SWELLのメインビジュアルをおしゃれにカスタマイズする方法です。
このサイトはSWELLというテーマを使っています。

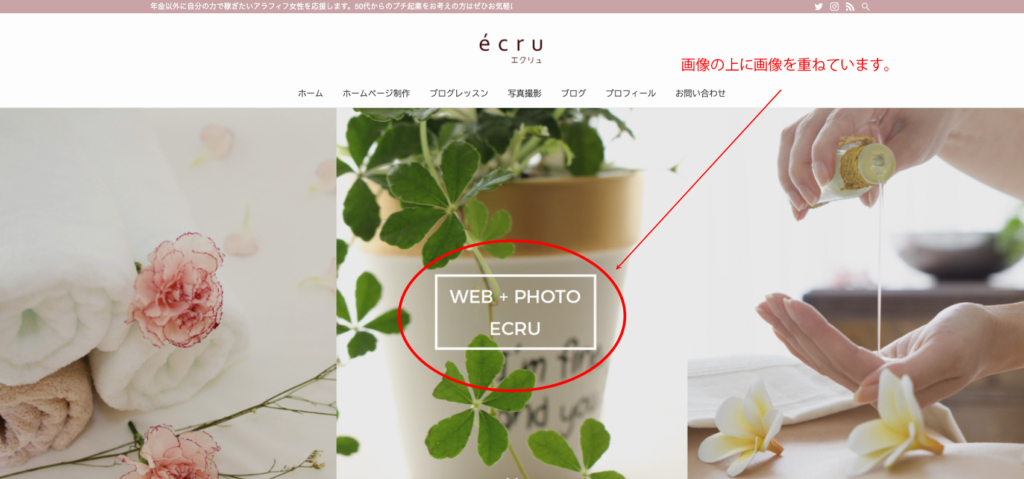
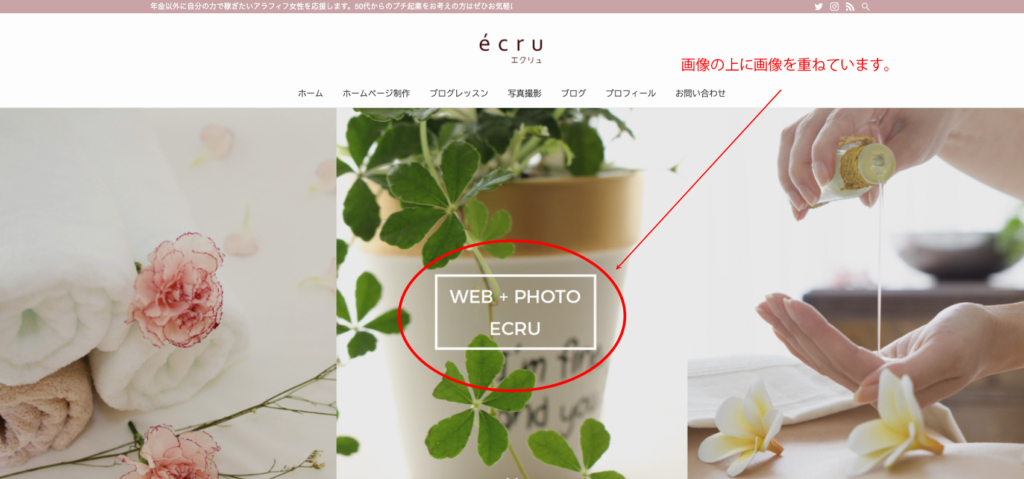
メインビジュアルにテキストではなく画像を重ねてみたいのですが。





もちろんできますよ。
お気に入りの画像の上にかっこよくロゴやイラストを配置するデザインを見かけますよね。
でも画像を重ねる方法ってどうするのかな?という方に備忘録をかねて解説していきます。
この記事はこんな方の悩みの解決されます
- SWELLのメインビジュアルにテキストは入力できるけど画像を入れてみたい。
- メインビジュアルの上にロゴを重ねて表示させてみたい
メインビジュアルに重ねる画像を作る



まずは画像を用意する必要があります。
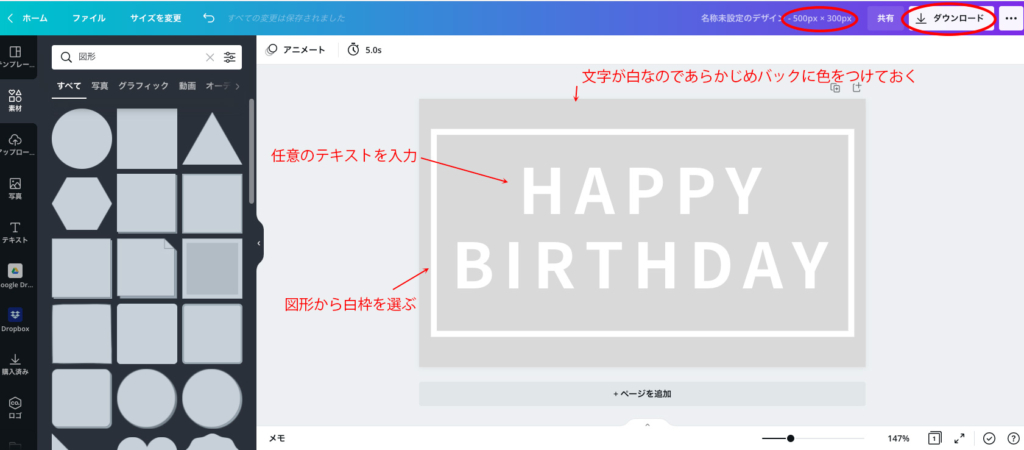
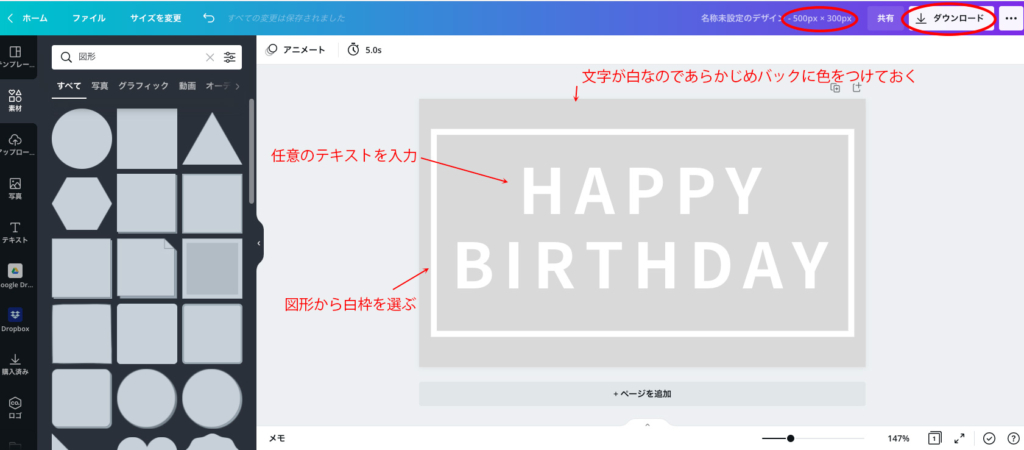
わたしはフォトショップで作りましたが、簡単なのはcanvaのプロ版です。
- canvaの使い方はロゴの作り方をご覧いただければ大丈夫です。
- サイズは500px×300px(だいたいの目安にしてください)
- 写真の上に重ねる画像は白がおすすめなので背景に色をつけておくと便利です
- 任意のテキストを入力(キャッチコピーなど)
- 白枠で囲ってみました(どちらでもいいです)


今回は文言が思い浮かばなかったので安易に「HAPPY BIRHDAY」としましたが、素敵なキャッチコピーやロゴを入れてみてくださいね。
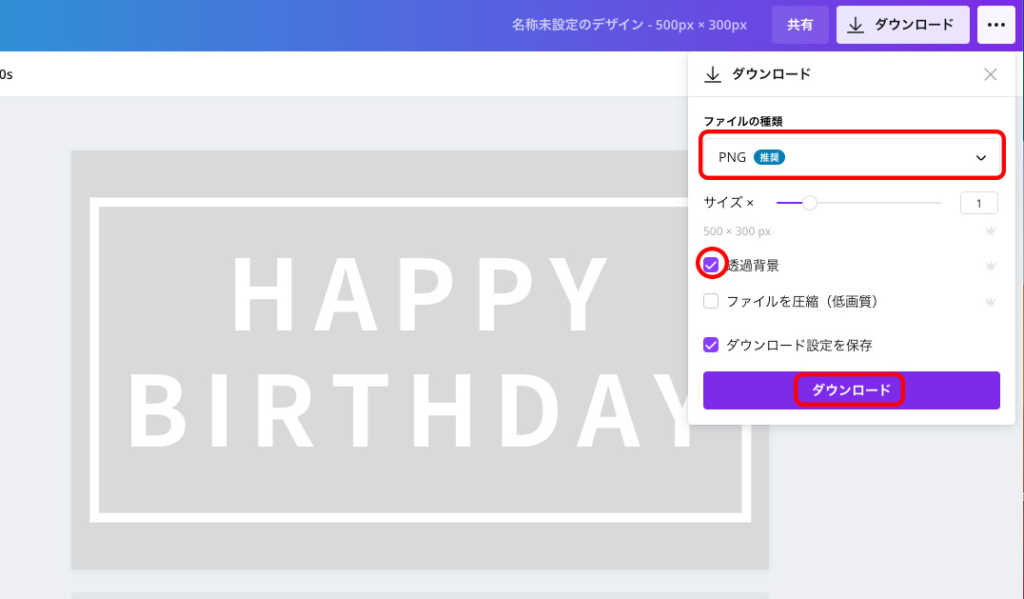
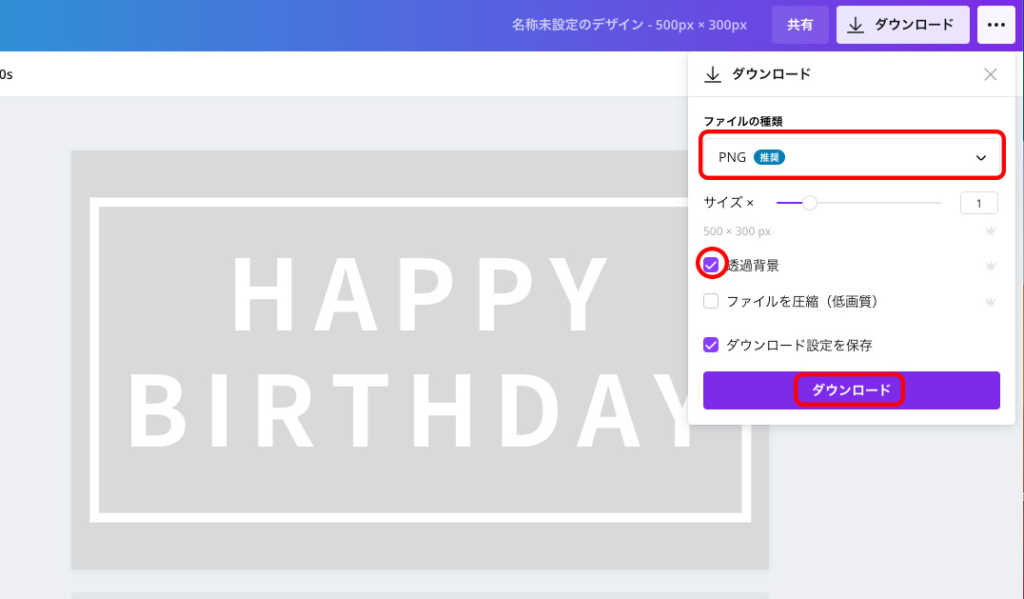
作った画像を保存します。
背景を透過する必要があるので必ずPNGで「透過背景」にチェックをつけてください。


SWELLの便利な機能として「ブログパーツ」があります。
この機能を使ってメインビジュアルの上に画像を重ねます。
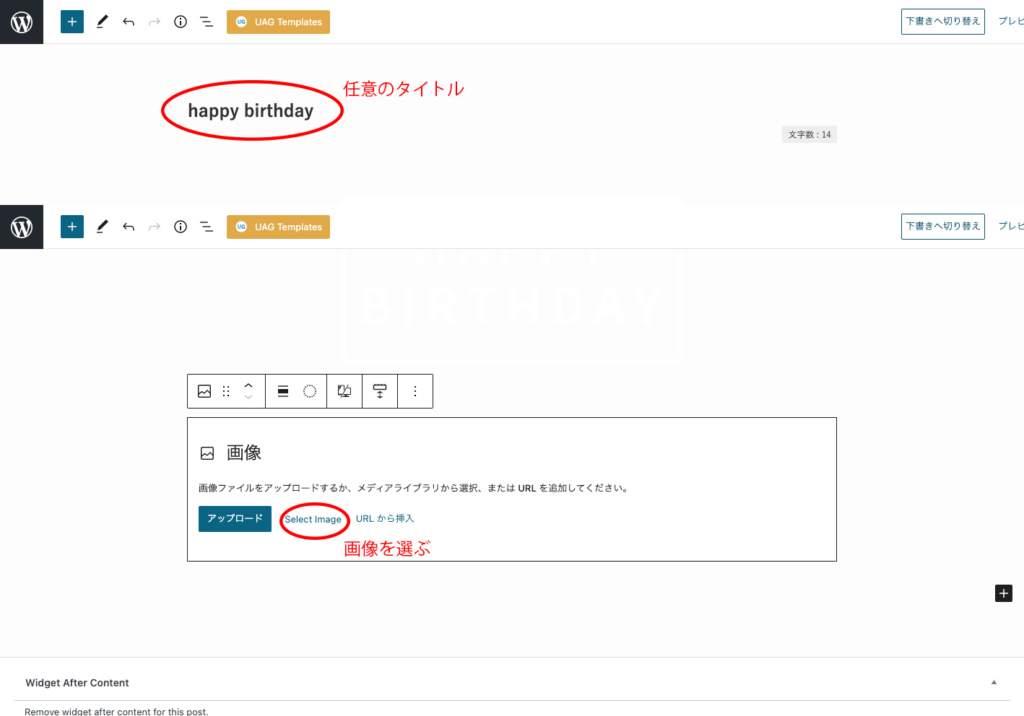
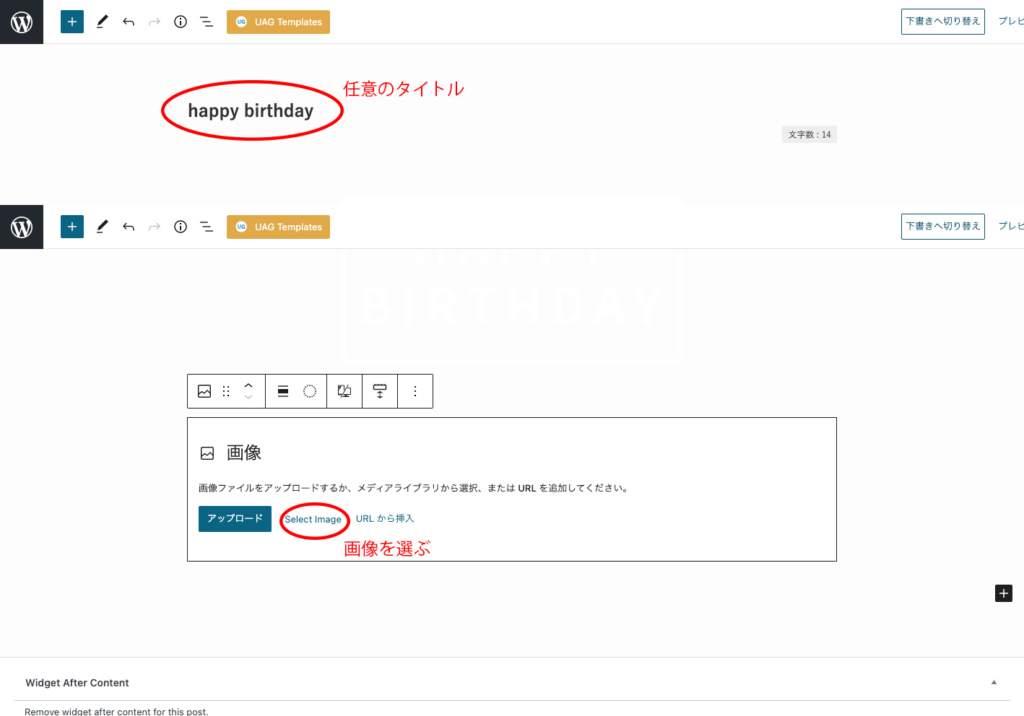
- ダッシュボードから「ブログパーツ」を選択します。
- 開くと投稿や固定ページと同じエディタが出てくるのでさきほどメディアライブラリに保存した画像を選んで入力する。(画像が白なので何も入っていないみたいにみえますがちゃんと入ってます)
- 画像を入れたら「公開」ボタンを押す


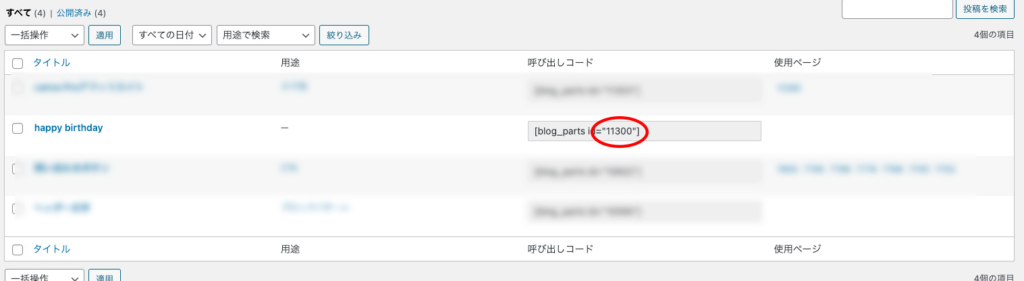
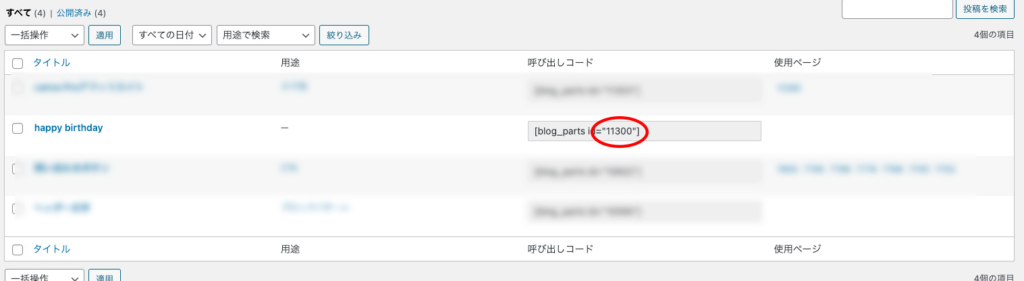
再度ダッシュボードから「ブログパーツ」をクリックして一覧を表示させます。
(わたしはいろいろと登録しているのでこんな感じですが皆さんは1項目だけだと思います)
呼び出しコードを確認すると「11300」となっていることがわかります。
この数字をメモしておいてください。


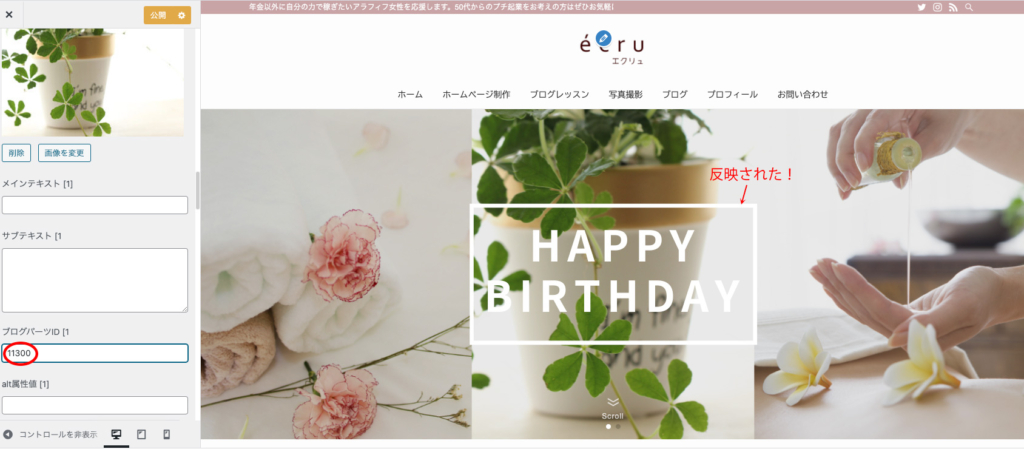
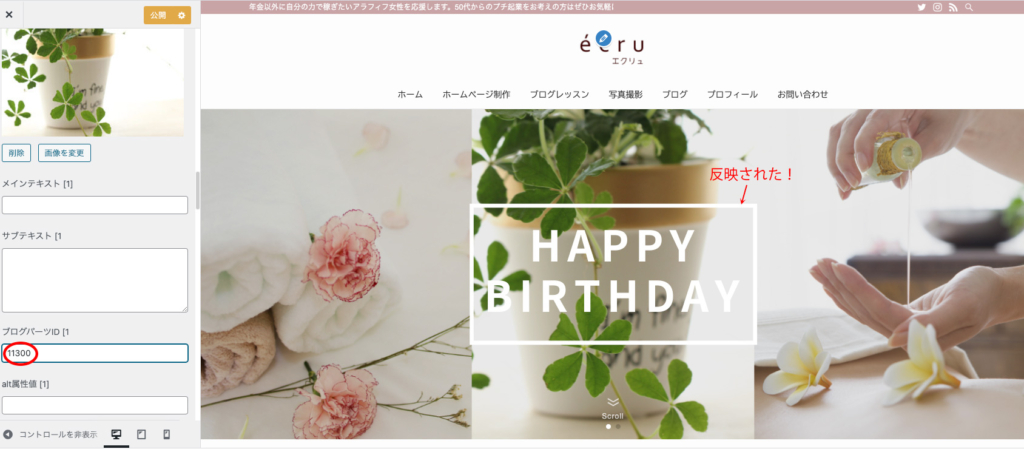
「カスタマイズ」→「トップページ」→「メインビジュアル」をクリックし、スクロールすると「各スライドの設定」という項目があります。
その中のブログパーツID [1]に先ほどメモした数字(ここでは11300)を入力します。
するとcanvaで作った画像がのっかります。





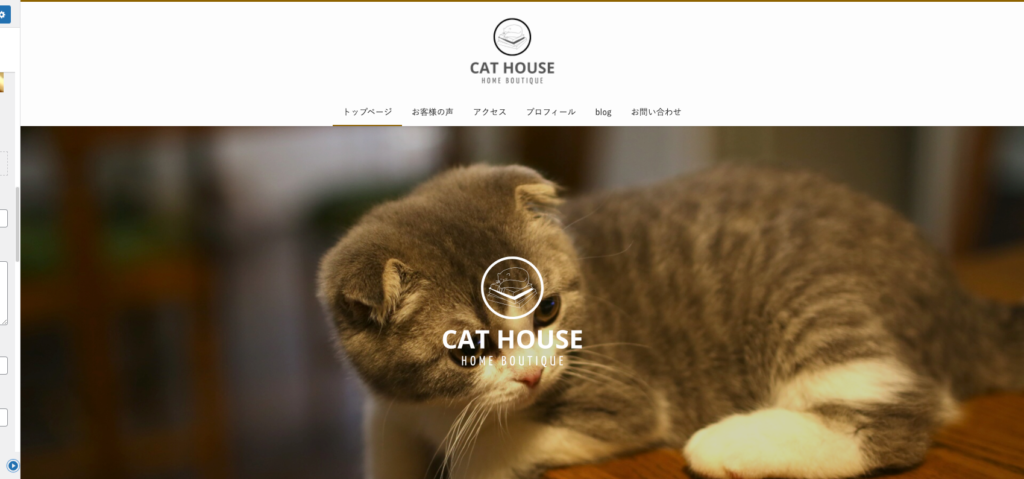
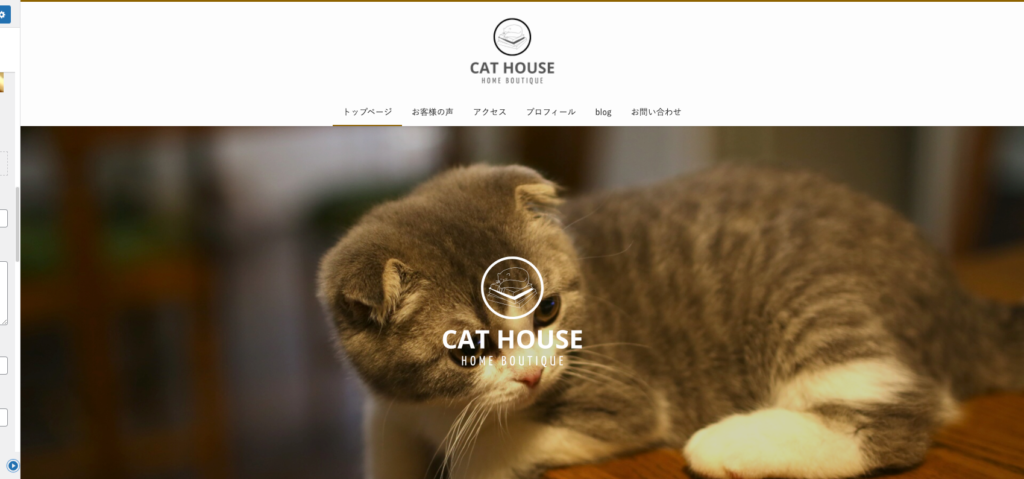
メインビジュアルの上に画像を重ねるデザインはコーポレートサイトではよく使われます。これをなんとかSWELLで実装できたのがうれしいですね。
ダミーサイトでロゴを入れてみました。



ワードプレスオンラインレッスンで使うダミーサイトにロゴを配置してみましたのでこちらもみてください。





いかがでしたでしょうか?
画像にロゴを重ねるとおしゃれな感じに仕上がります。
この記事をみて実践していただいたブロガーさんご紹介


たべびゆさんがさっそくご自身のブログに実装してくださいました!
めっちゃおしゃれで美味しそうなお料理と食器がたくさん!ぜひ遊びにいってくださいね。
初心者でもおしゃれなサイトをSWELLで作れます。
SWELLの使い方がわからない、SWELLを購入していたけどおしゃれなページの作り方がわからない方はこちらのページもどうぞ