これからワードプレスのインストールをする方は下記のサイトにWordPressを始める手順を載せています。
\ サーバーから契約する方はここをクリック!/
投稿前に準備すること
投稿する前にはまずカテゴリーを作りましょう。

カテゴリーを前もって作っておくと記事を書くのも楽です。


投稿の方法(ブロックエディタ)
「投稿」→「新規追加」を押してエディタを表示する。
①タイトルは日本語で入れる
②本文を入れる
行間を狭く入れたい場合はshift+エンター、
行間を空けたい場合はエンターで改行してください。


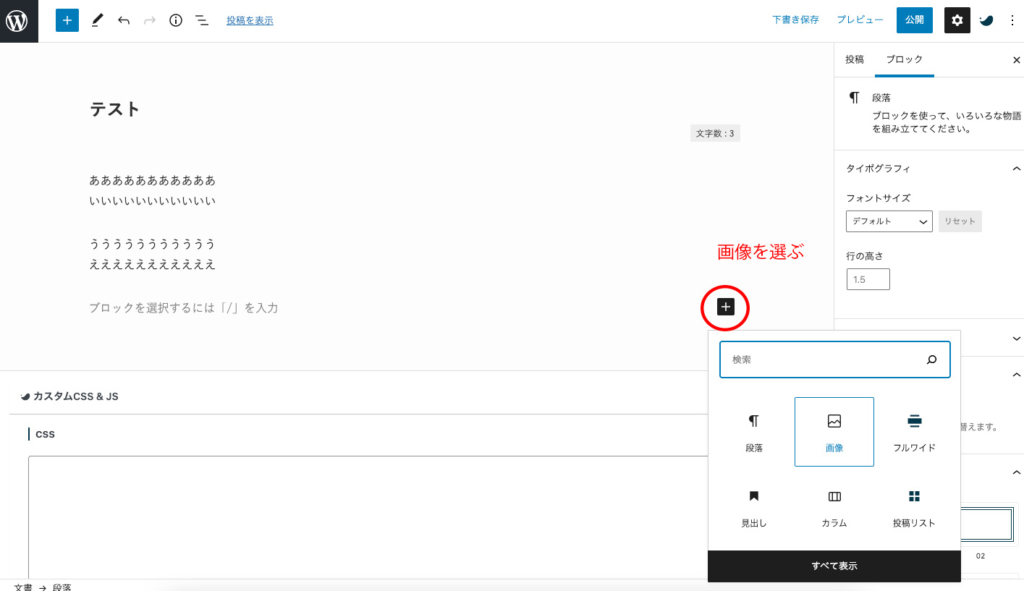
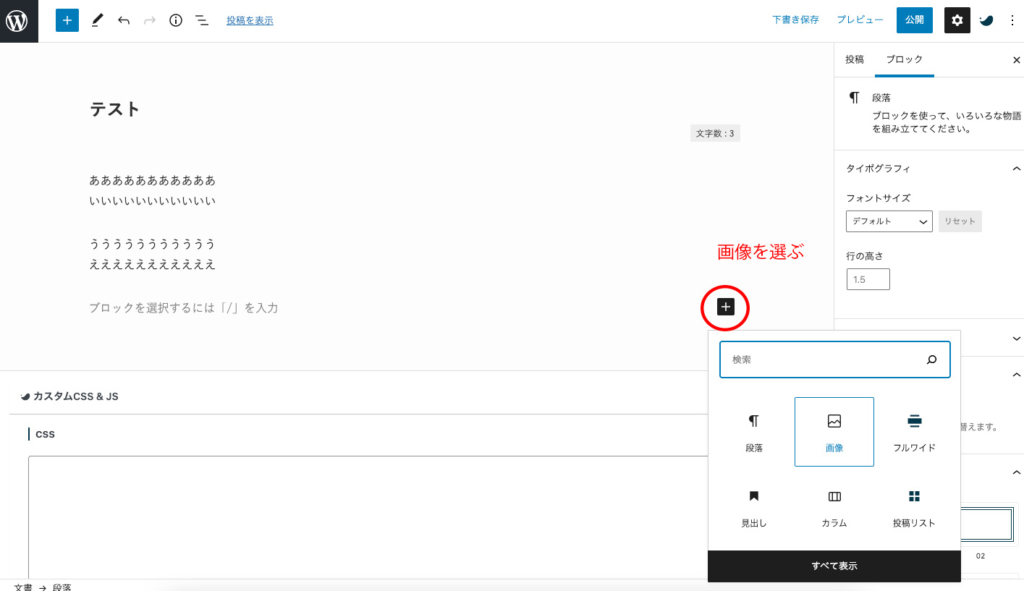
「+」ボタンをクリックするとショートカットメニューが出てくるのでそこから「画像」を選んでください。


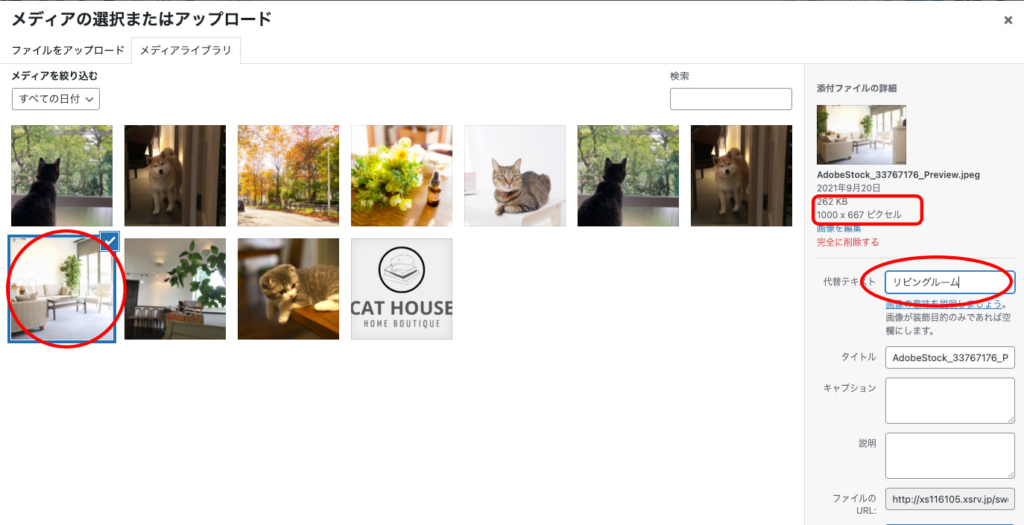
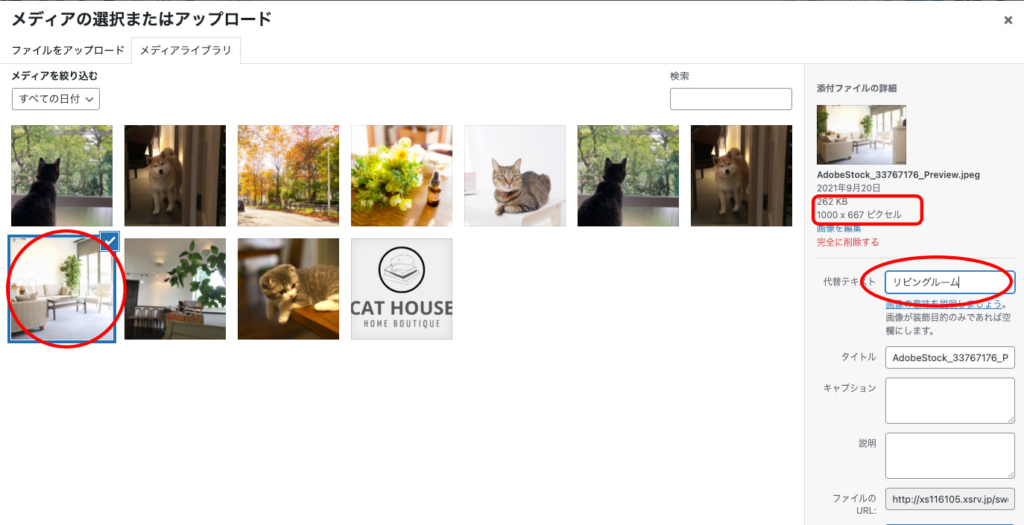
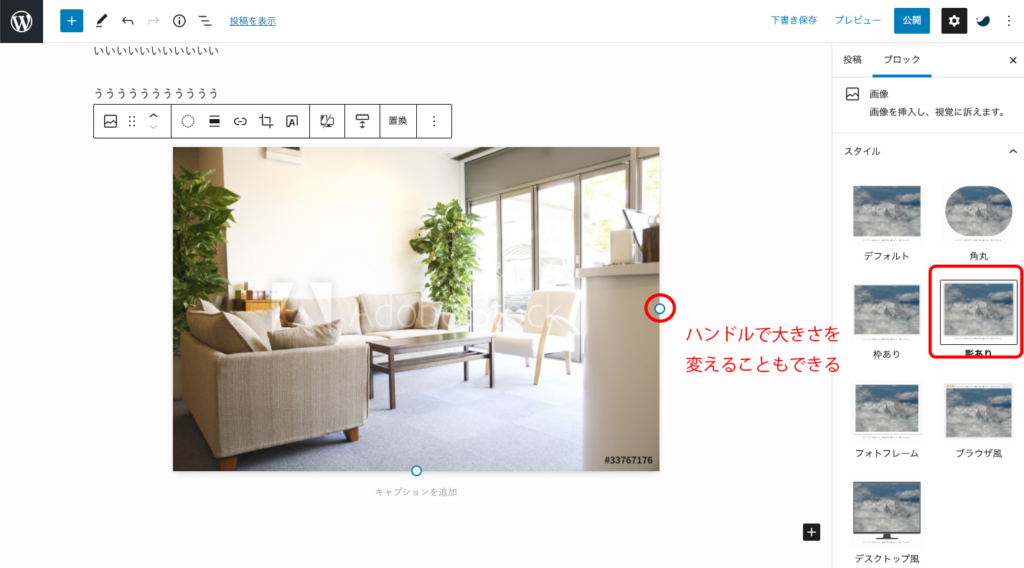
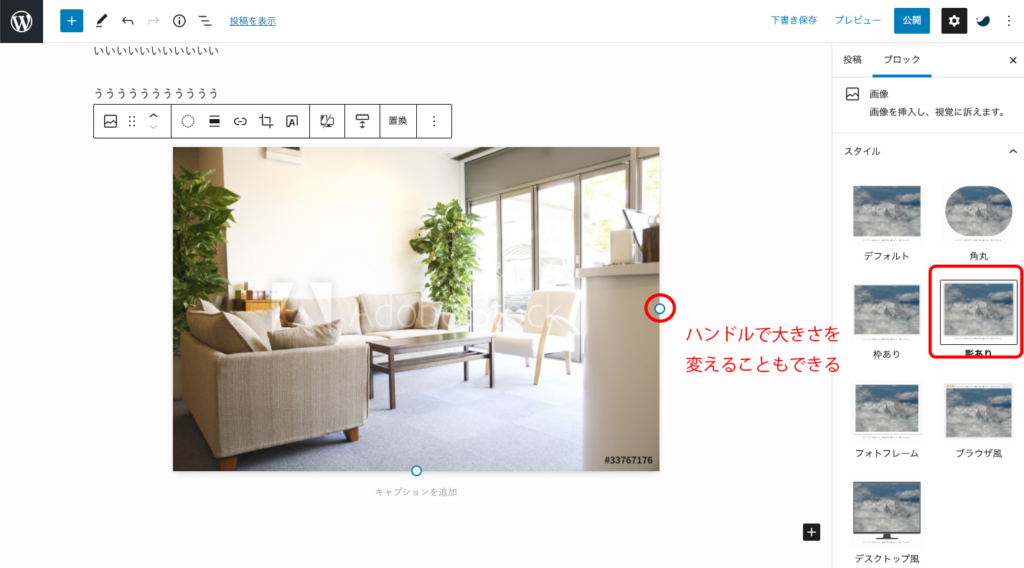
画像を入れたら大きさを確認してください。
画像は無駄に大きな画像は必要ありません。大きすぎると表示が遅くなったりサーバーの容量を圧迫してしまいます。目安として1M(1000KB)、長い方が1000ピクセルぐらいを目安としてください。
代替テキストとは写真の代わりになるテキストのこと。SEOの観点からも代替テキストはできるだけ入れるようにしてください。


画像が入ったら見た目の大きさを調整する。
右側からスタイルを選べるので必要であればスタイルを選ぶ。




①タイトルを日本語で入れる
②本文を入れる(SHIFT-ENTERは狭い改行・ENTERは広い改行)
③入力が終わったら「投稿」タブに切り替える
④スラッグは半角英数で
⑤カテゴリーを選ぶ
⑥アイキャッチを入れる



投稿の基本的な書き方がこれでわかったと思います。
SWELLはさまざまな装飾もできるのでどんどんそれを使って素敵なページを作っていきましょう。
固定ページの編集方法(ブロックエディタ)
固定ページは投稿ページが作れたらほとんどその方法と同じなので簡単です。
「固定ページ」→「新規追加」を押してエディタを表示する。


①タイトルと本文を入れてください。
②行間を狭く入れたい場合はshift+エンター、行間を空けたい場合はエンターで改行してください。
③入力が終わったら「固定ページ」タブに切り替える
④スラッグは英語で入力する
ワードプレスには大きくわけて「投稿」と「固定ページ」の2種類のエディタがあります。
「投稿」は時系列に新しい順に表示されるのでブログの記事を書くときは投稿が便利です。
それに対し「固定ページ」は時系列は関係なく表示されます。
注意点として固定ページは作成したらどこに表示させるか?ご自身で指定する必要があります。
今回は作った固定ページはグローバルナビ(メインビジュアルの上のメニュー)に表示させます。
固定ページはプロフィールの他に「メニュー」「アクセス」「サロンについて」「お問い合わせ」などご自身のニーズに合わせて数個作っておいてください。
SWELLエディタの基本的な操作
SWELLのエディタはさまざまな機能があります。
よく使うものをまとめたサイトもあります。
よろしければ参考にしてください。


続きはトップページに投稿一覧を表示する・グローバルナビに投稿一覧を表示する
次の手順はこちら
\ SWELL購入はこちらから /



SWELLのテーマを入れたのはいいけれど、どうやったら素敵なデザインになるの?
ブログを始めたくてSWELLを入れたのにつまづいている・・
そんな方に向けてオンラインレッスンもご用意しております。