WordPressのサイトに動きをつける方法をお伝えします。
今回も超簡単です!
ブロックエディタであればSWELL以外のテーマにも使えます。
まず当サイトのトップページをご覧ください。

少しスクロールすると左側に画像、右側にテキストが配置されているエリアがあります。
ここの部分はアニメーションになっているのがわかるかと思います。
またスクロールするたびにコンテンツがふわふわ出てくる方法もありますのでぜひ最後まで読んでみてくださいね。

サイトに動きをつけると楽しいですよね。
でもあまりたくさん使用しすぎないのがポイントです
サイトに動きをつけるにはBlocks Animationというプラグインを使う
WordPressはプラグインで必要な機能を後からつけることができます。
これ、とっても便利です。


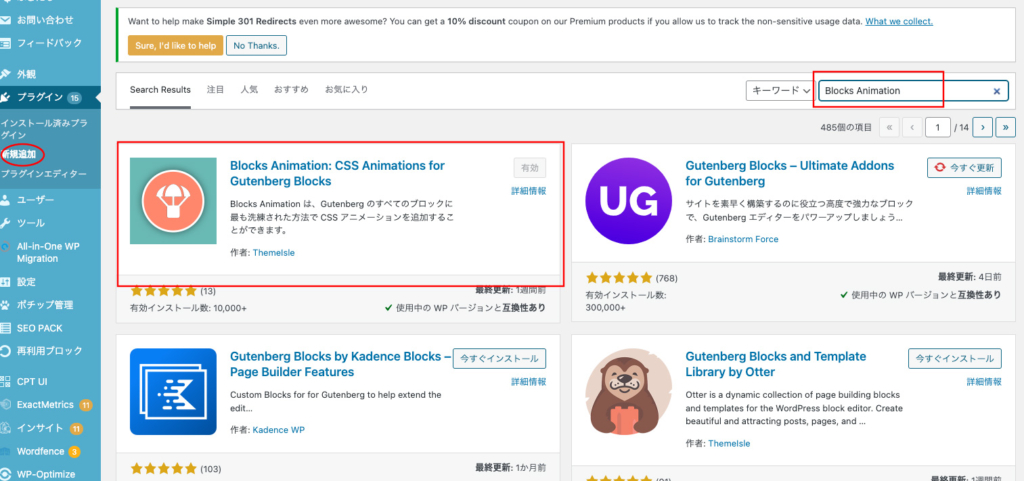
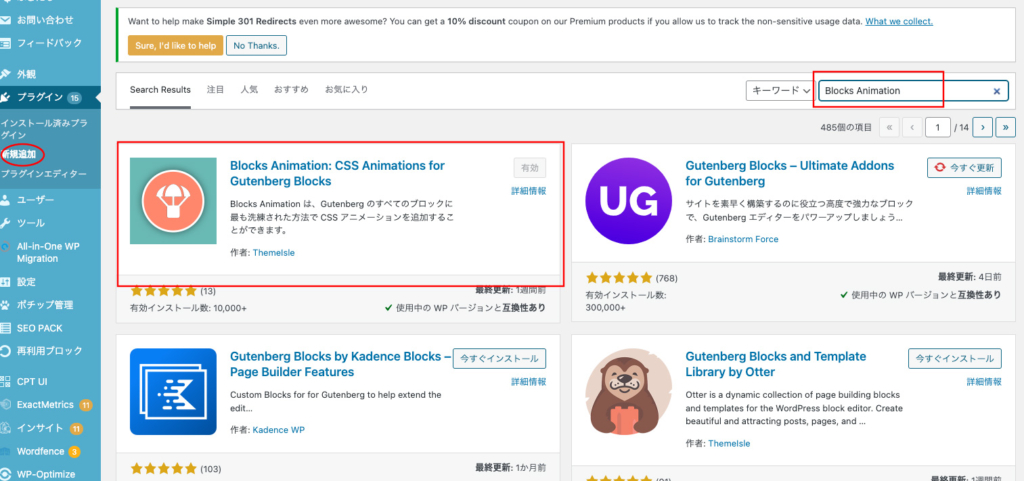
①ダッシュボード→プラグイン→新規追加をクリック
②右上のキーワードという枠に「Blocks Animation」と入力
③「Blocks Animation:CSS Animations for Gutenberg Blocks」プラグインを見つけて「今すぐインストール」をクリック、次に「有効化」ボタンを押してください。


①アニメーションを実装したいページを開く
②アニメーションを実装したい場所をクリックして選ぶ
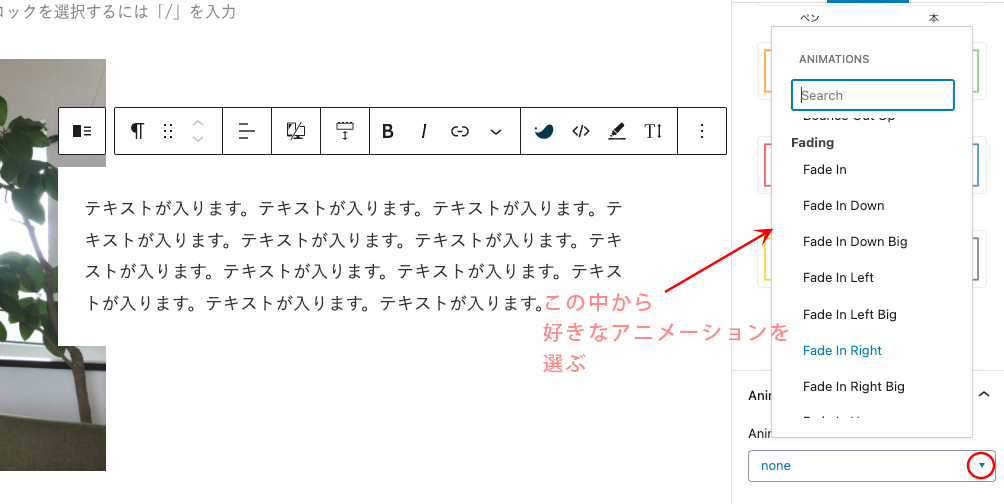
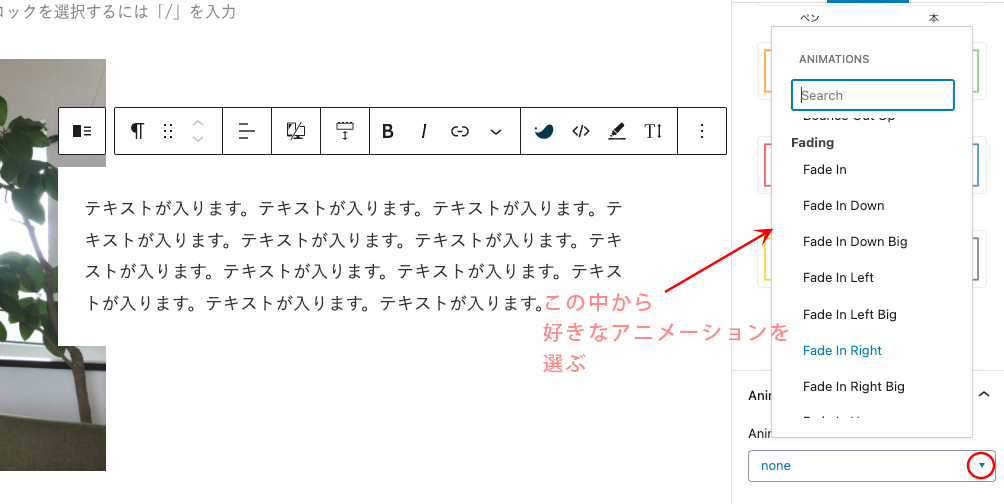
③右下にある「Animations」をクリック


「Animations」をクリックするとたくさん候補が出てくるのでこの中から好きなタイプのアニメーションを選んでください。


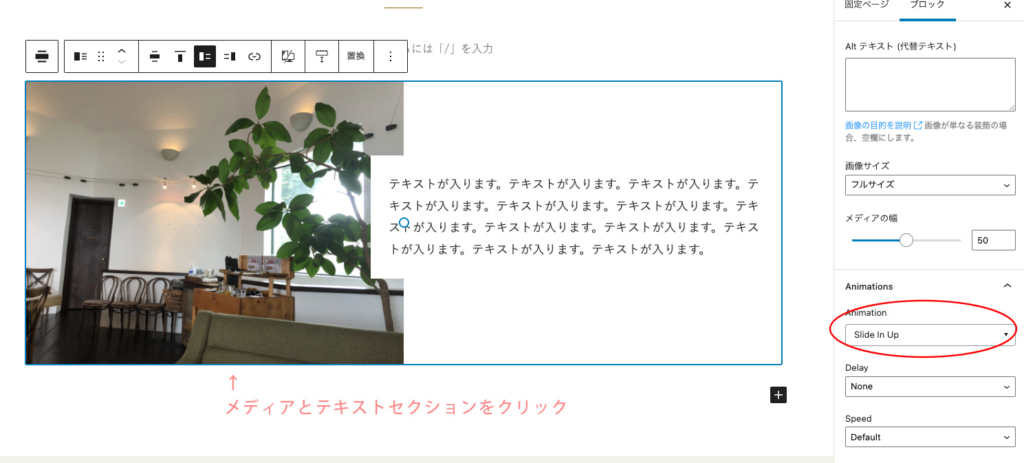
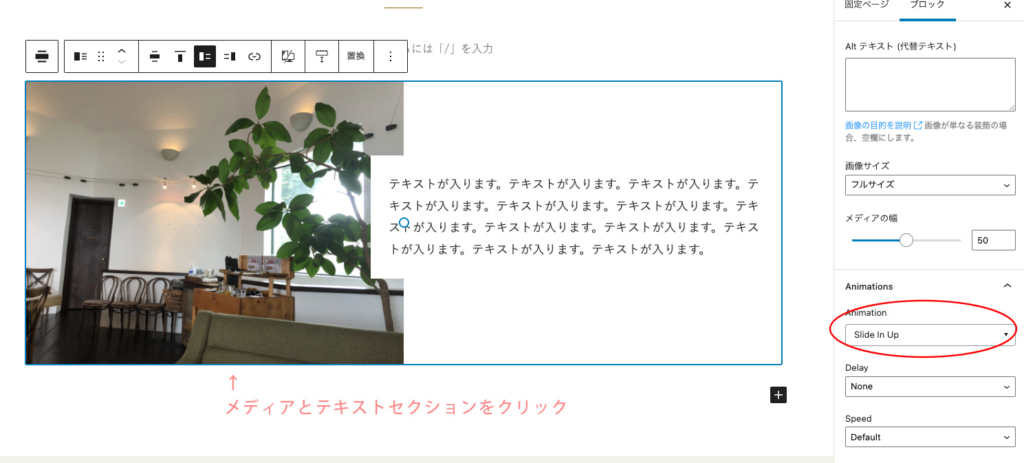
左側の画像だけを選ぶことができないため「メディアとテキスト」全体にアニメーションを実装します。
この場合はテキスト部分とは違う動きのアニメーションを選ぶとかっこいい感じになります。
①メディアとテキストセクションをクリック
②テキストの時と同様に右側の「Animations」から好みのものを選ぶ。
(ここではSlide in Upを選びました)


実際のサイトの動きを確認してみよう



いろんなアニメーションがあるのでどんどん試してみちゃおう。
ページ全体をふわふわ出てくるように設定する
スクロールするたびにコンテンツがふわふわ出てくるようにするようにもできます。
本当だったらJQueryを覚えて実装しなければならないところがめちゃくちゃ簡単にできちゃいます。
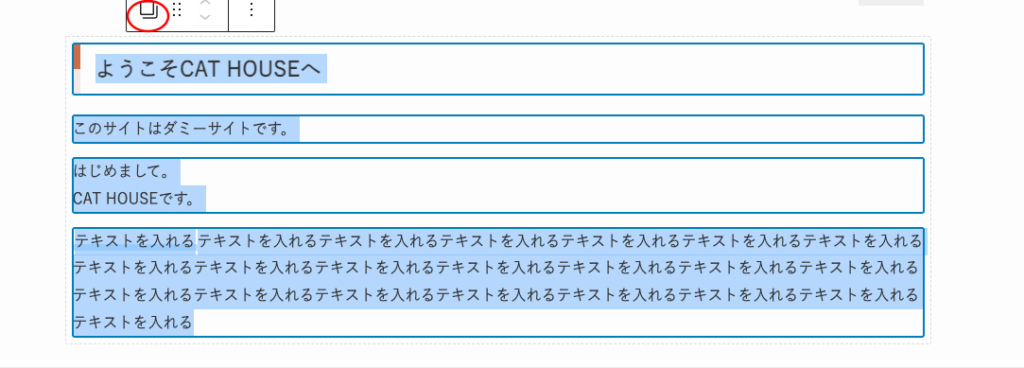
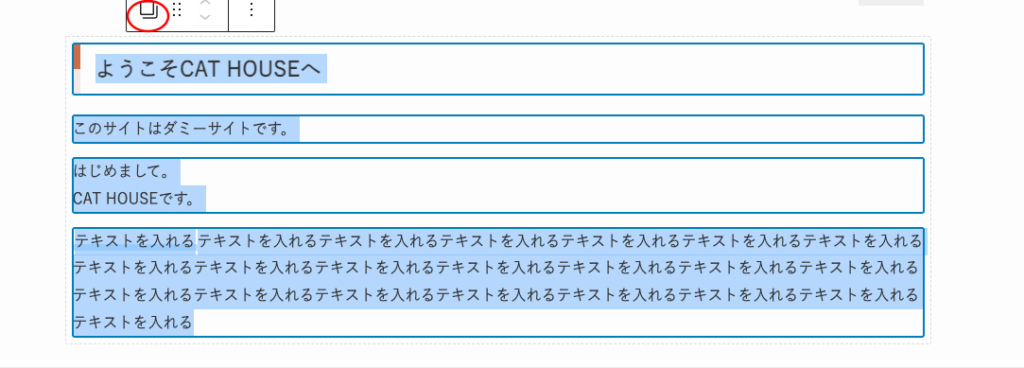
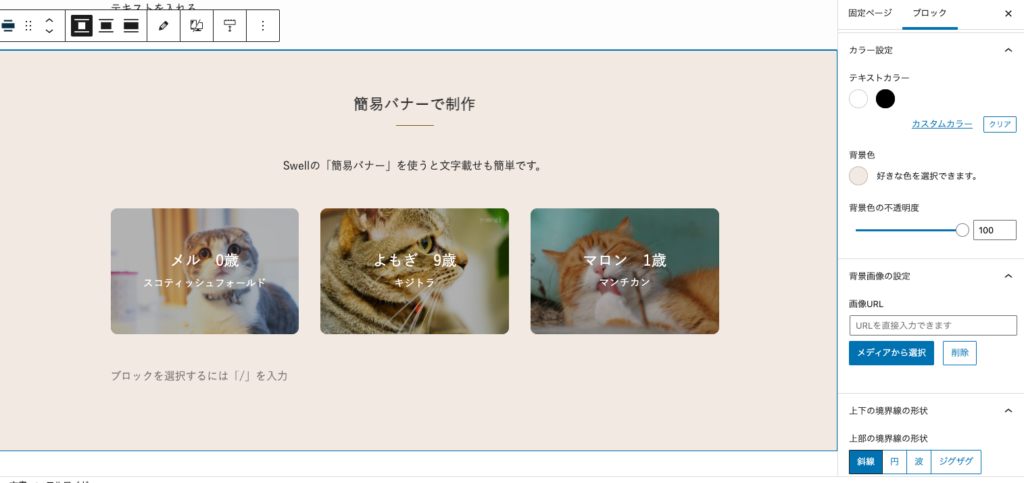
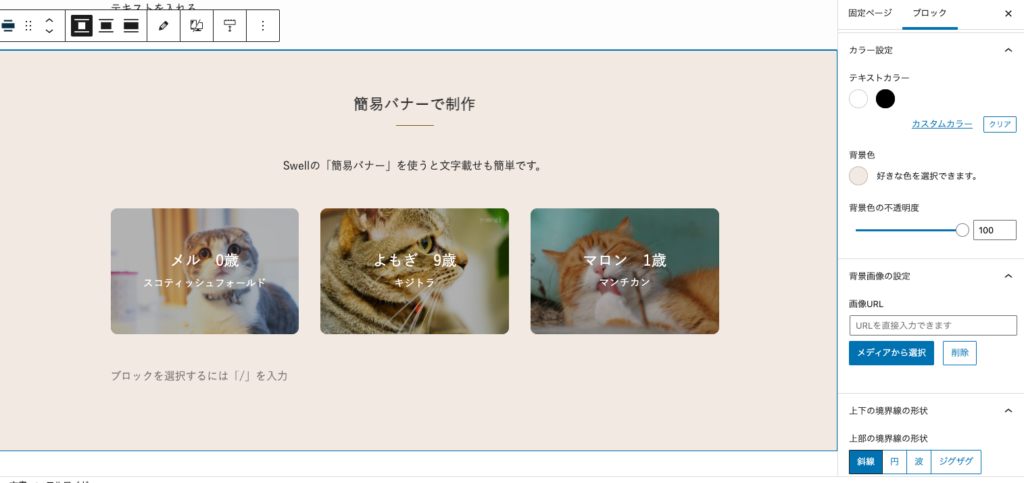
もし下記のようにいくつかの段落に分かれている場合はドラッグですべて選んでグループ化しておきます。


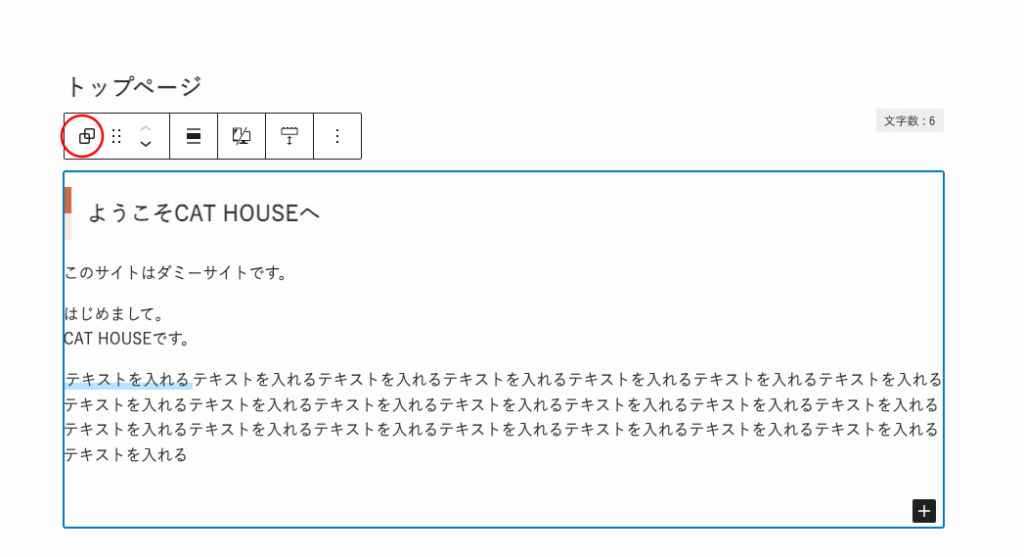
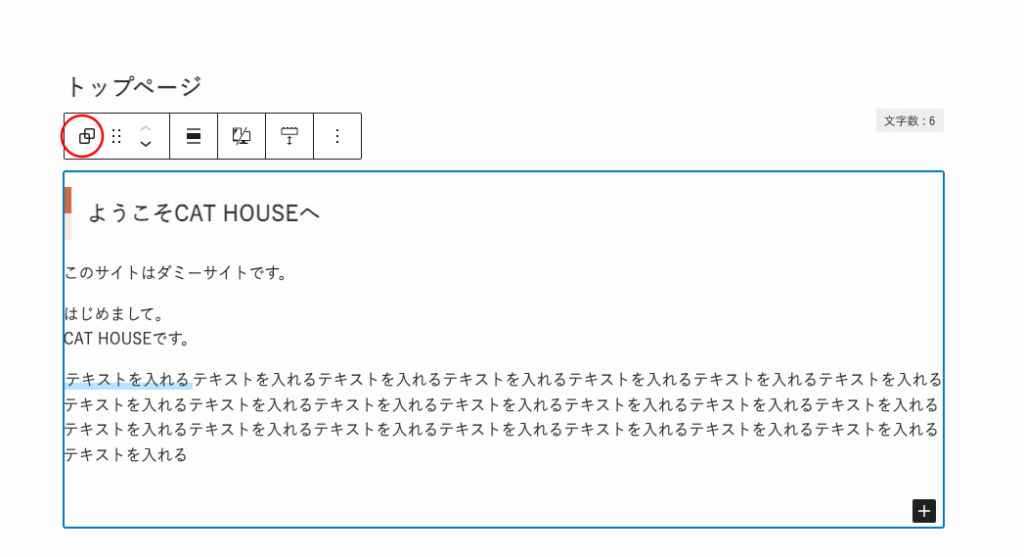
グループ化できた。


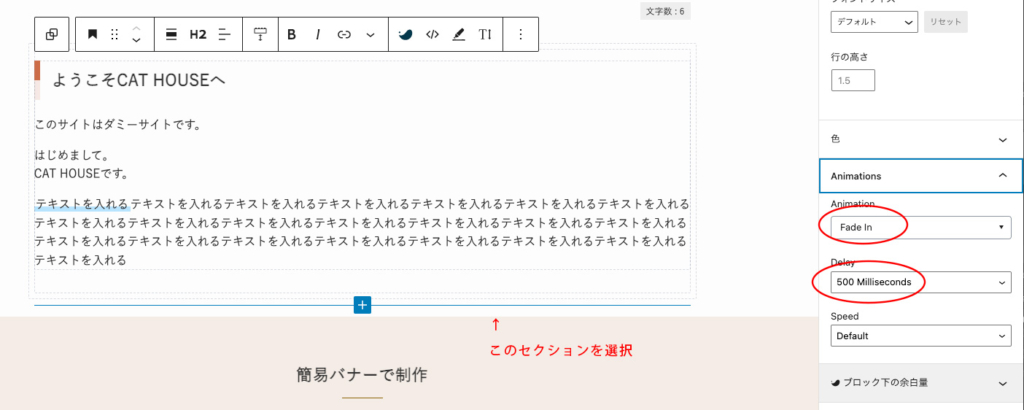
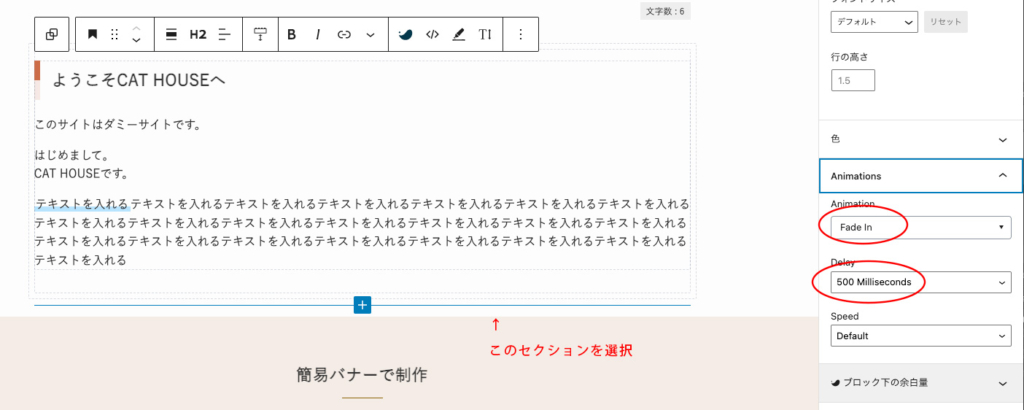
さきほどグリープ化したセクションを選択し、右下にある「Animations」から「Fade in」を選択。
「Dalay」を好みの秒数にする。(ここでは0.5秒を選択しています)


フルワイドで作っている場合はグループ化は必要ありません。
下記のようにフルワイドセクションを選択した状態で「Fade in」を実装してください。





いかがでしたでしょうか?
とっても簡単ですよね。ぜひやってみてくださいね。
ちなみにこちらのサイトはWordPressオンラインレッスンのときに使う教材です。
http://xs116105.xsrv.jp/swell/



SWELLのテーマを入れたのはいいけれど、どうやったら素敵なデザインになるの?
ブログを始めたくてSWELLを入れたのにつまづいている・・
そんな方に向けてオンラインレッスンもご用意しております。