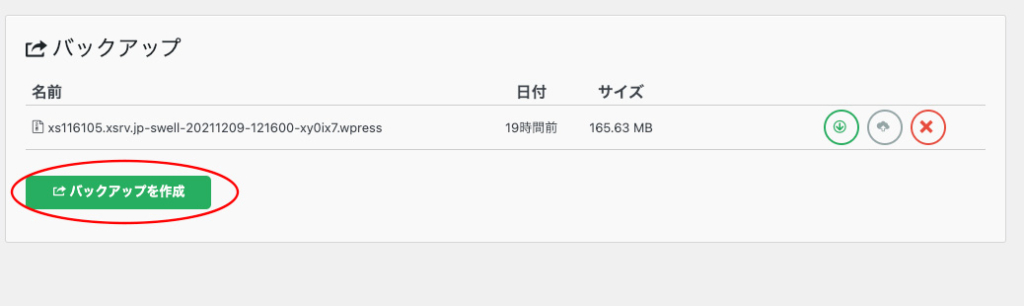
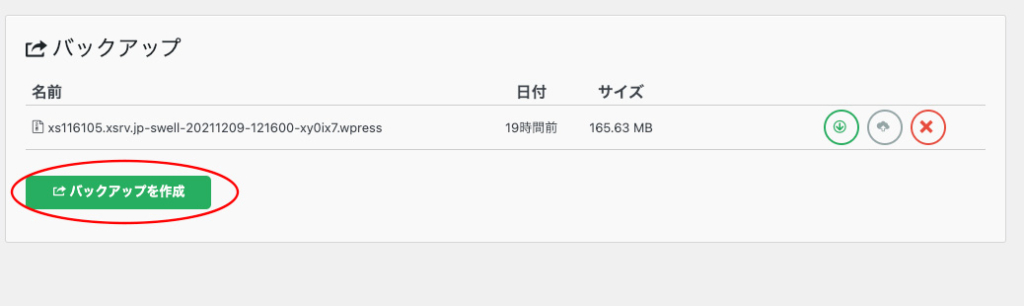
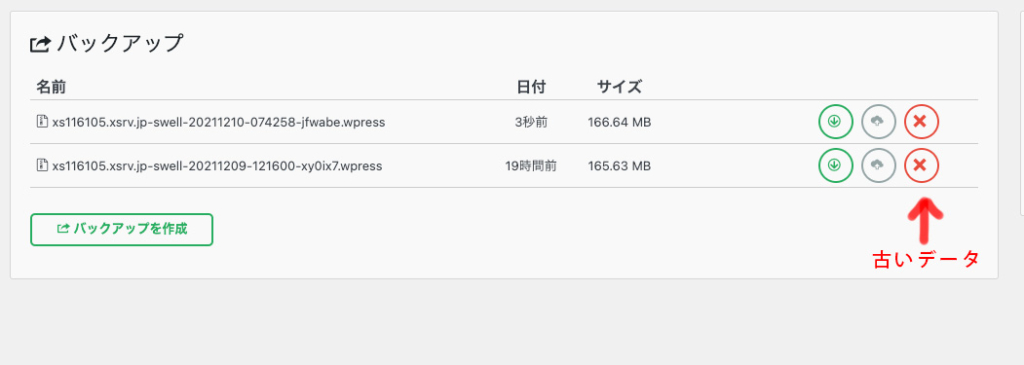
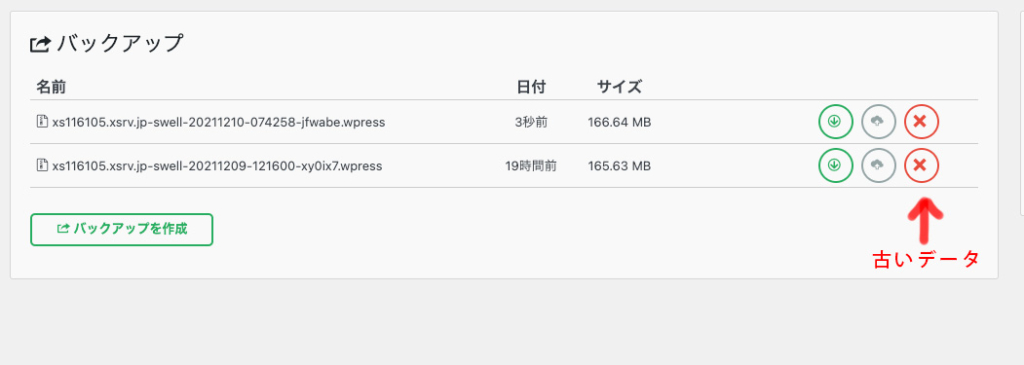
グリーンの「バックアップを作成ボタン」をクリック


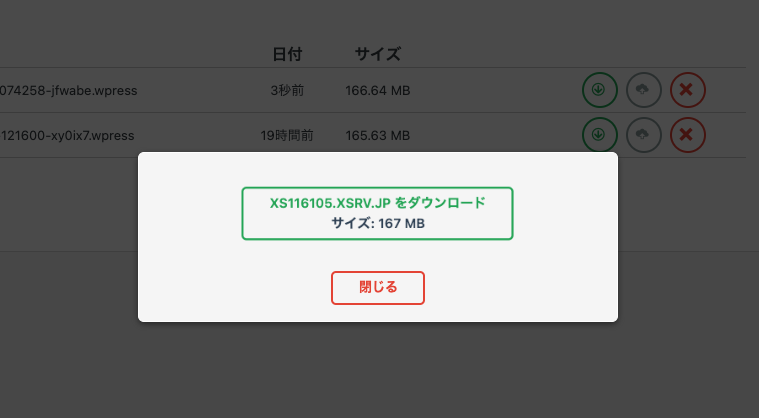
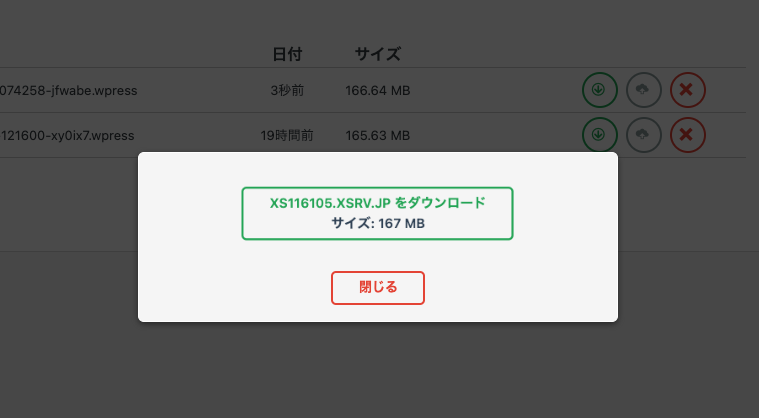
グリーンのボタンを押すと自分のPCにダウンロードできる。


バックアップを取るたびにデータが溜まってくるので古いものは定期的に消していくこと


SEO SIMPLE PACK
SEOのプラグインです。ただしこれを入れておけばSEOが強くなるということではないです。
じゃあ何のために入れることをお勧めしているかというとSNSで記事をシェアするときにアイキャッチをどのように表示させたいか?ということが指定できるからです。
せっかく記事を書いてSNSでシェアしても小さなアイキャッチが表示されてしまったら読んでもらえる機会を失うかもしれません。
その他特定の記事をインデックスさせたくないとか表示上のタイトルやディスクリプションの表示を変えたい場合にも。
(初心者さんはここはあまり気にしなくてもOKです)
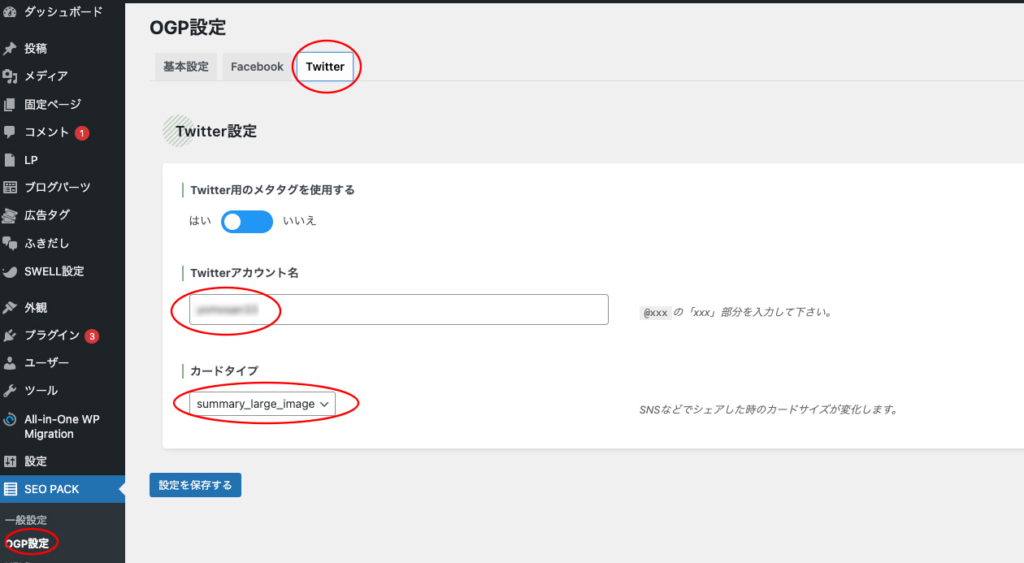
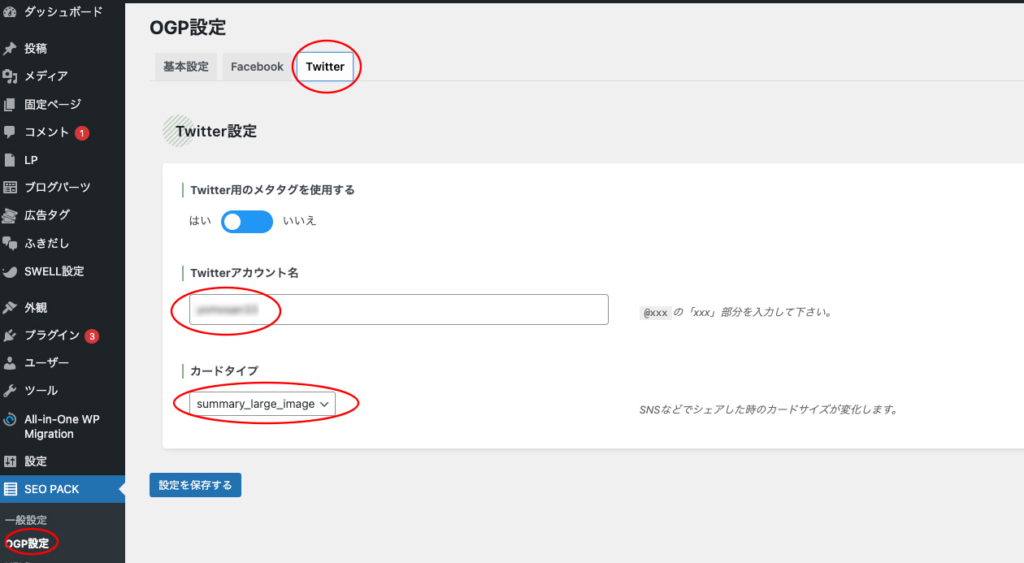
初心者の方はここだけ設定しておきましょう。
「SEO SIMPLE PACK」→「OGP設定」の中の「Twitter」タブで「Twitterアカウント名」、カードタイプに「summary_large_image」にする。


Jetpack
かなり多機能なプラグインですが初心者さんにはアクセス数が把握できるのが便利でおすすめしています。
アクセス数は通常「グーグルアナリティクス」で解析するのが普通ですが多機能すぎてなかなか把握できないというのが難点です。初心者さんでもこれからアフィリエイトなどでガンガン稼いでいきたい方はやはりグーグルアナリティクスをおすすめしますが、そこまでではないけどざっくりとアクセスを知りたい方にはJetpackでアクセスを把握するので大丈夫です。
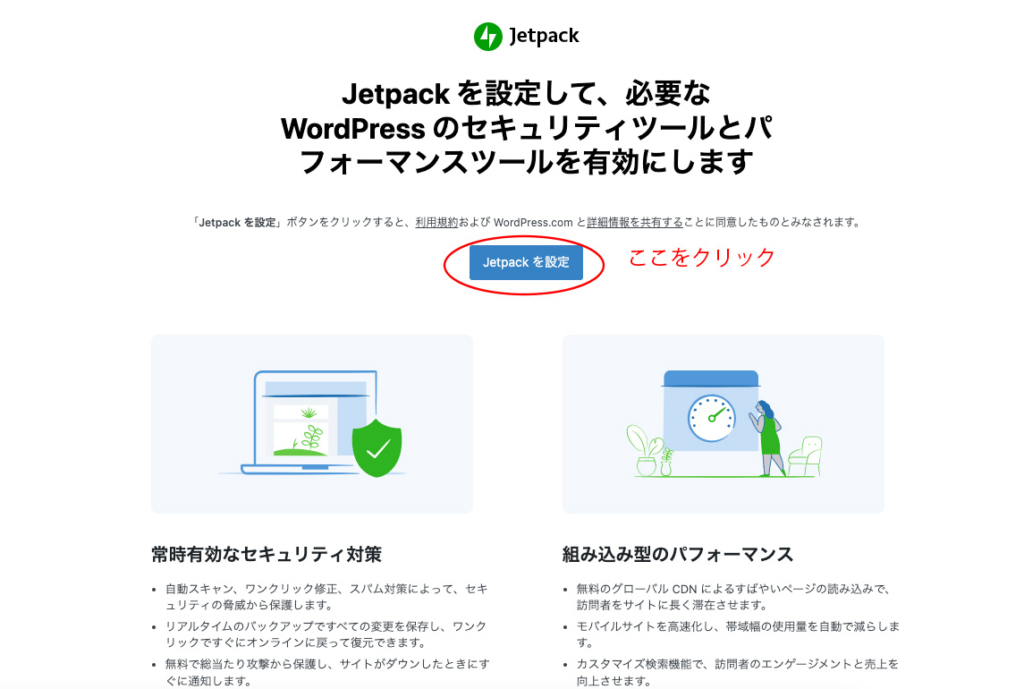
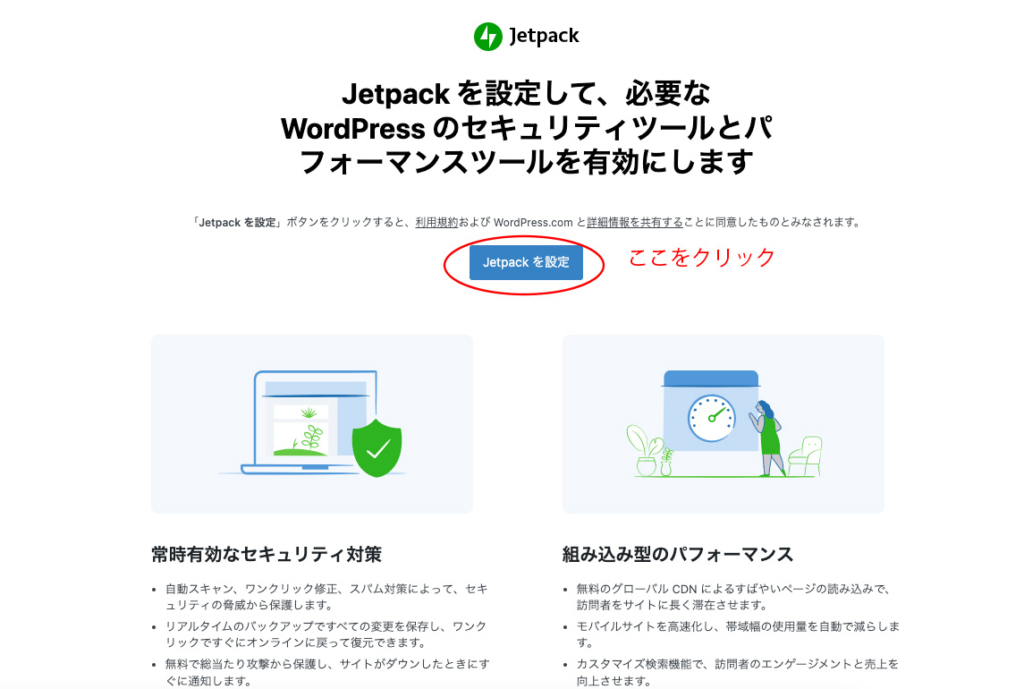
プラグイン→新規追加からJetpackを検索しインストール→有効化を押す


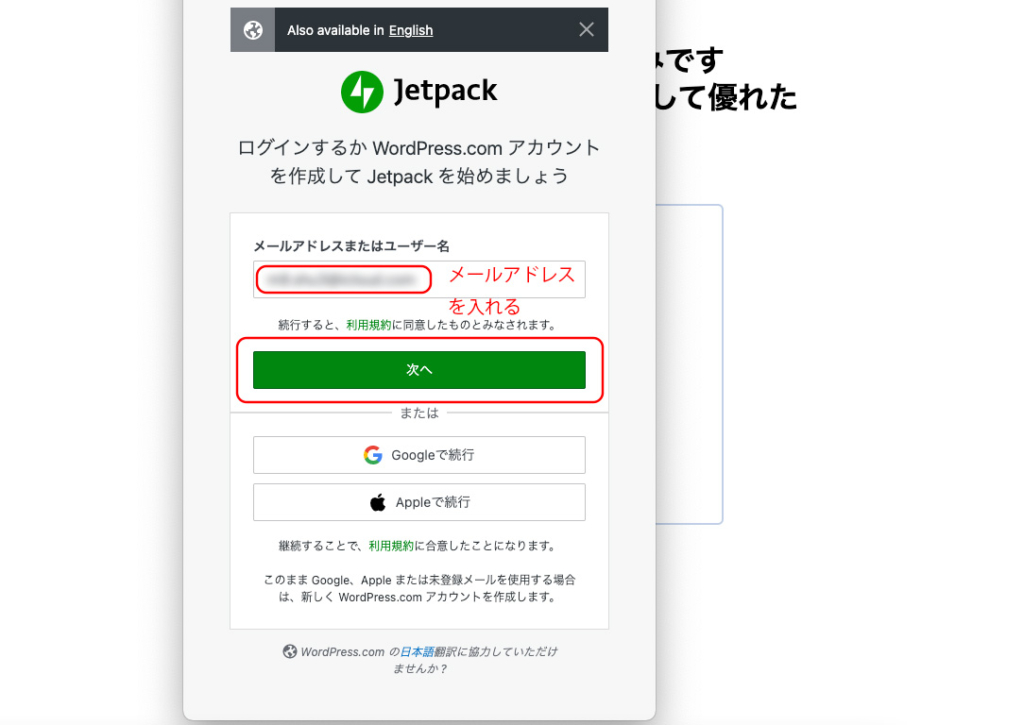
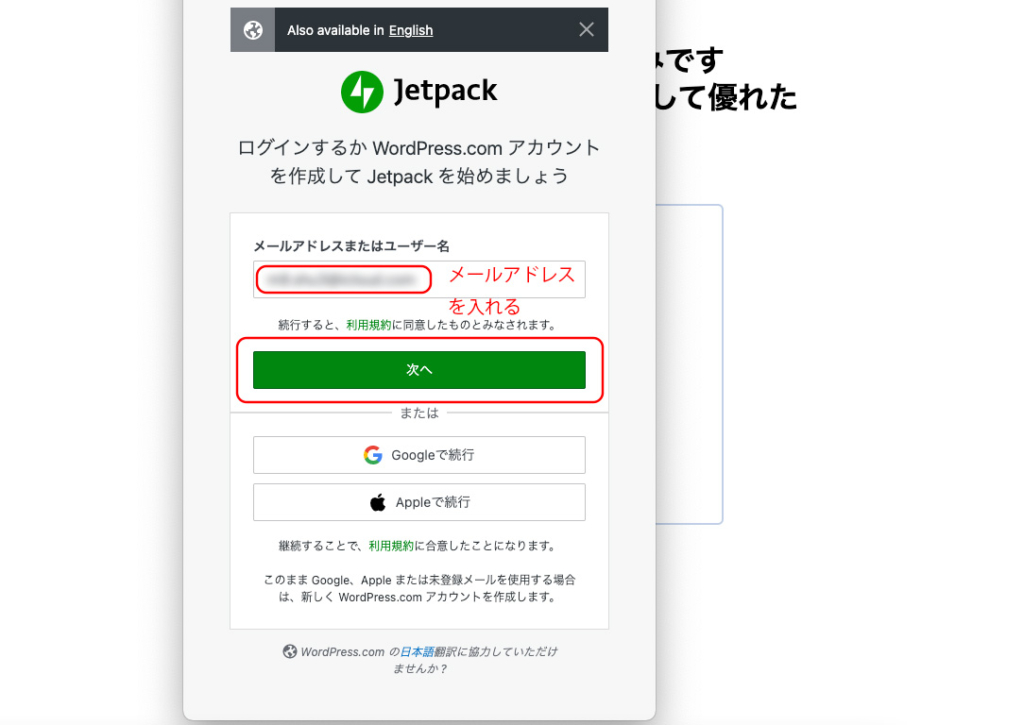
メールアドレスを入力し「次へ」ボタンを押す


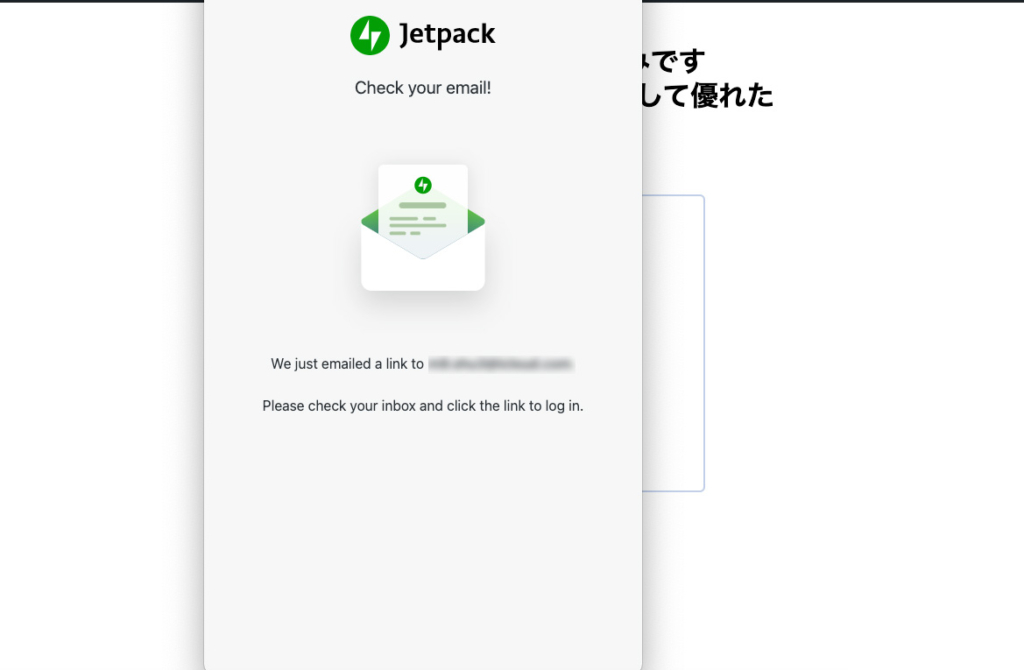
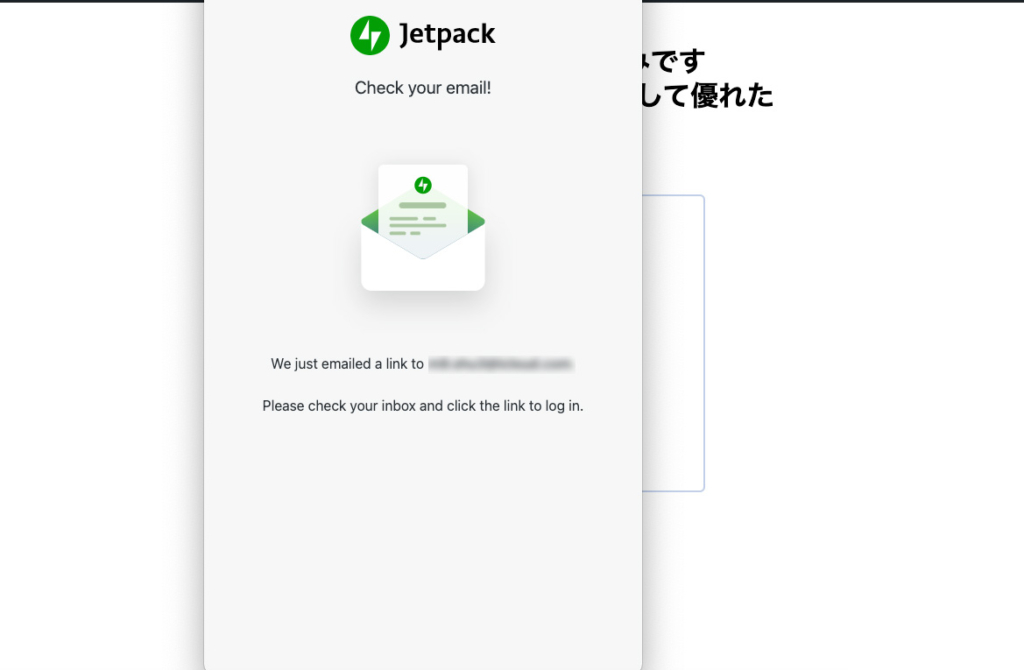
このような画面になるのでメールをチェックする


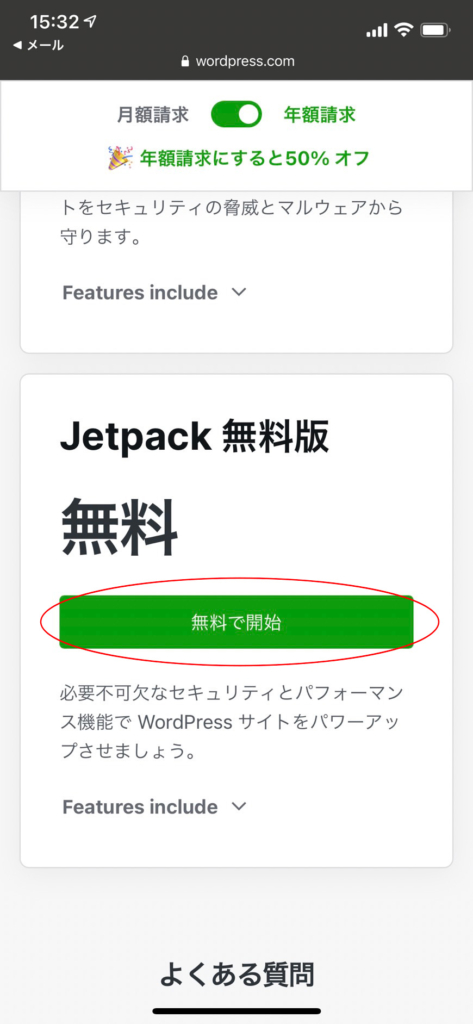
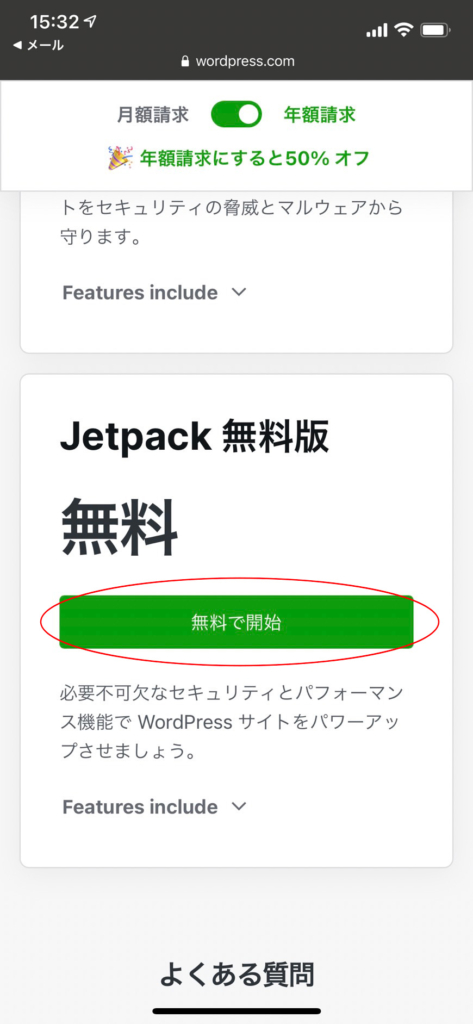
メールを見ると最初の方に有料プランが出てきますがスクロールしていくと無料プランが出てくるのでタップしてください。


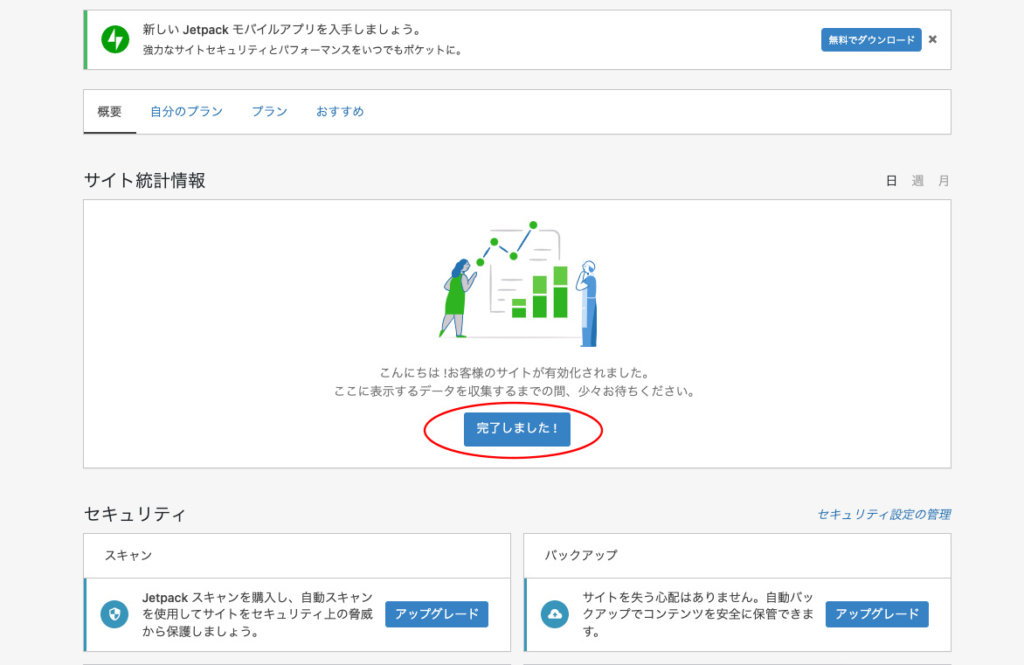
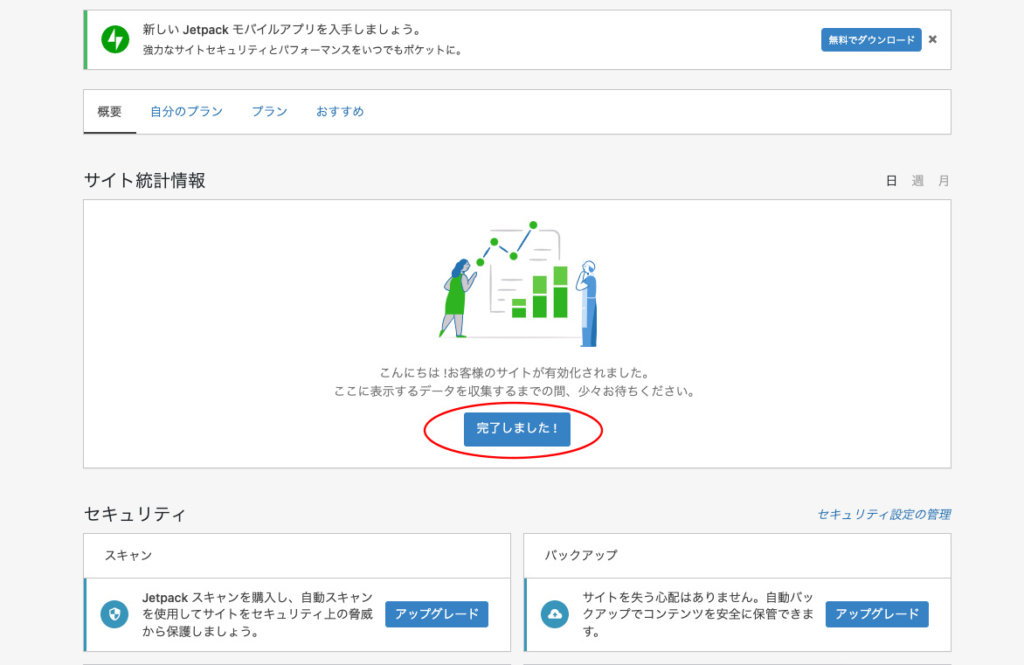
これでJetpackが使えるようになりました。「完了しました」ボタンを押してください。


Jetpackのアクセスはログアウトした状態で自分のサイトを見るとアクセスにカウントされてしまいます。自分のサイトを見る時はかならずログインをして見るようにしましょう。そうすることでほぼ正確なアクセス数を測ることができます。



アクセスはダッシュボードのトップページから見ることができます。
どんなキーワードで流入されたか?は別途グーグルサーチコンソールの登録が必要になります。
Contact Form 7
お問い合わせフォームには定番のプラグイン。
ただし超初心者の方には個人的にはおすすめしていません。
自分でフォームの内容を変更することが難しかったりきちんと対処していないと迷惑メールが大量に届いたりします。
それを自分で対処できる方はこのプラグインを入れてください。
もしそれが難しい方はグーグルフォームやフォームメーラー、フォームズなどの簡単なお問い合わせフォームを利用することをおすすめしています。
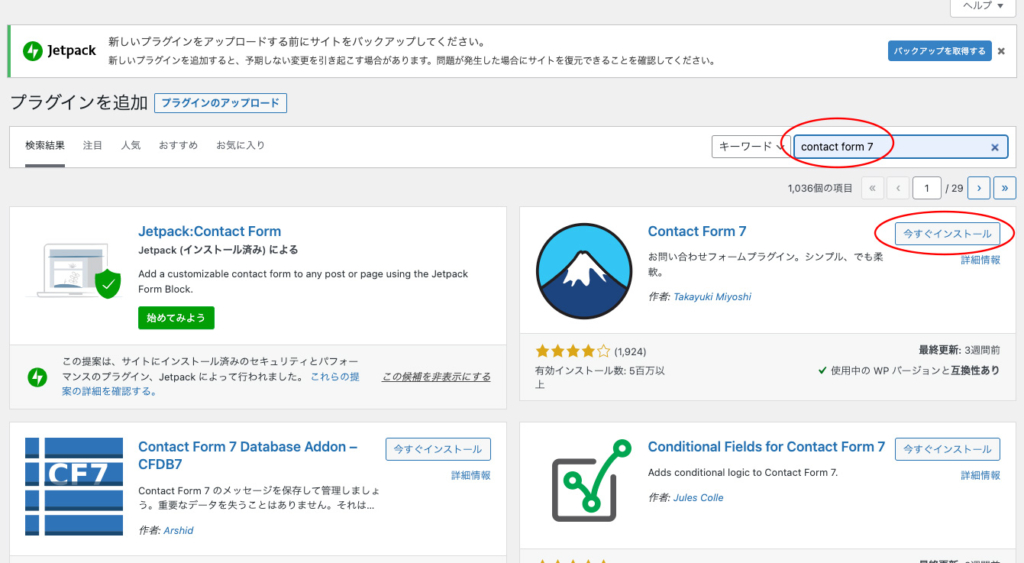
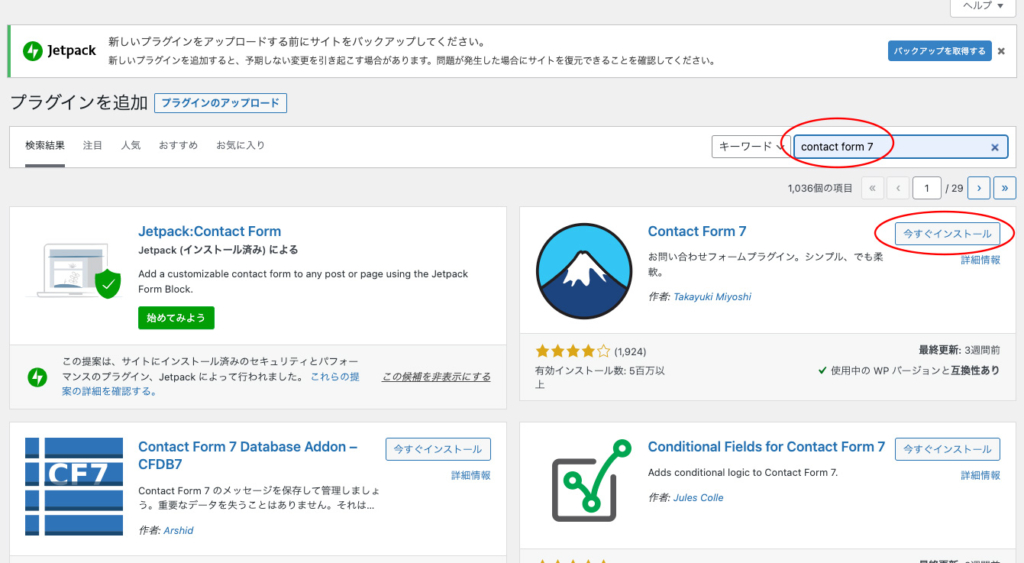
検索窓に「contact form 7」と入力し、今すぐインストール→有効化にしておく


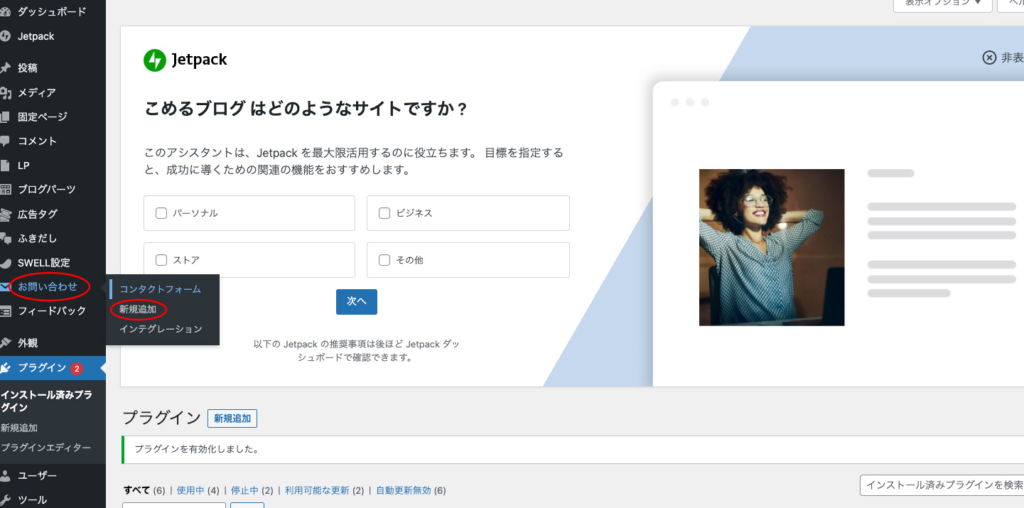
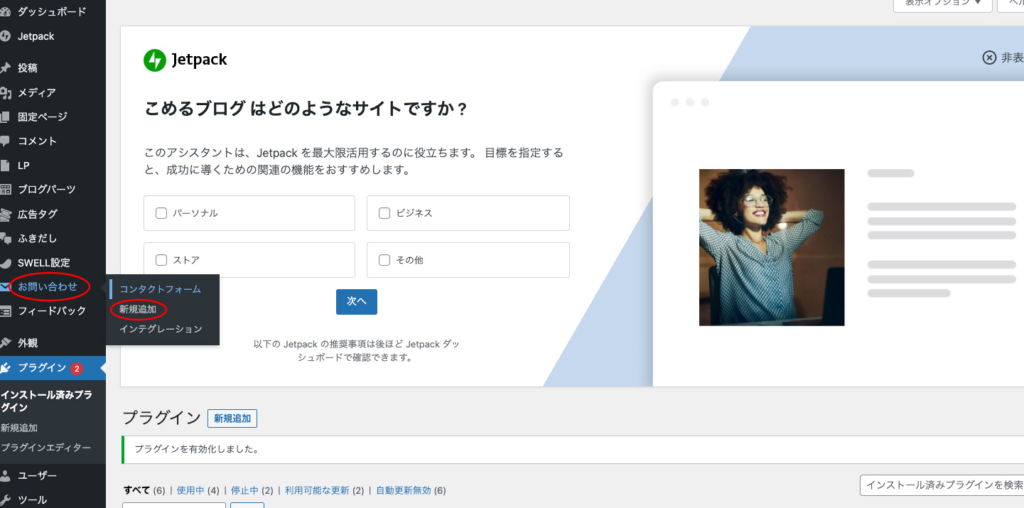
ダッシュボード→お問い合わせ→新規追加ボタンを押す


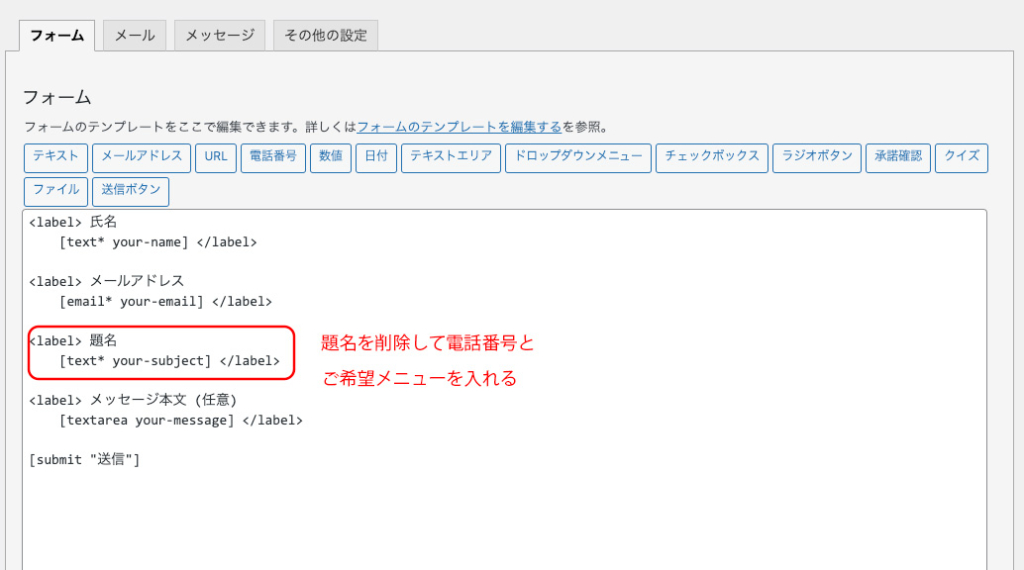
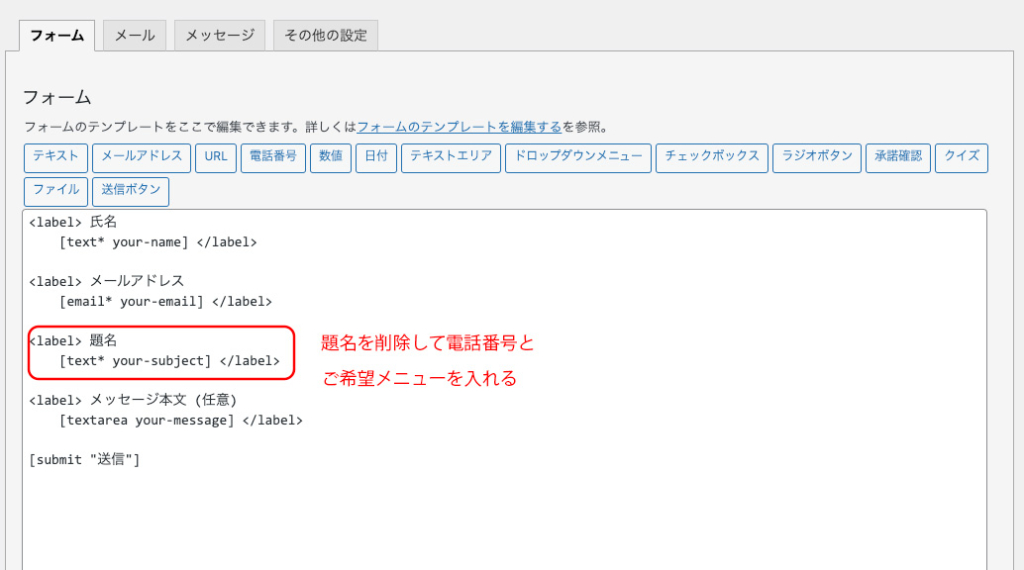
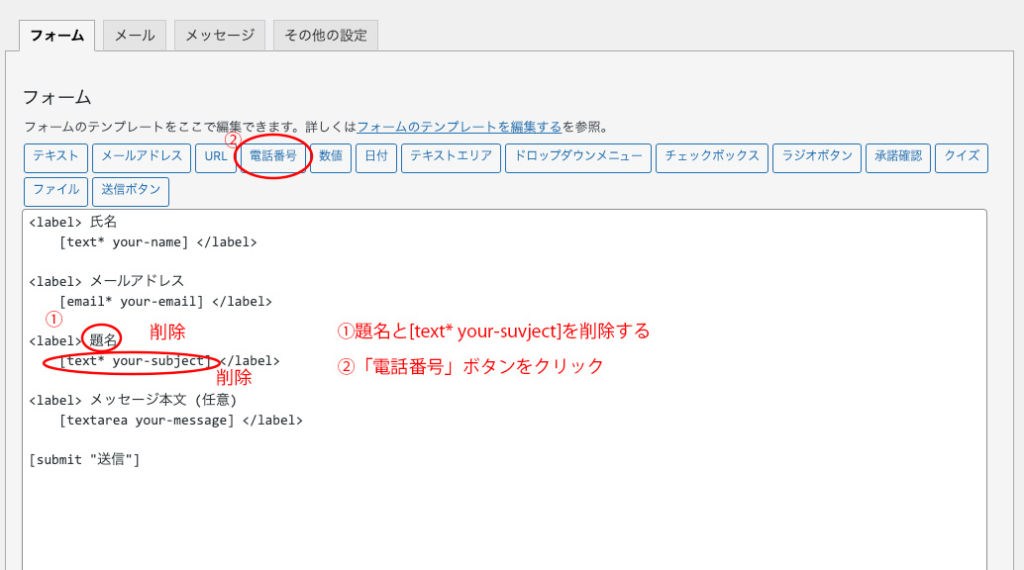
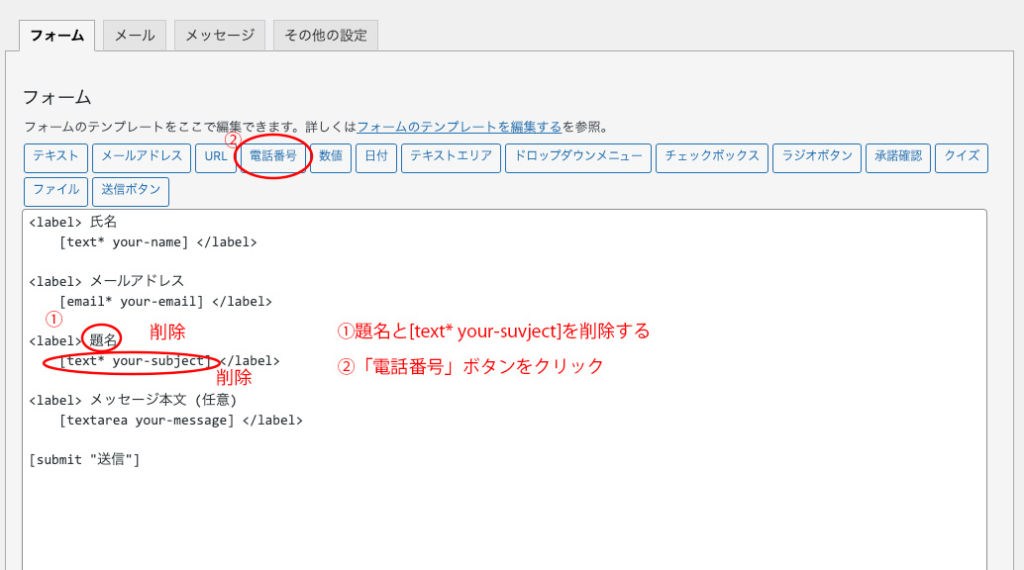
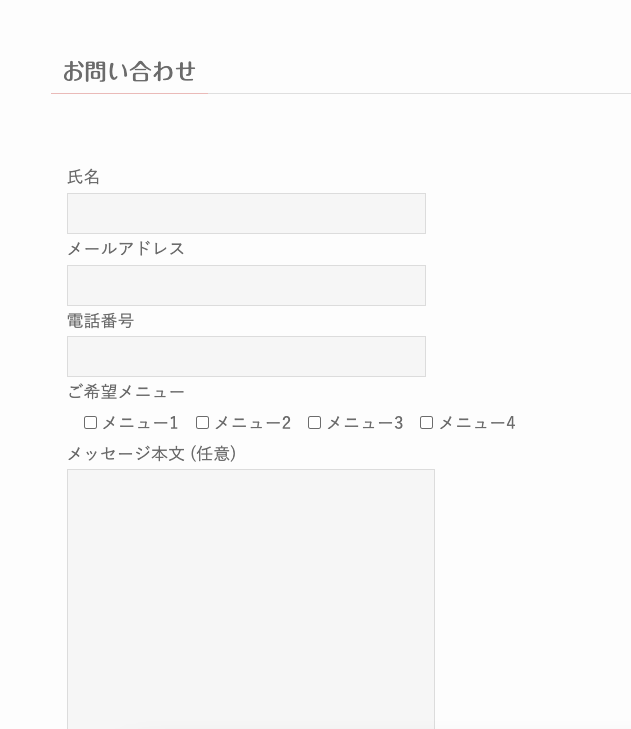
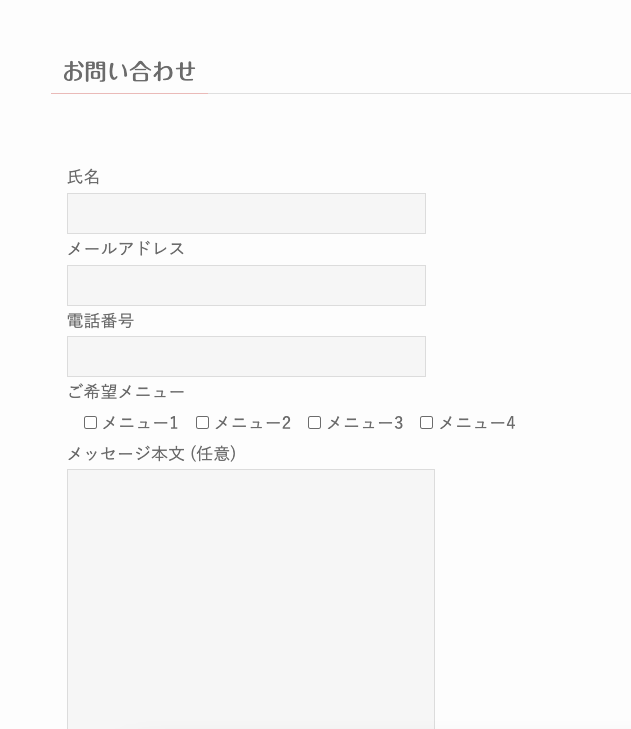
デフォルトでは下記のような項目になっているので、ここでは「題名」を削除して「電話番号」と「ご希望メニュー」を入れてみる


①「題名」と[text* your-subject]を削除
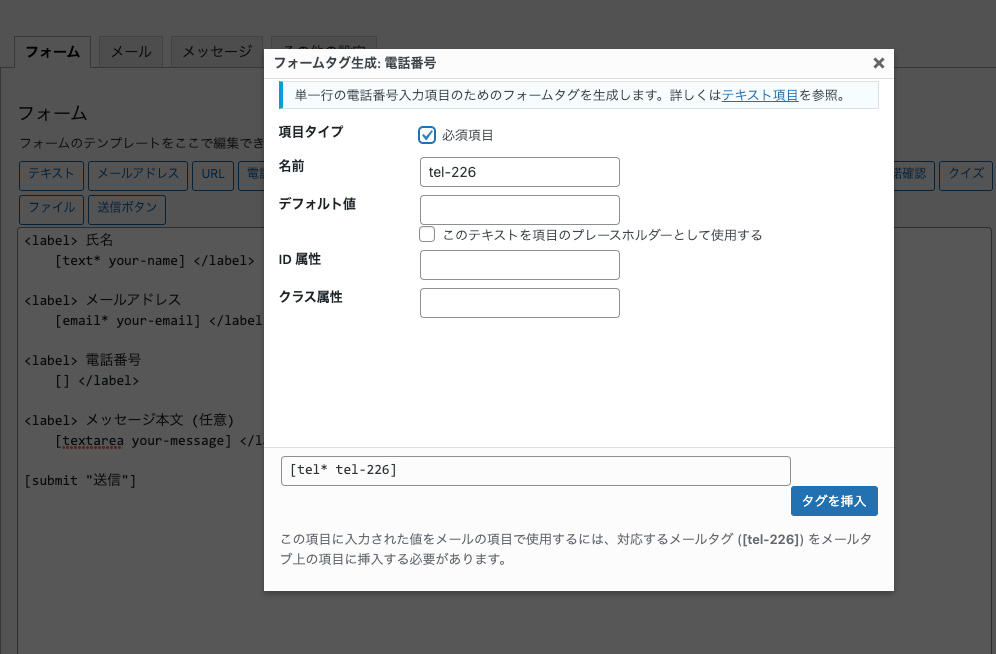
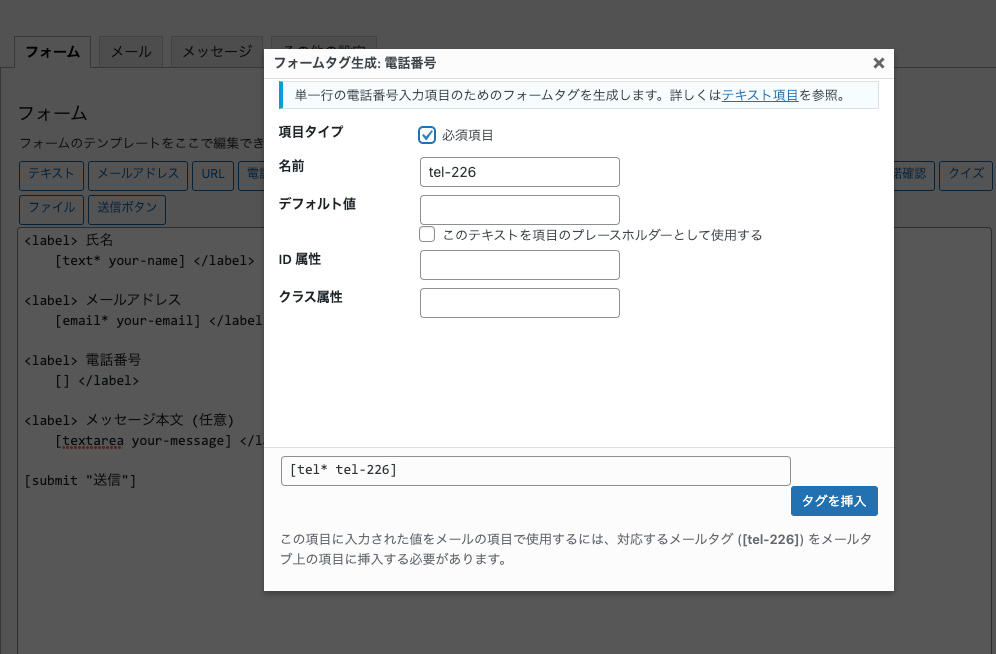
②「電話番号」ボタンをクリック


「電話番号」ボタンを押すと下記のような画面が開くので「必須項目」にチェック
(電話番号は必須にすることをおすすめします)
「タグを挿入」ボタンをクリック


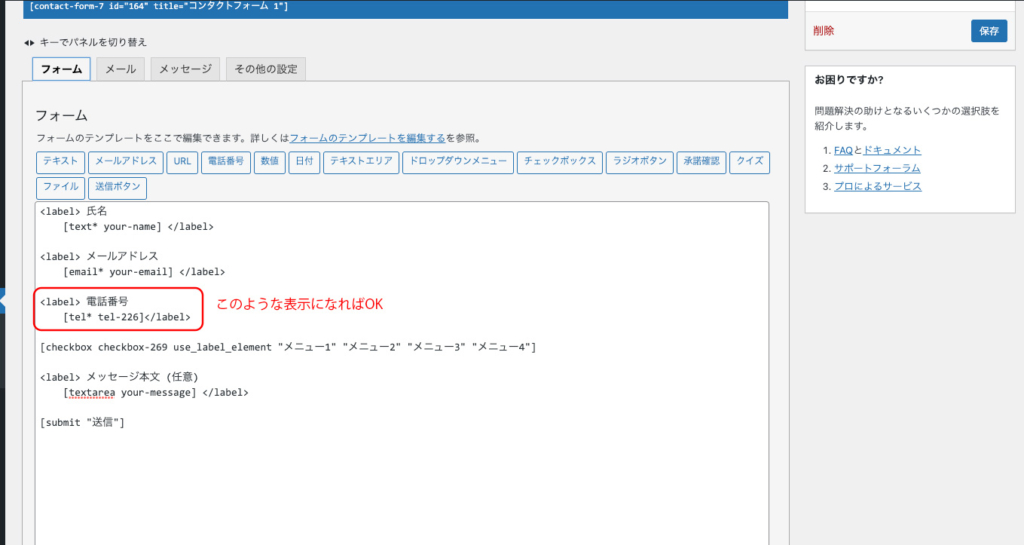
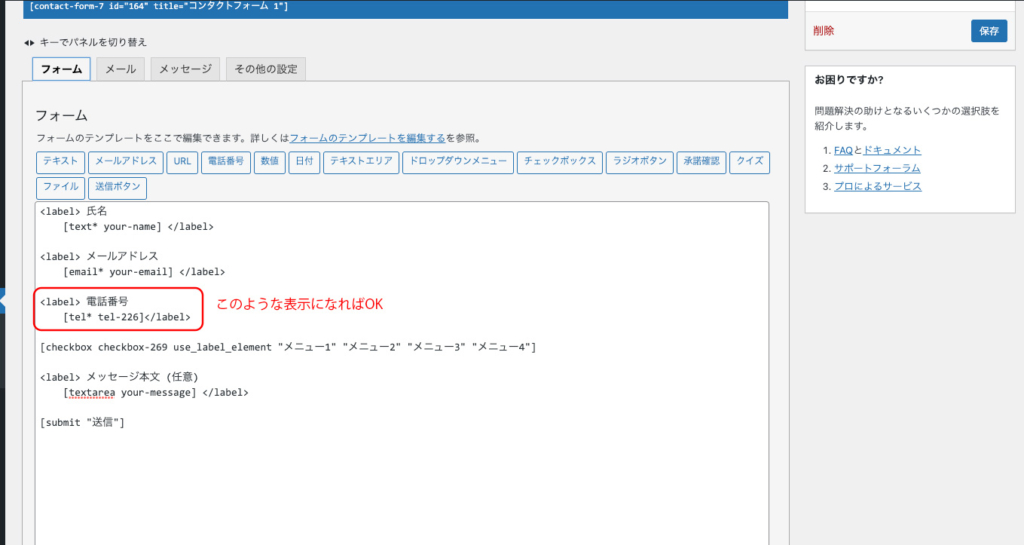
下のような表示になる(数字はそれぞれ違います)


電話番号の時と同様に「チェックボックス」ボタンをクリック。
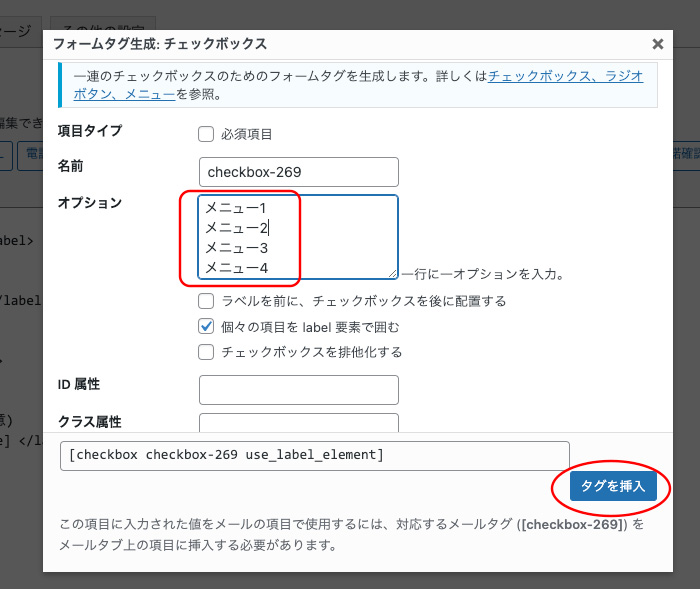
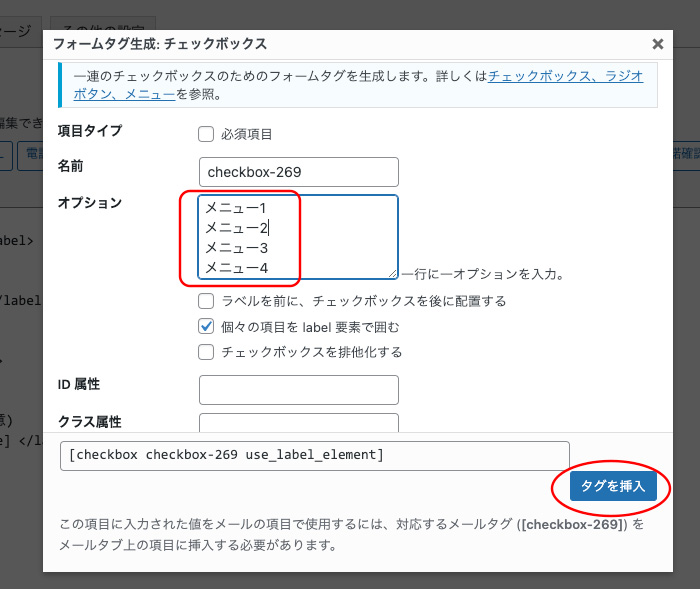
すると下記のような画面が開くのでオプションのボックスにメニューを入力する。


「タグを挿入」ボタンを押すと[checkbox….]が入ります。
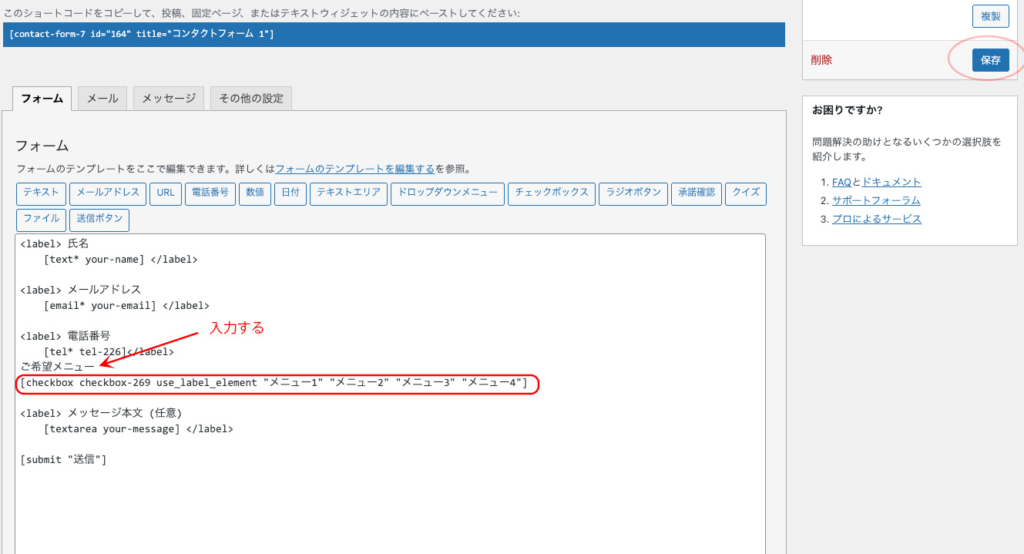
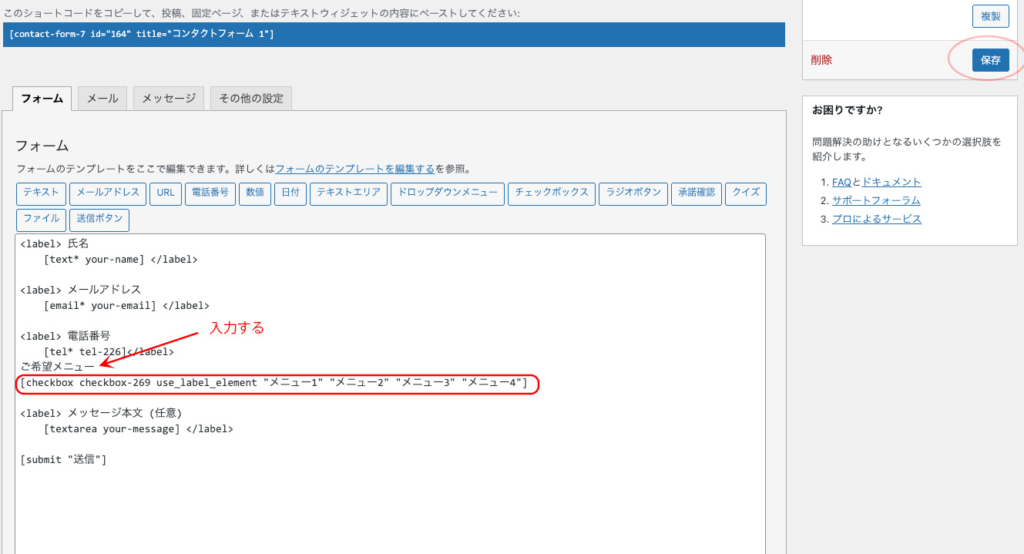
そのうえに「ご希望メニュー」と入力する→「保存」ボタンを押す


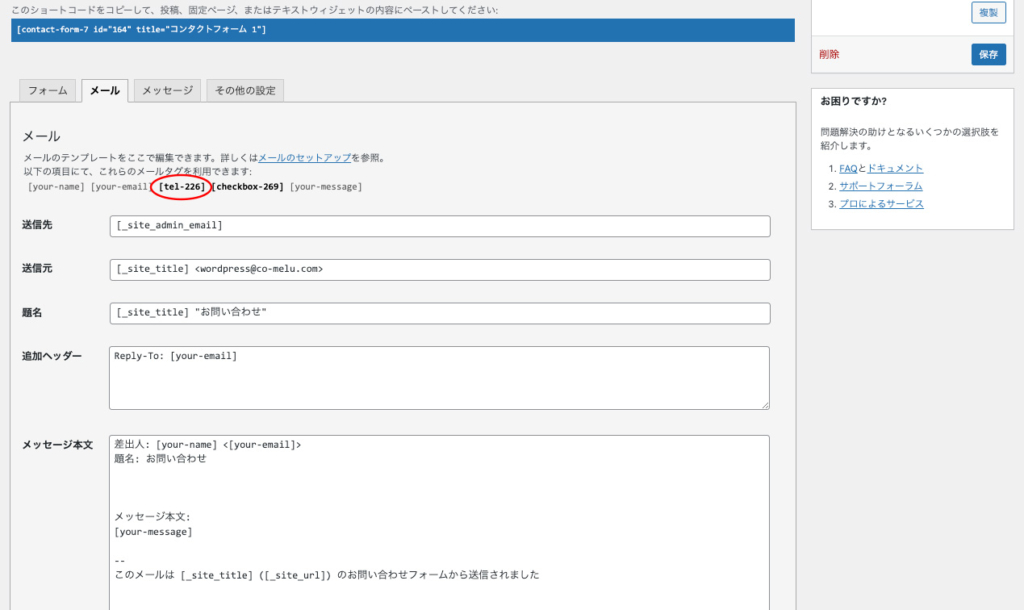
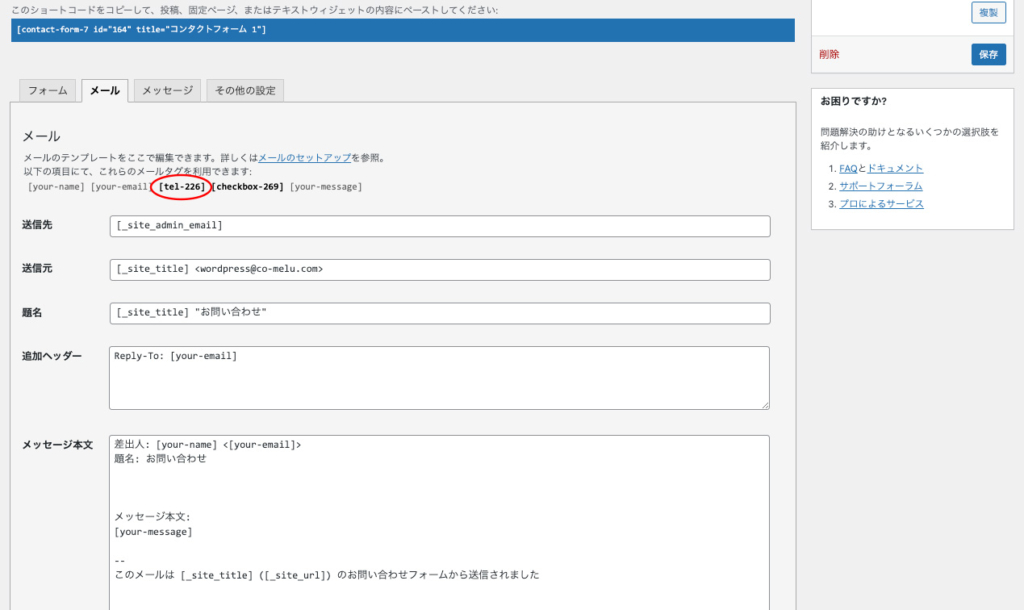
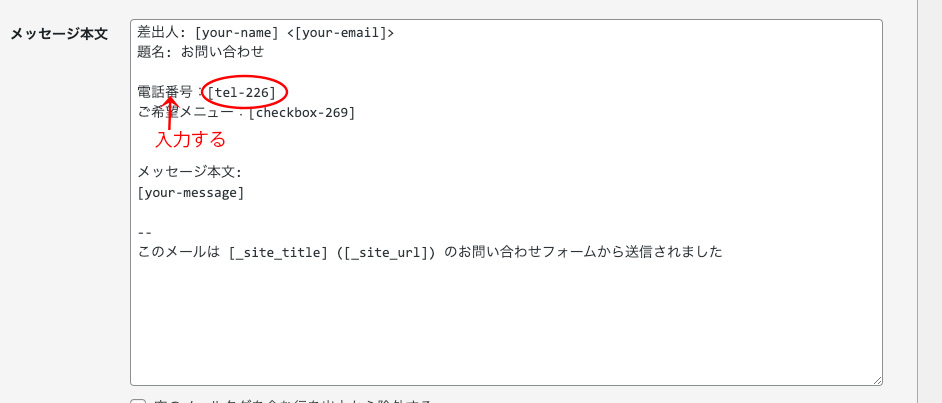
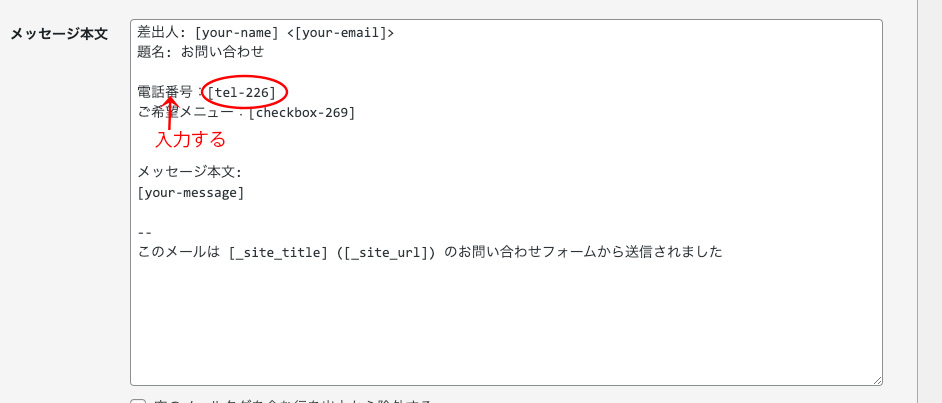
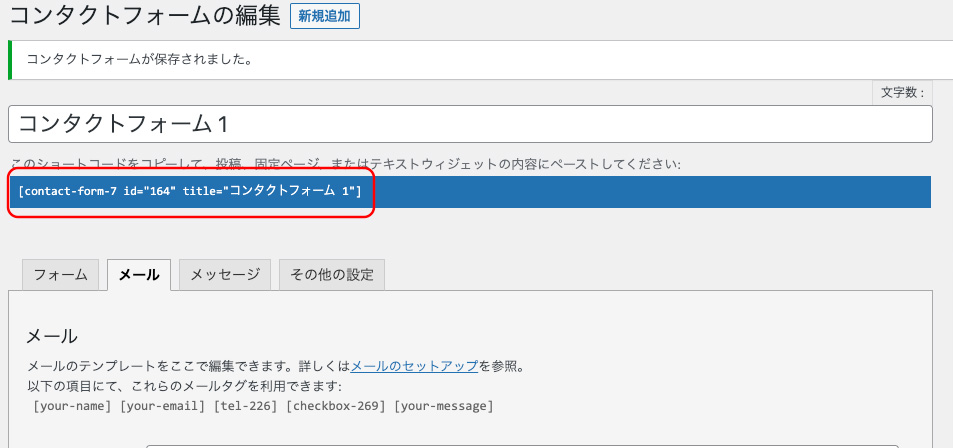
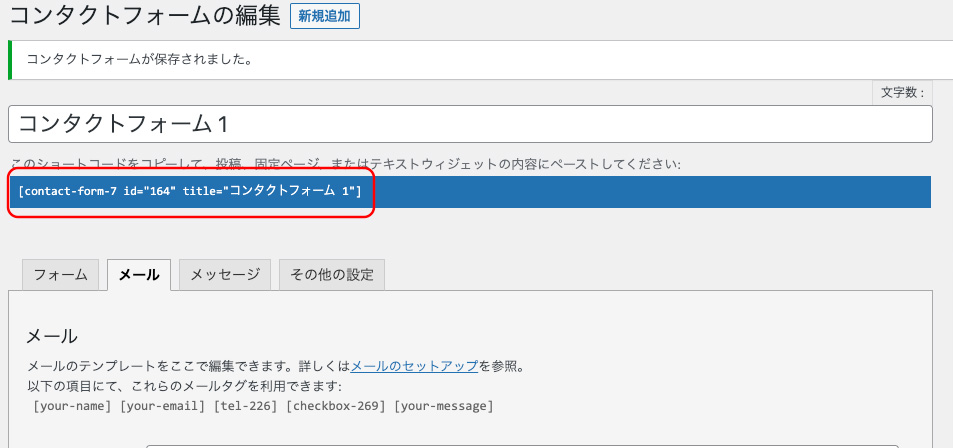
メールタブをクリックする


新たに追加した項目が太字になっていることを確認する


「電話番号」と入力し↑の太字部分のコードをコピペする


終わったら「保存」ボタンをクリック
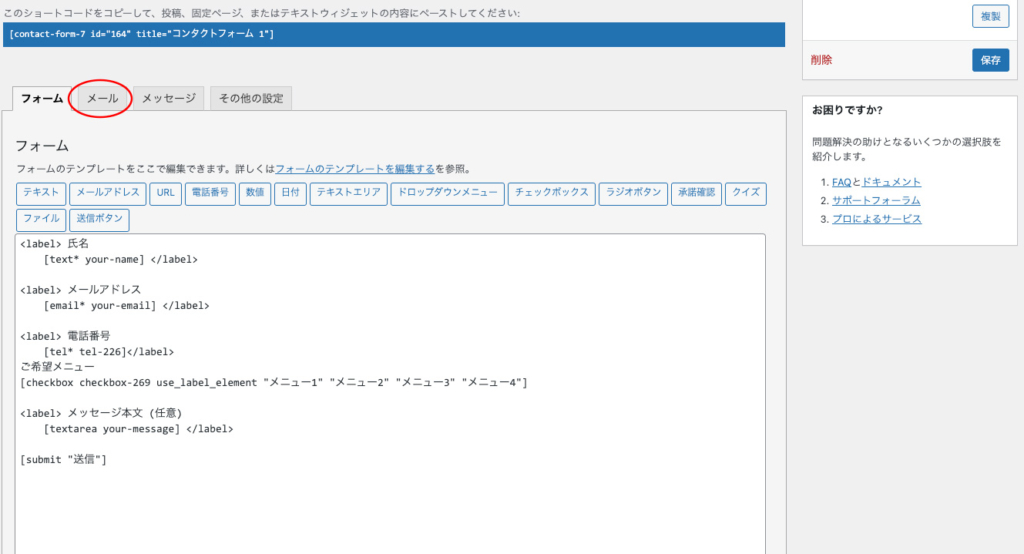
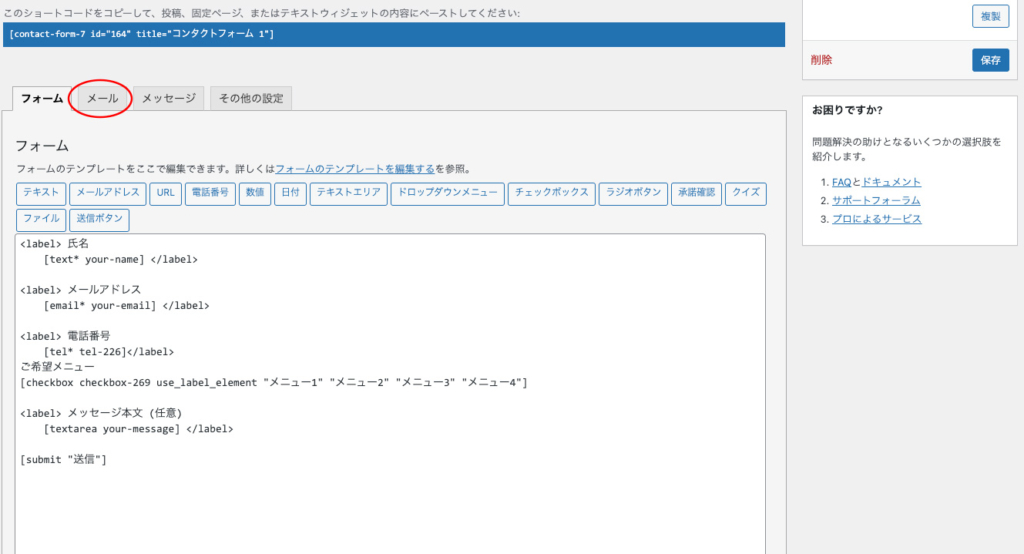
①先程のコンタクトフォームのコードをコピーしておく


②固定ページ→新規追加で新しい固定ページを作る
③タイトルを入れエディタに先程コピーしてきたコードを貼る


このような画面になれば成功です。





SWELLのテーマを入れたのはいいけれど、どうやったら素敵なデザインになるの?
ブログを始めたくてSWELLを入れたのにつまづいている・・
そんな方に向けてオンラインレッスンもご用意しております。














コメントを投稿するにはログインしてください。