ワードプレスのエディタをクラシックエディタ(従来のもの)からブロックエディタ(最新のもの)に移行された方も多いかと思います。
ブロックエディタは最初はかなり戸惑いますが慣れるととても快適です。
ブロックエディタで文章を入れる方法
カーソル(|)部分に直接文字を打ち込むと入力できます。
WordやExcelと同じ感覚で文章を入れてください。
段落を新しく作るときはenterを押し、同じ段落内で改行したい場合はShift+enterを押してください。
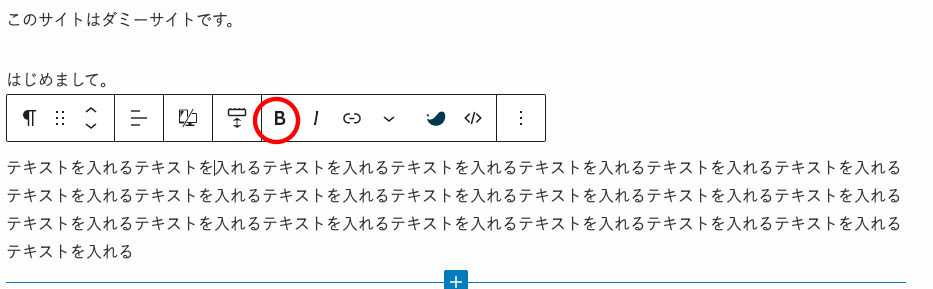
太字にしたい場合
文章を入れた後に太字にしたい文字をドラックして反転させます。
その状態でショートカットメニューの中のBを押すと太字になります。

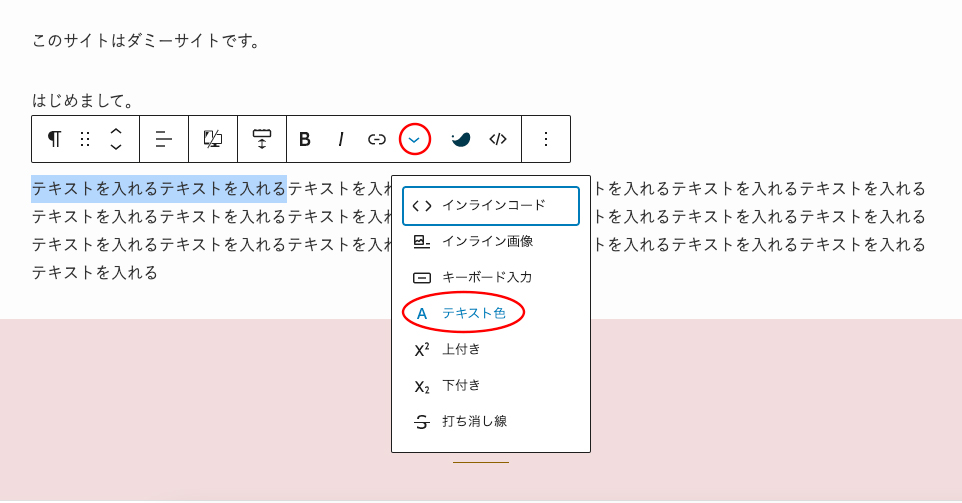
文字色を変えたい場合
文章を入れた後に色をつけたい文字列をドラックして反転。
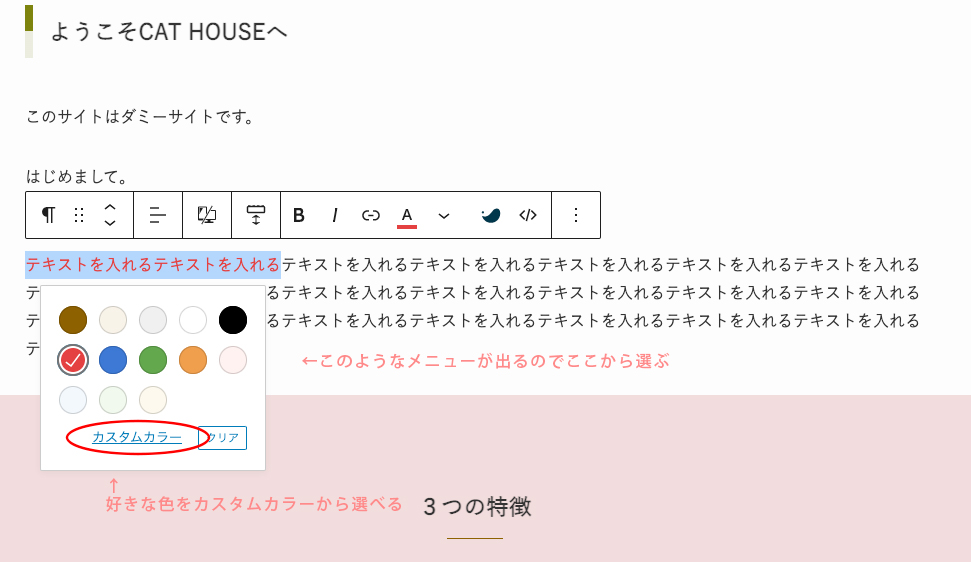
ショートカットメニューからテキスト色をクリック

パレットが出てくるのでここから選んでもいいし、カスタムカラーから好きな色を選ぶこともできます。

2022.2月追記
テキスト色の表記が下記のように変わりました。
「テキスト色」→ハイライト
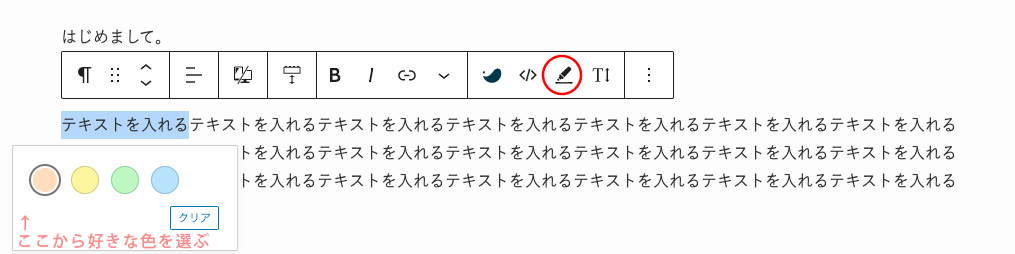
マーカー線を引きたい場合
文章を入れた後にマーカー線をつけたい文字列をドラックして反転。
ショートカットメニューからマーカー線を選び好みの色を選択します。

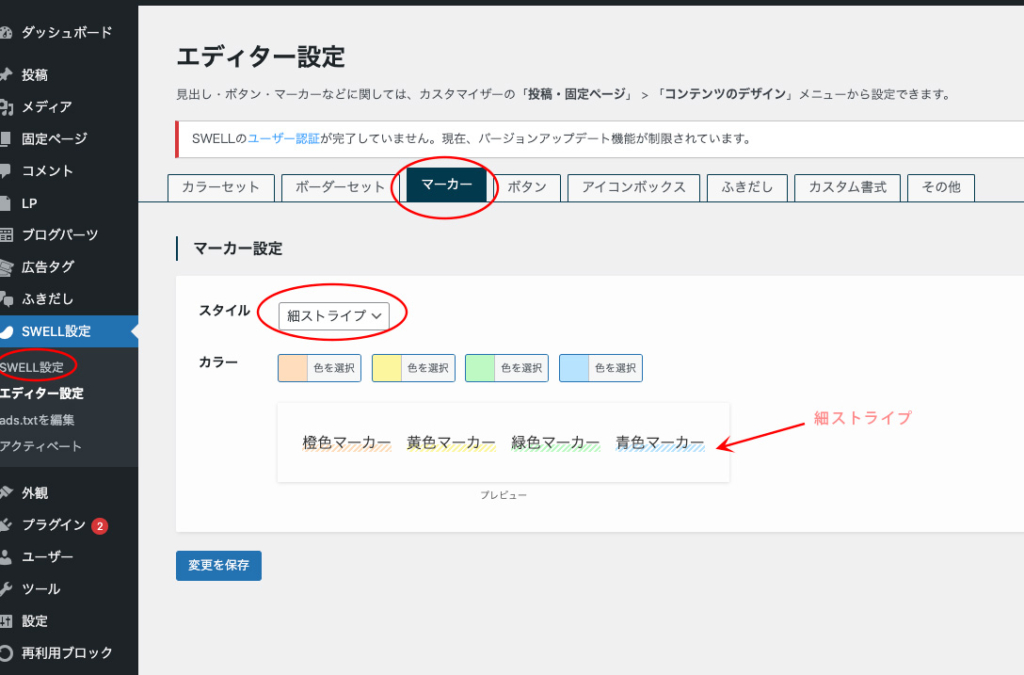
マーカーをストライプにしたい場合
マーカーをストライプにしたいけどどうすればいいの?
という場合は管理画面ダッシュボード→SWELL設定→エディター設定から「マーカー」タブを選び好みのタイプのマーカーに変更します。(ここでは細ストライプに変更します)

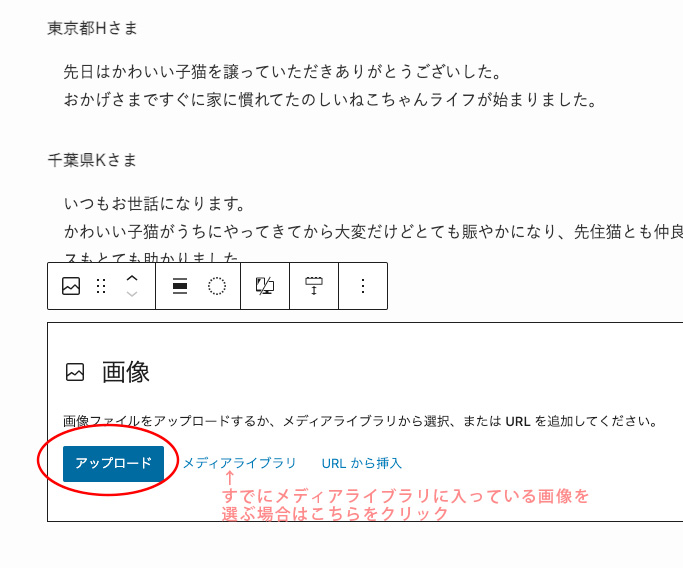
ブロックエディタで画像を入れる方法
「+」ボタンを表示させてその「+」ボタンを押すとショートカットメニューが現れます。
その中にある「画像」をクリック。

画像を選べるメニューが出てくるので「アップロード」をクリックすると自分のパソコンの中から画像が選べるので入れたい画像を選んでクリックし「開く」ボタンを押す。

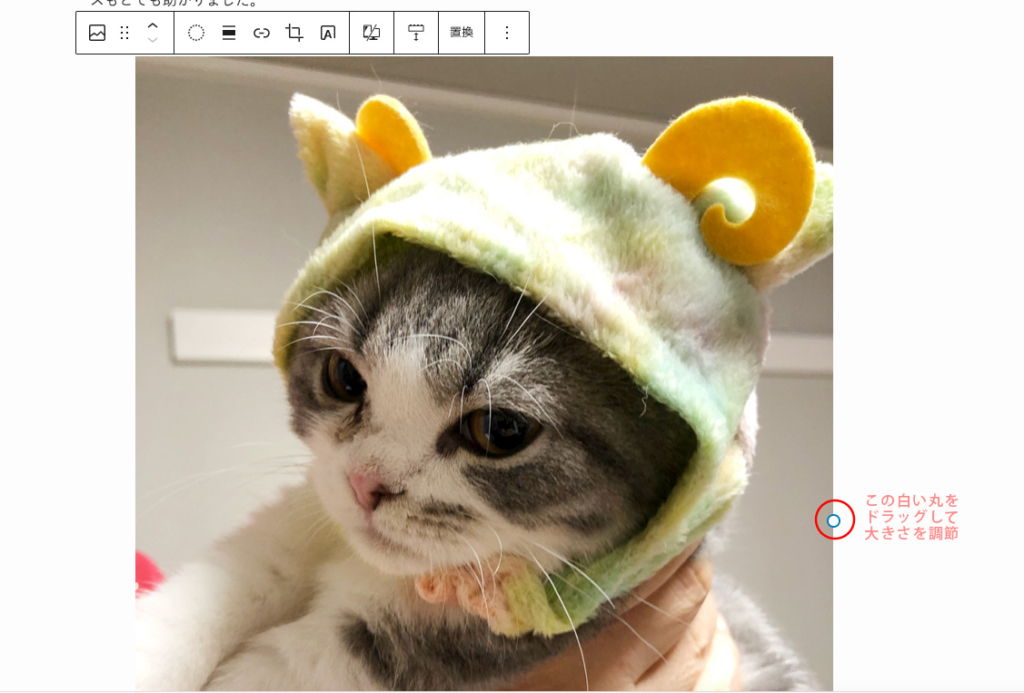
写真が入ったら白丸をドラックして大きさを調整します。

画像が荒れるので拡大は絶対にしないでください。縮小のみOKです。
ブロックエディタで見出しを入れる方法
文章を作る場合、見出しを入れるとページがスッキリまとまりユーザーにとっても読みやすいページとなります。
できるだけ見出しを入れることを意識しましょう。
見出しの入れ方
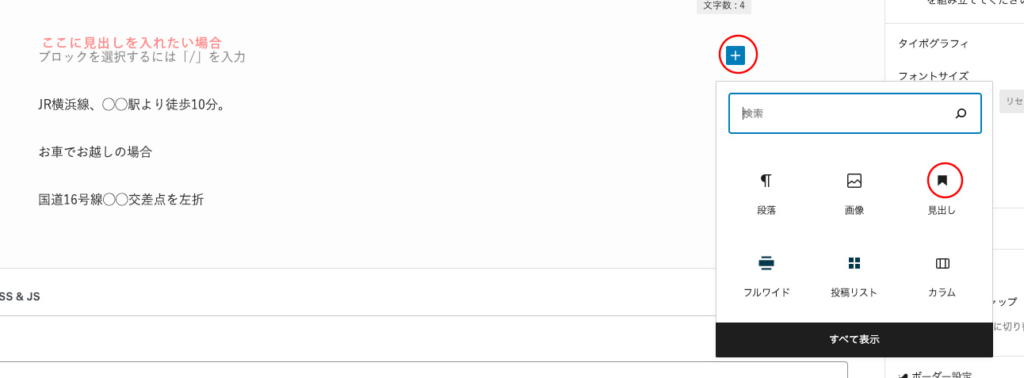
①「+」マークをクリック
②ショートメニューから「見出し」を選択

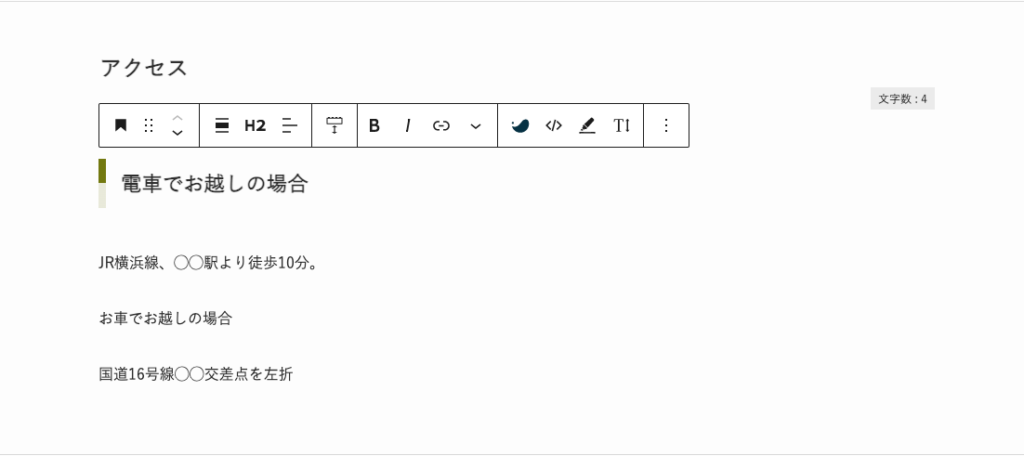
③見出しにテキストを入れる

見出しは順番が大事!
見出しはH1→H2→H3・・と順番に使うことが大切です。正しい文法を守ることでSEOに強いサイトになる可能性があります。

箇条書きを入れたい場合
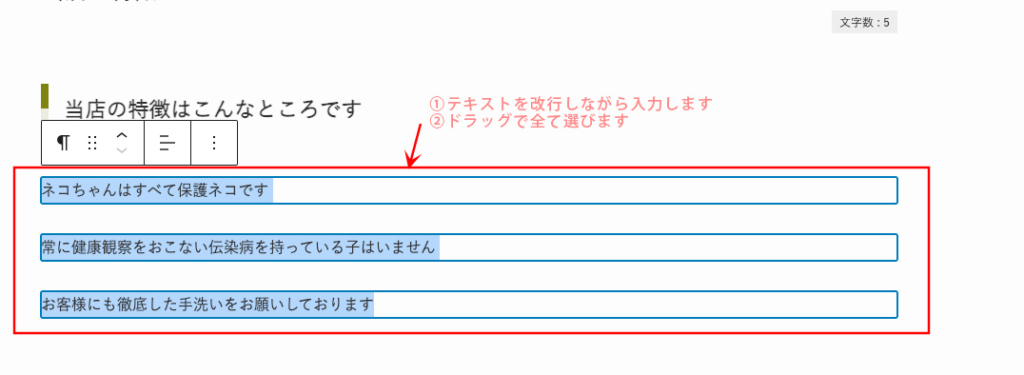
- 箇条書きにしたい文章を1行ずつ改行しながら入力する
- 入力が終わったら上から下まですべてをドラックして選ぶ
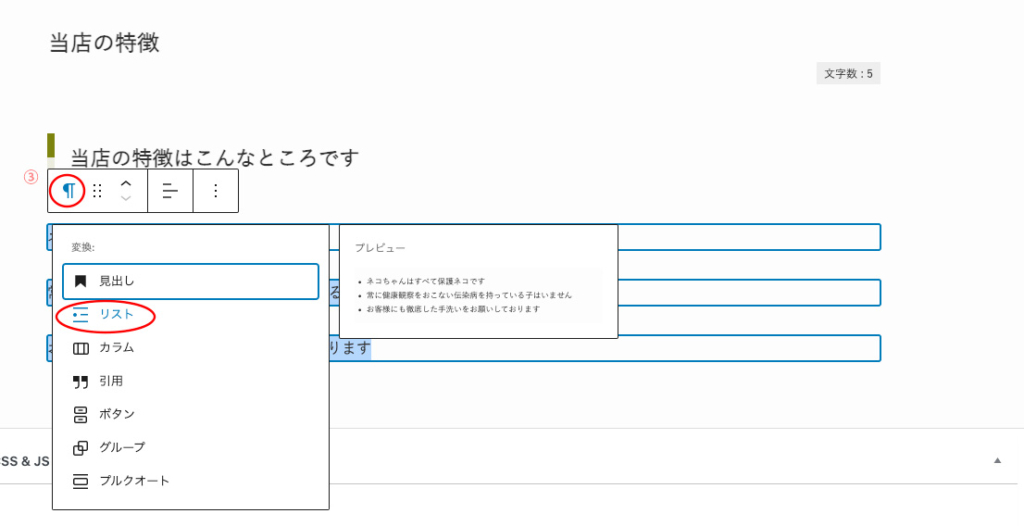
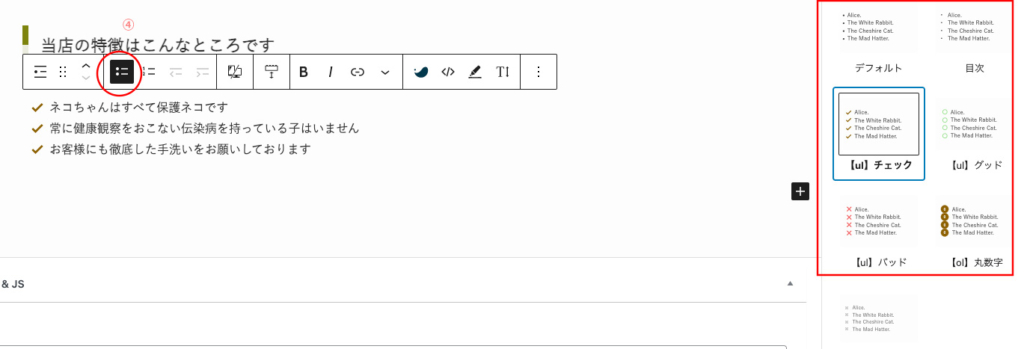
- 反転させた状態でショートカットメニューの「リスト」を選ぶ
- 画面右側の「スタイル」から好みのリストマークを選ぶ。



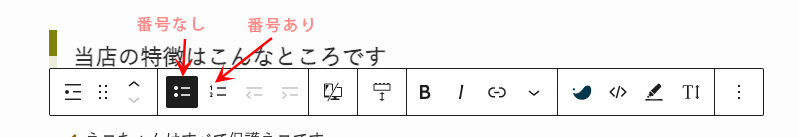
箇条書きは2種類あります
箇条書きには番号なしと番号ありの2種類あります。
番号ありの場合はショートカットキーのマークが■、番号ありの場合はマークが数字のものを選びましょう。

リンクを貼る方法
ご自身のブログからどこかに別のページや別のサイトに飛ばすことを「リンク」と呼びます。
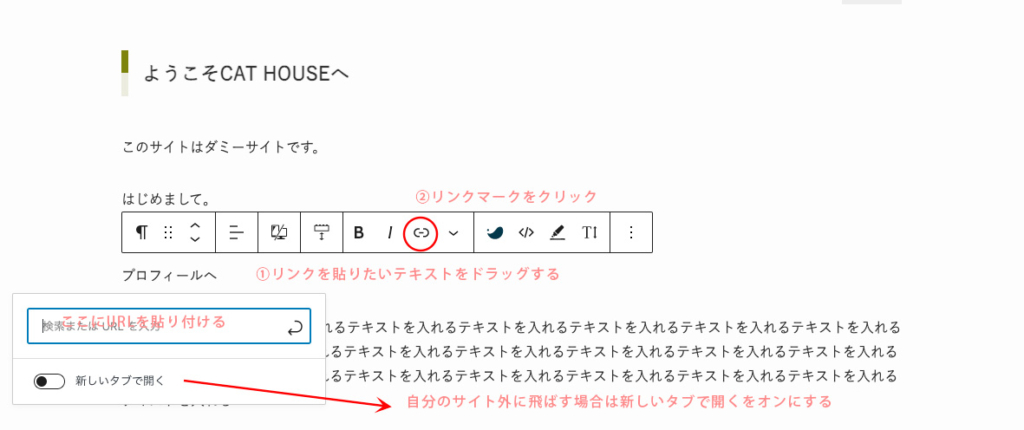
- リンクを設定したい文字列をドラックして反転させる
- リンクマークをクリックする
- 四角い枠が出てくるので飛ばす先のURLを貼り付ける

説明リスト(DL・DT・DDタグ)の入れ方
SWELLでは説明リスト(DL・DT・DDタグ)も用意されています。

説明リストってなんですか?



「質問」と「答え」という考え方です。
たとえば「名前」(質問)「エクリュ」(答え)
というような考え方です。
サロンをされている方の場合、メニュー料金に使うと便利です。
例
フェイシャル60分(質問)
8,000円(答え)
- フェイシャル60分
-
8,000円
- フェイシャル120分
-
12,000円
SWELLでの実装方法は下記の記事を参照してください。