これからワードプレスのインストールをする方は下記のサイトにWordPressを始める手順を載せています。
\ サーバーから契約する方はここをクリック!/

次は何を作りますか?



今回はグローバルナビとフッターメニュー・スマホ用のフッターメニューを作ります。
この記事はこんな方の悩みの解決されます
- グローバルナビとフッターメニューの設置方法がわかる
- スマホ用のメニュー設定の方法がわかる
グローバルナビ・フッターナビを作る
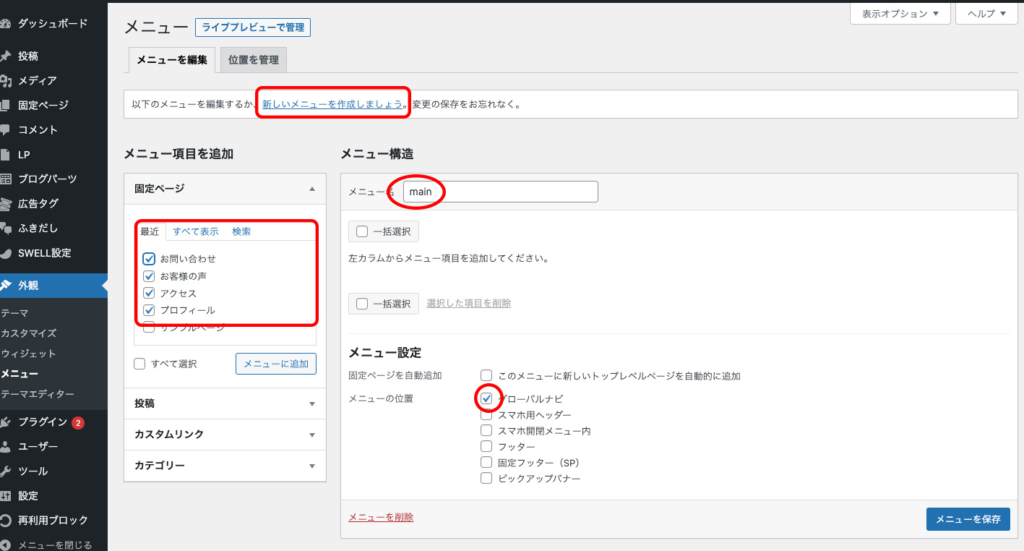
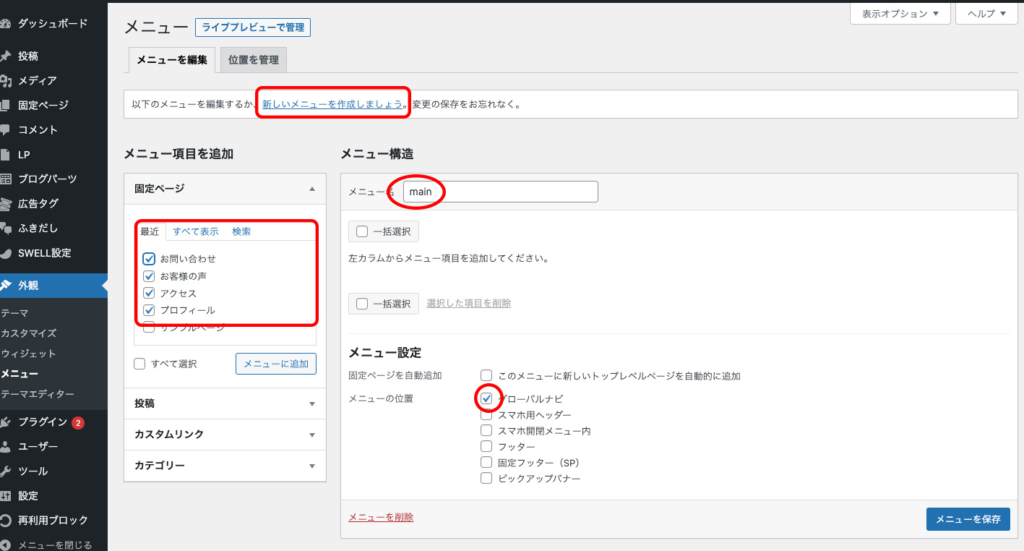
「外観」→「メニュー」から新しいメニューを作りメニュー名をmainと書く。
メニュー項目を追加欄から作った固定ページの中からグローバルナビに表示したいページにチェックをつけて「メニューに追加」ボタンを押す。


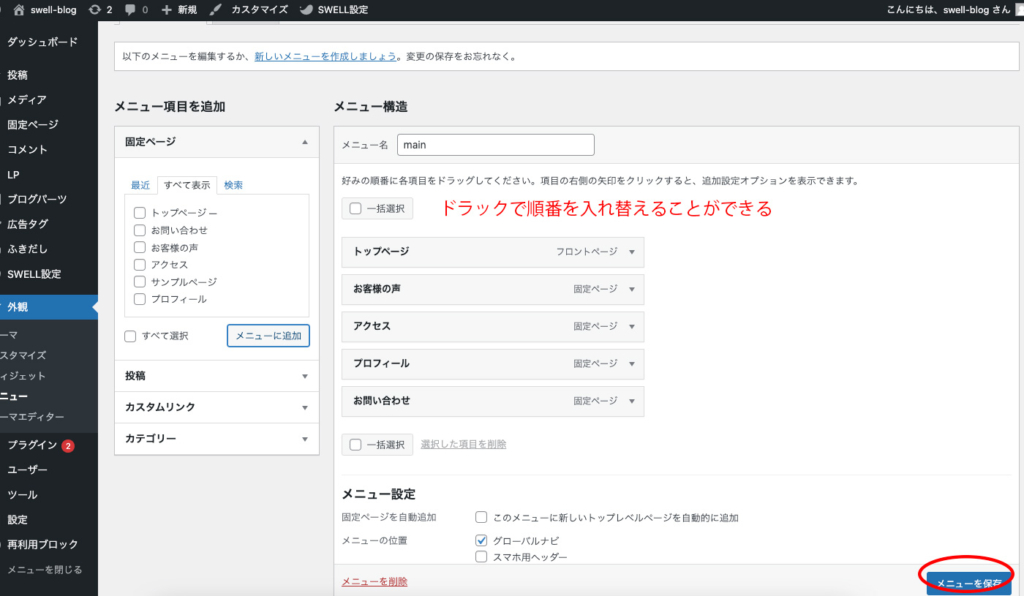
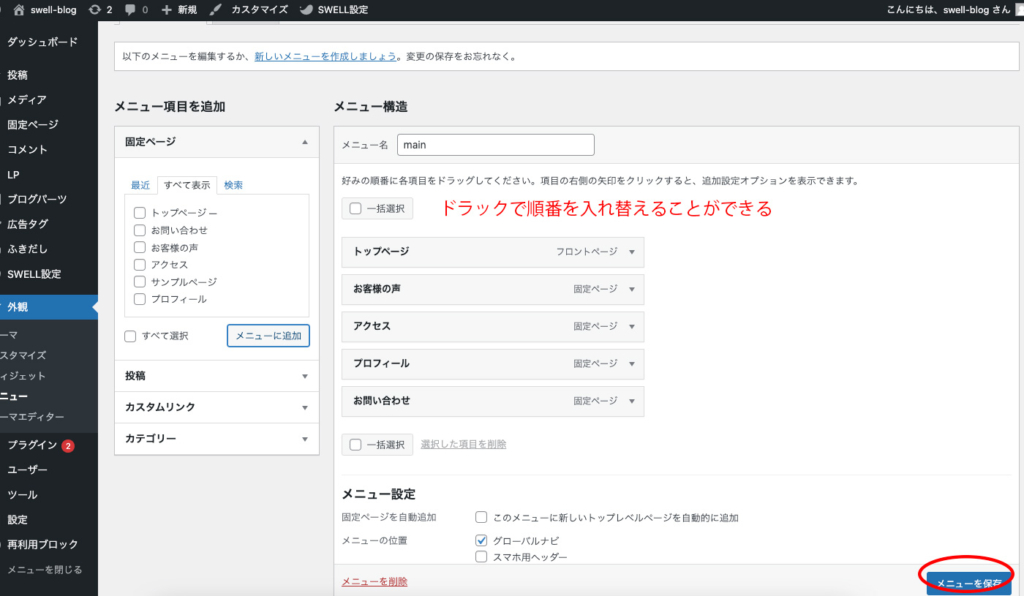
すると右側「メニュー構造」にチェックをつけた項目が並ぶので好きな順番に並べ替える


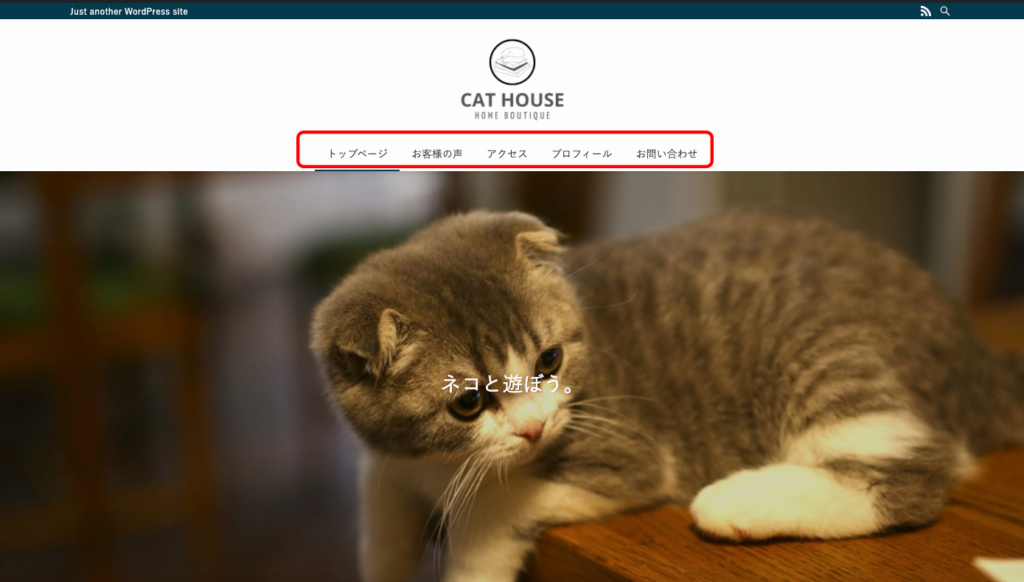
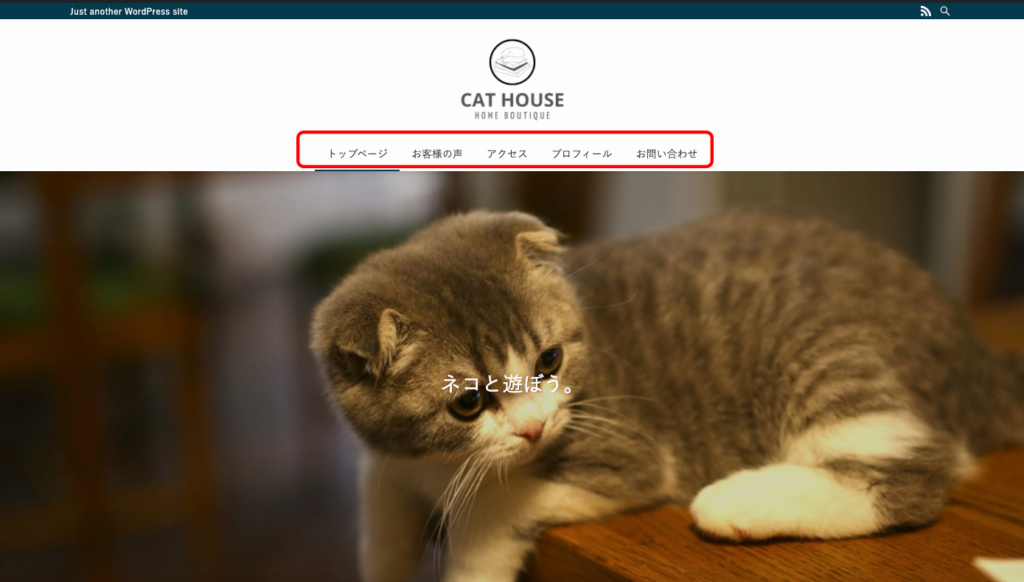
メインビジュアル上にグローバルメニューが表示された。


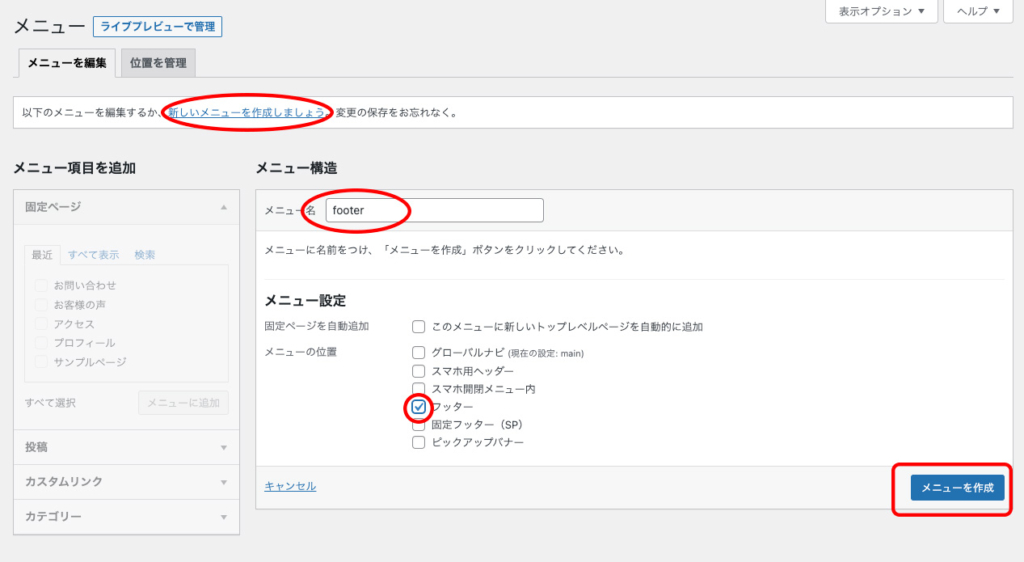
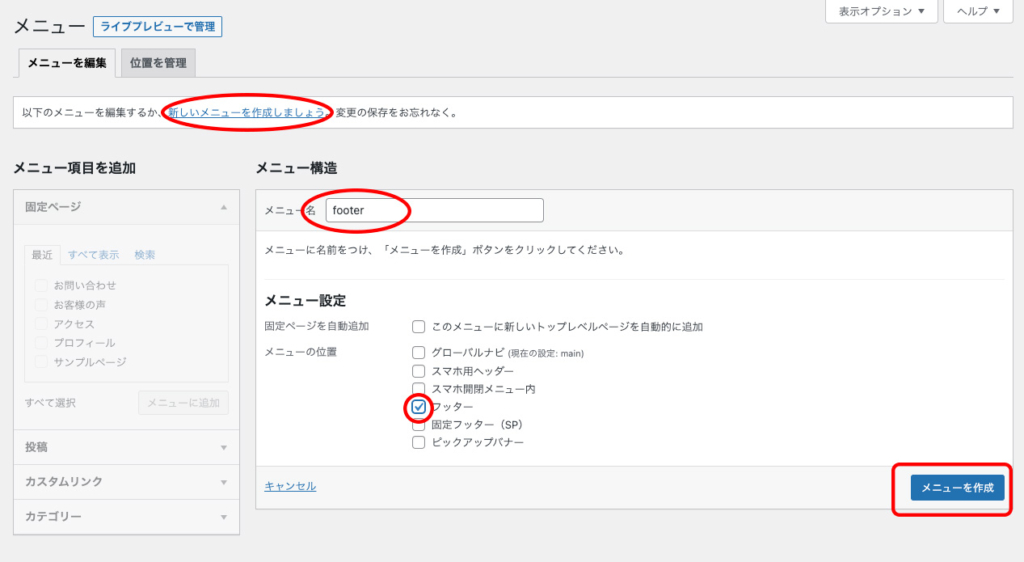
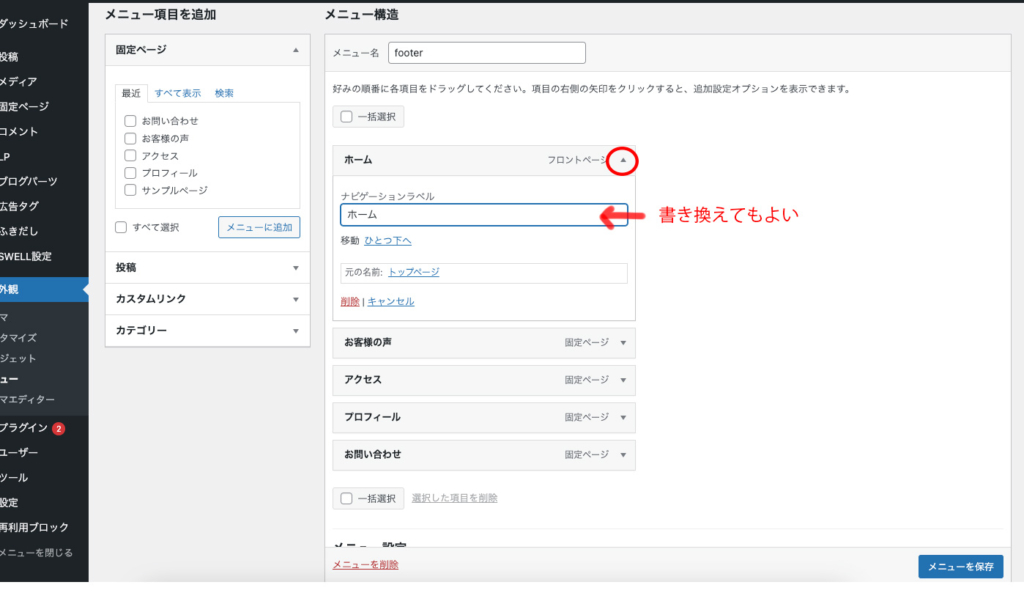
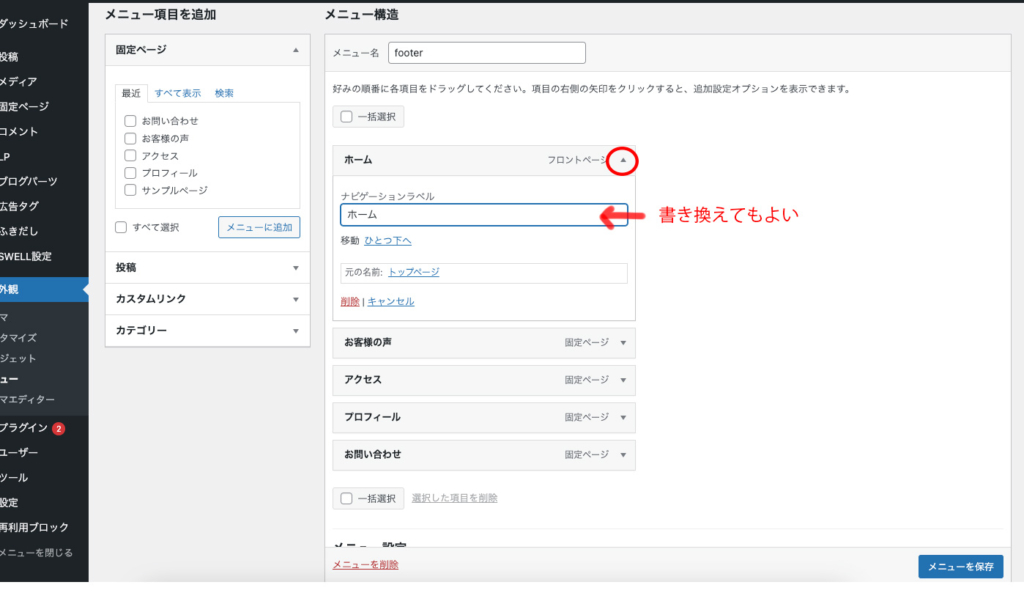
同じように「外観」→「メニュー」から新しいメニューを作成、メニュー名「footer」、メニュー設定にフッターにチェックをつける。


グローナビと同じようにメニュー項目を追加からフッターに表示したい固定ページにチェックをつけてメニュー構造に移動させる。
「トップページ」という表示を「ホーム」に書き換えてもOKです。(任意です)


今回はグローバルナビと同じページをフッターに表示させましたが、別なものでもOKです。
その場合はグローバルナビと同じように固定ページを先に作成してから指定してください。
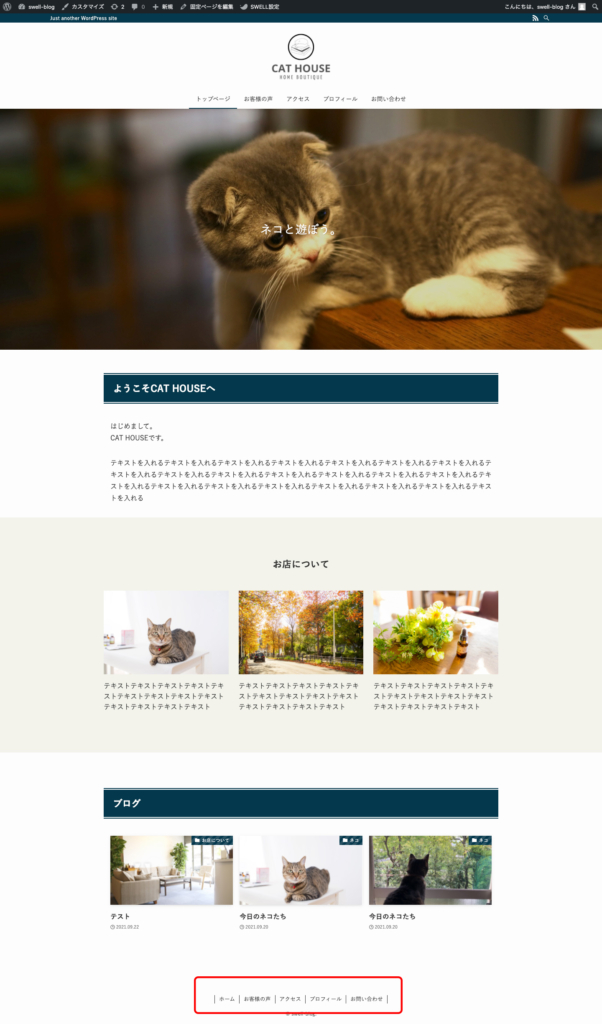
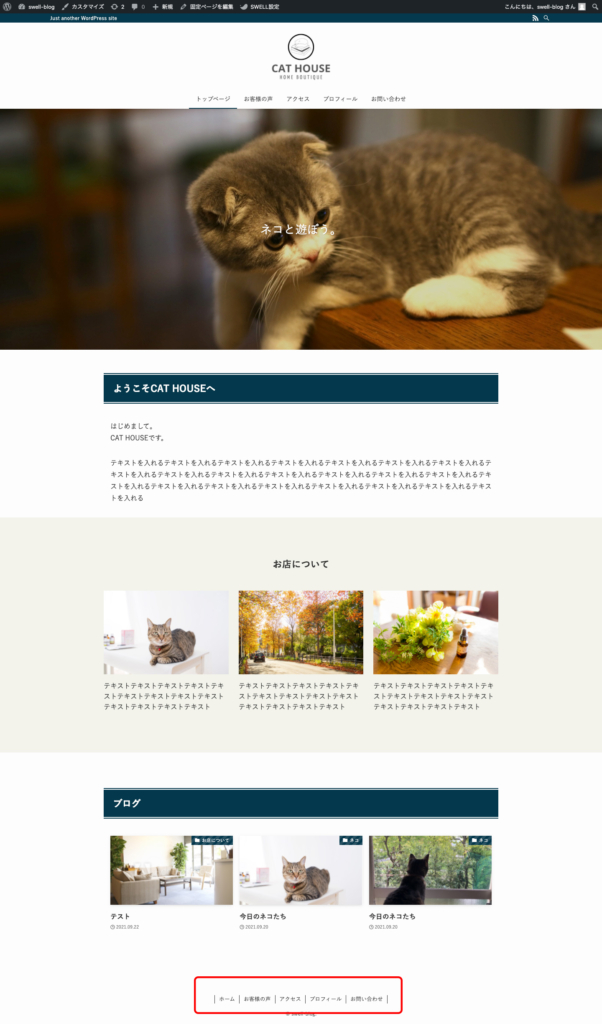
フッターメニューが表示できた


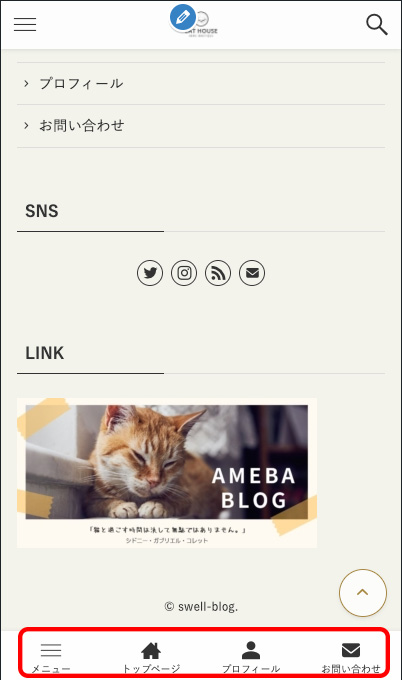
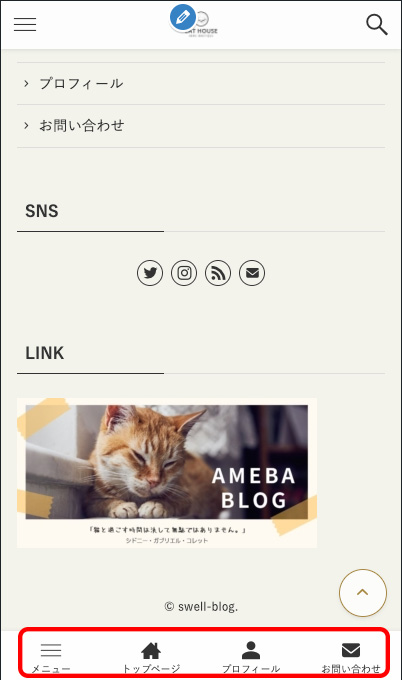
スマホ用フッターメニューを作る
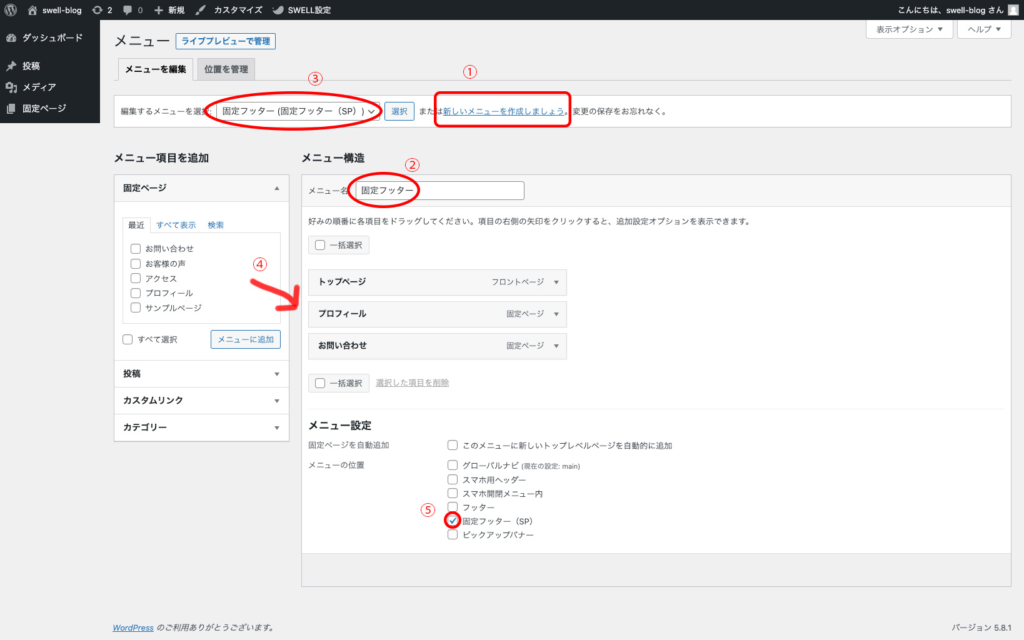
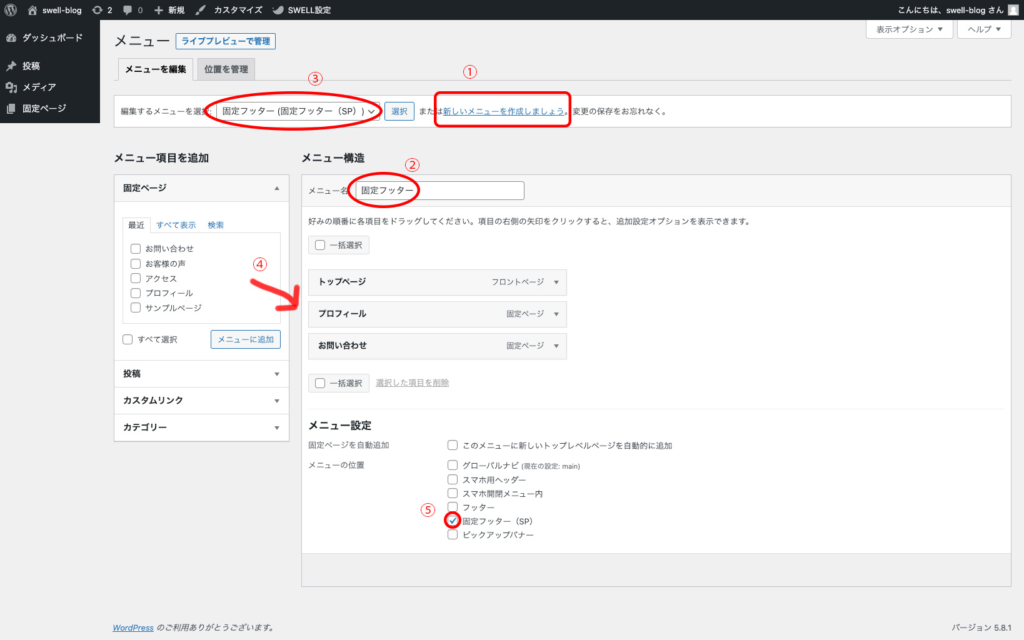
- 「外観」→「メニュー」から「新しいメニューを作成しましょう」をクリック
- メニュー名に「固定フッター」と入力
- 「編集するメニューを選択」の横の下向き矢印で「固定フッター(固定フッター(SP))」を選択。
- 3つほどスマホフッターに入れたい項目を「メニュー項目を追加」から選ぶ。
- メニュー設定の「固定フッター(SP)にチェックをつける


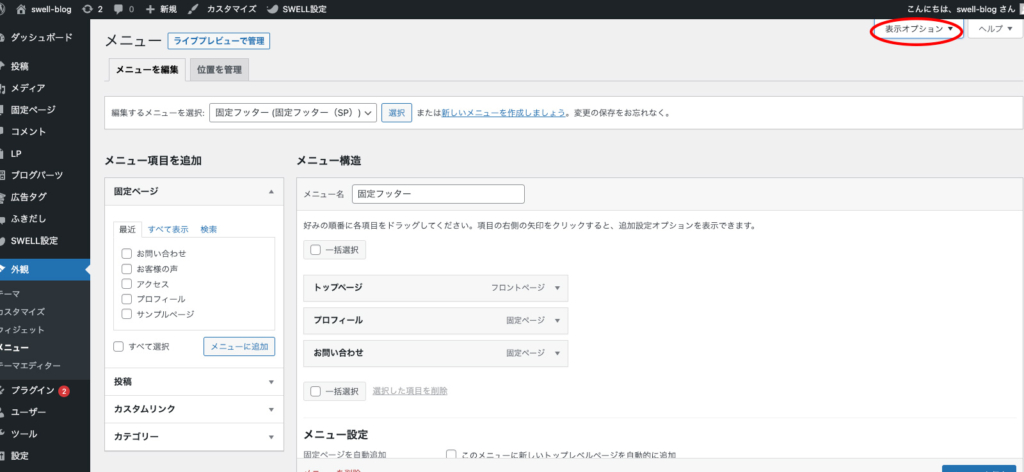
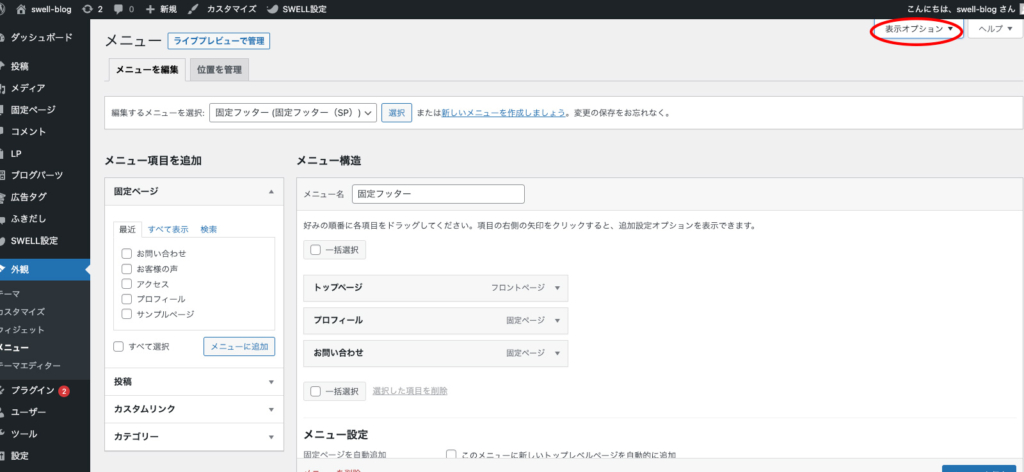
スマホ用フッターメニューにアイコンを設定します。
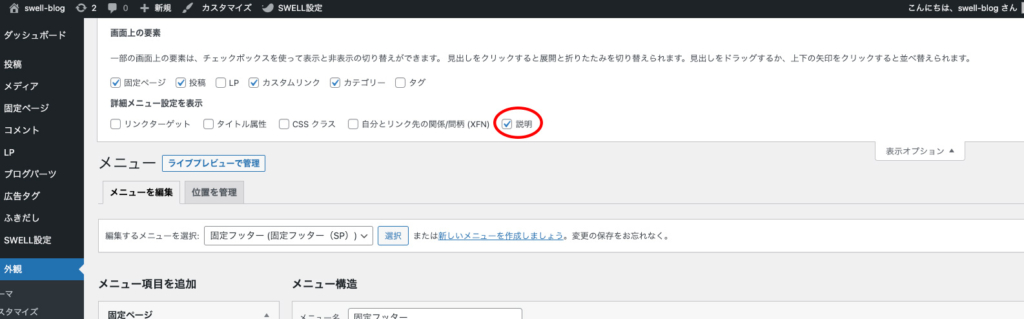
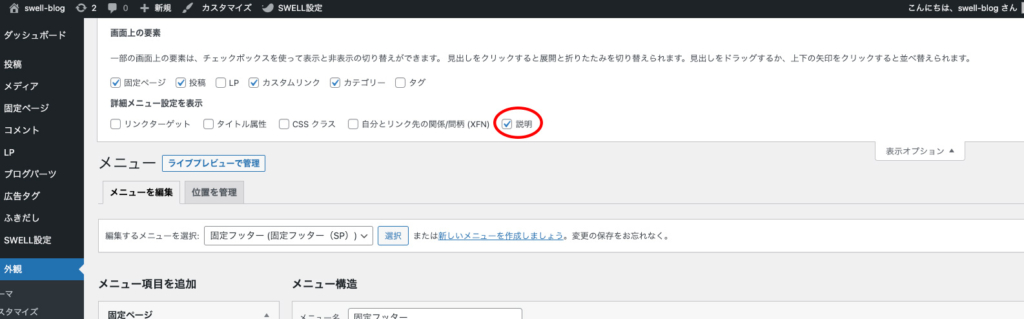
右上の「表示オプション」をクリック


「説明」にチェックを入れる


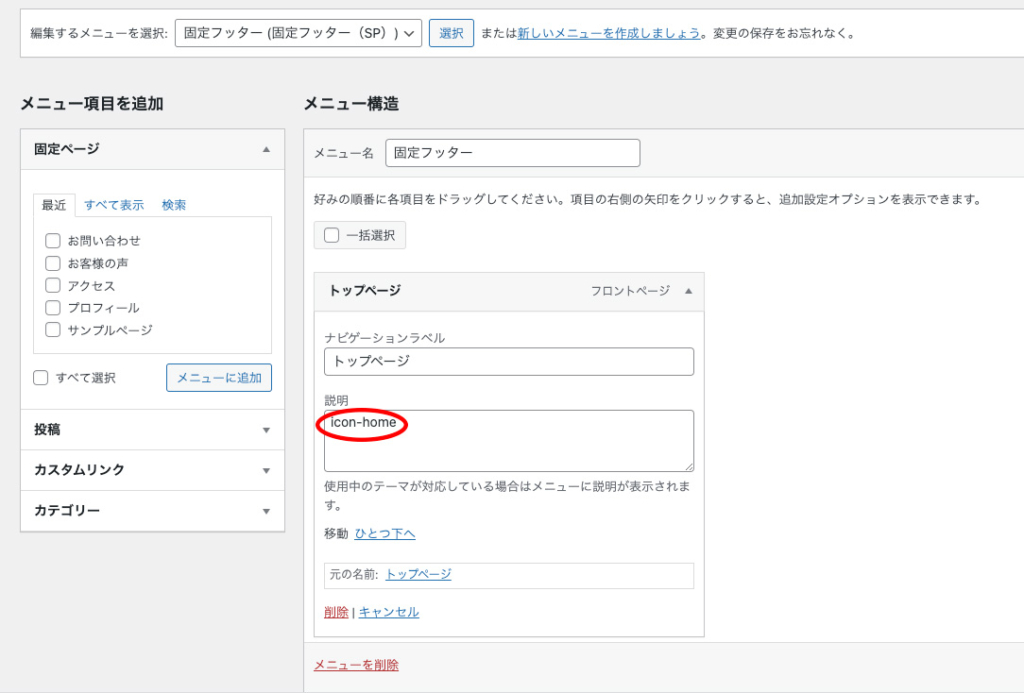
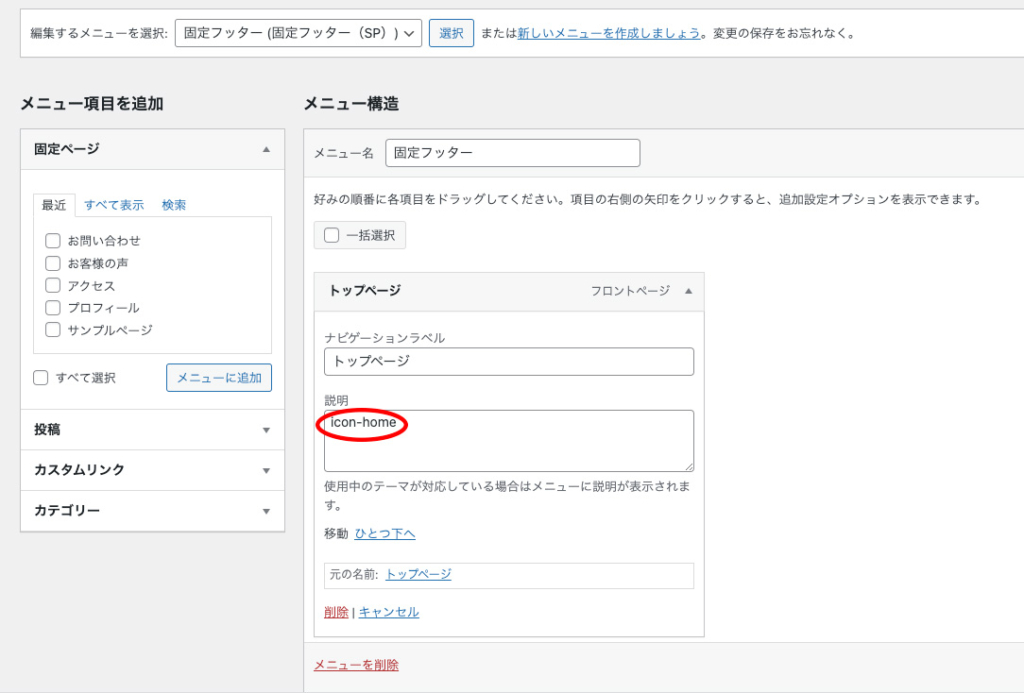
アイコンの番号を入力する


アイコンの番号はこちらのページに載っています。
https://swell-theme.com/icon-demo/


実際にスマホで確認してみてね。
(フッターメニュー上のイメージが現時点で違いますが気にしないでOKです)



メニューもついてだんだんホームページらしい形になってきました。
続きは色をカスタマイズします。
次の手順はこちらです。
\ SWELL購入はこちらから /



SWELLのテーマを入れたのはいいけれど、どうやったら素敵なデザインになるの?
ブログを始めたくてSWELLを入れたのにつまづいている・・
そんな方に向けてオンラインレッスンもご用意しております。














コメントを投稿するにはログインしてください。