WordPressテーマ【SWELL】にはうれしい機能がはじめから実装されています。
今回は画像とテキストを左右に並べてそれを少し重ねて表示させる方法をご紹介します。。


画像と文字を重ねて表示させるデザインをやってみたかったです



最近こういう画像とテキストが重なったデザインって人気ですよね。
SWELLでは最初からこの機能が入ってるので誰でも簡単に実装できます。
画像とテキストを重ねて表示させる方法
- 新規ページを表示する
- メディアとテキストを選ぶ
- 文字の大きさを調整
- ブロークングリッドを実装
- テキストの背景色の設定
もしくは既存のページに画像とテキストを重ねて入れたい部分を表示させる
①フルワイド画面の中の①「+」ボタンを押してショートカットキーを表示させて「すべてのメニュー」をクリック
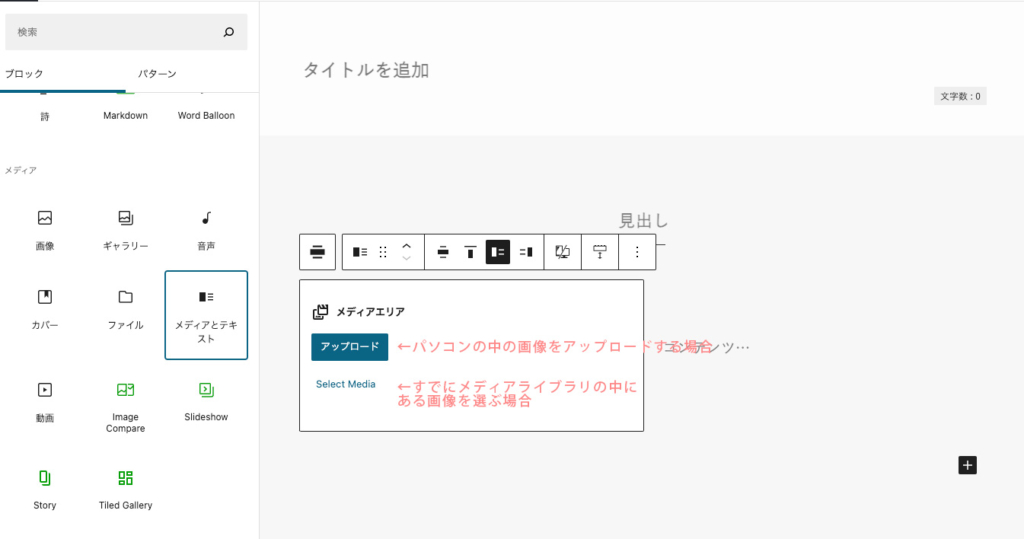
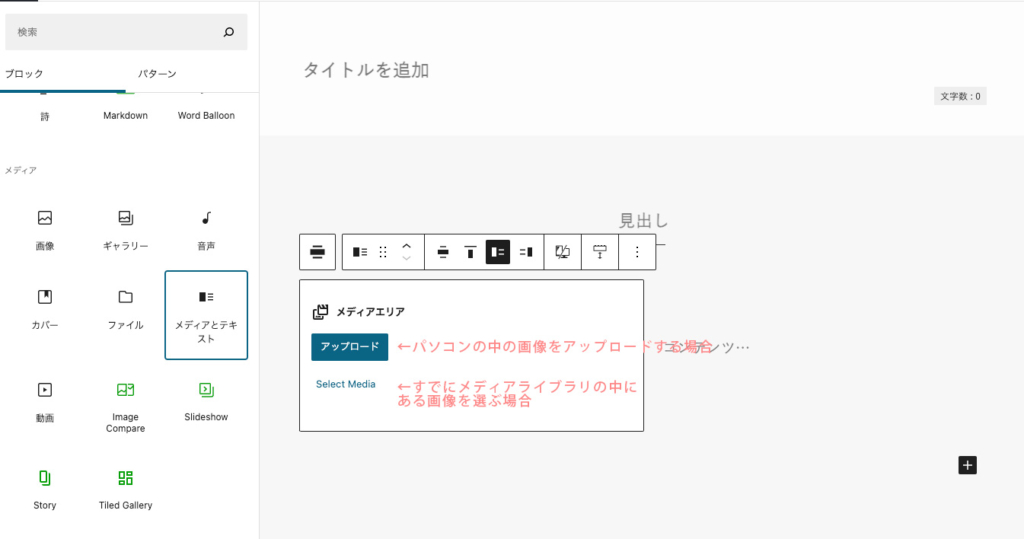
②左側メニューから②「メディアとテキスト」をクリック


③「アップロード」または「Select Media」を選ぶ


④左側に画像を入れ、右側にテキストを入れる


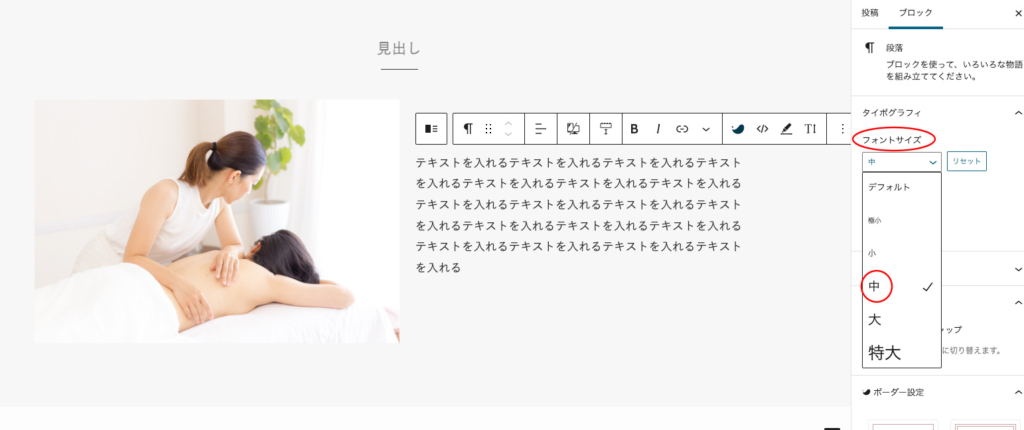
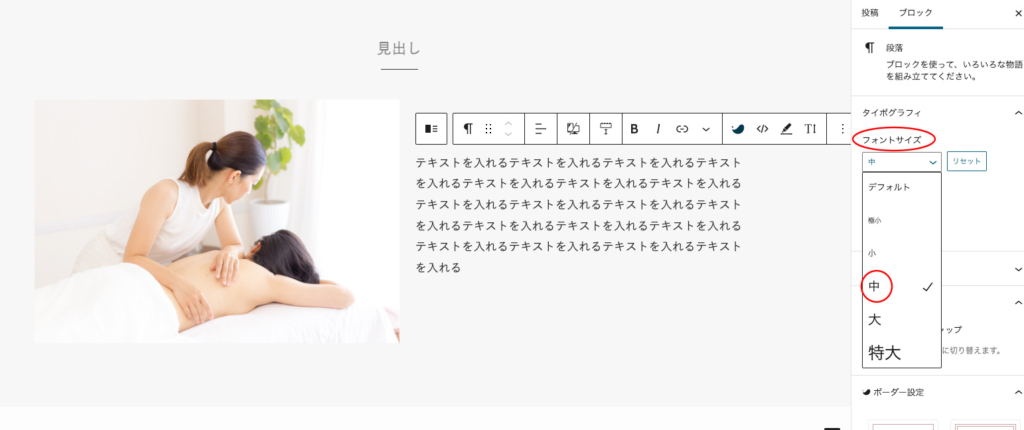
右側のメニューから「フォントサイズ」の下のドロップダウンメニューから好きな大きさを選ぶ
(ここでは「中」を選びました)


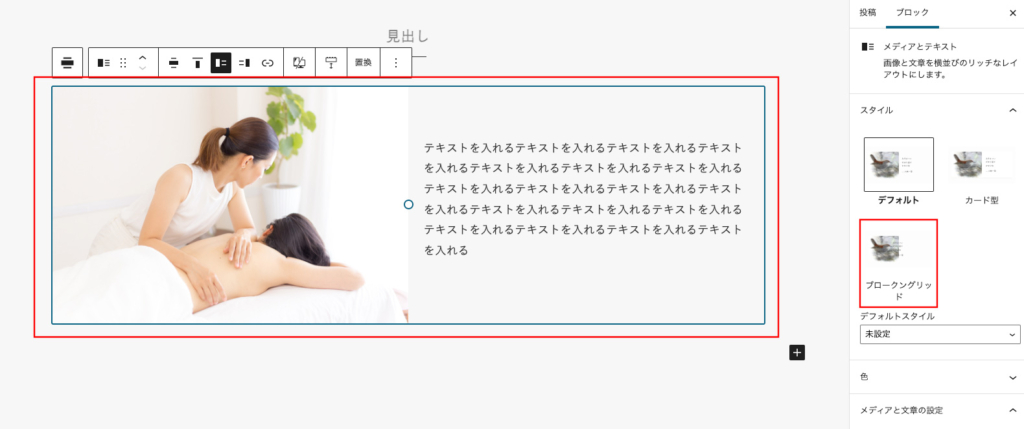
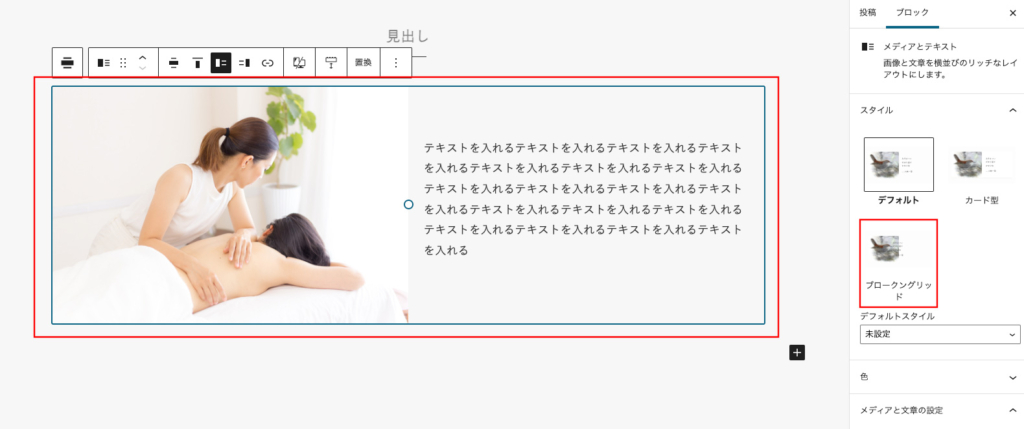
「メディアとテキスト」セクションを選択し右側メニューから「ブロークングリッド」を選ぶ


文字と画像が重なった


テキスト部分をクリックして選びます。
右側メニューから①「色」の右矢印のドロップダウンをクリックし②背景色から好みの色を選ぶ
(ここでは白を選んでいます)


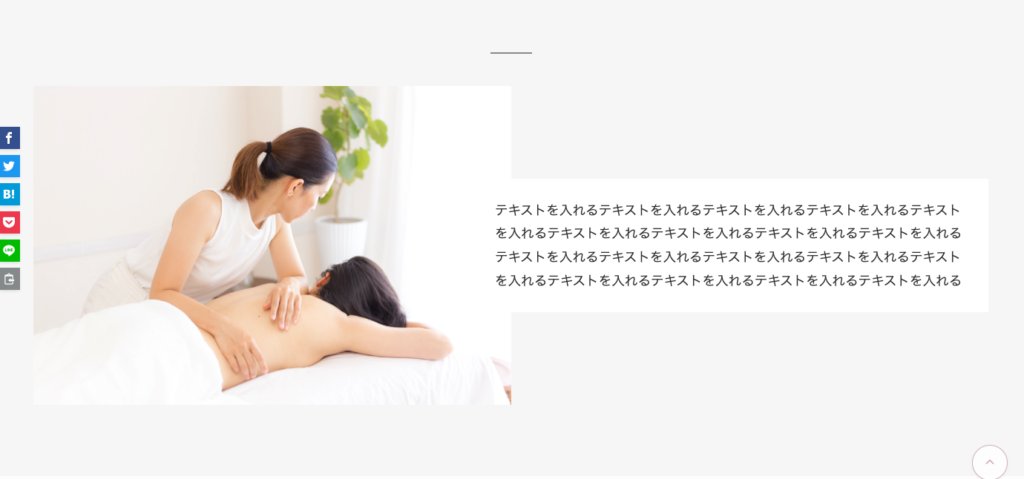
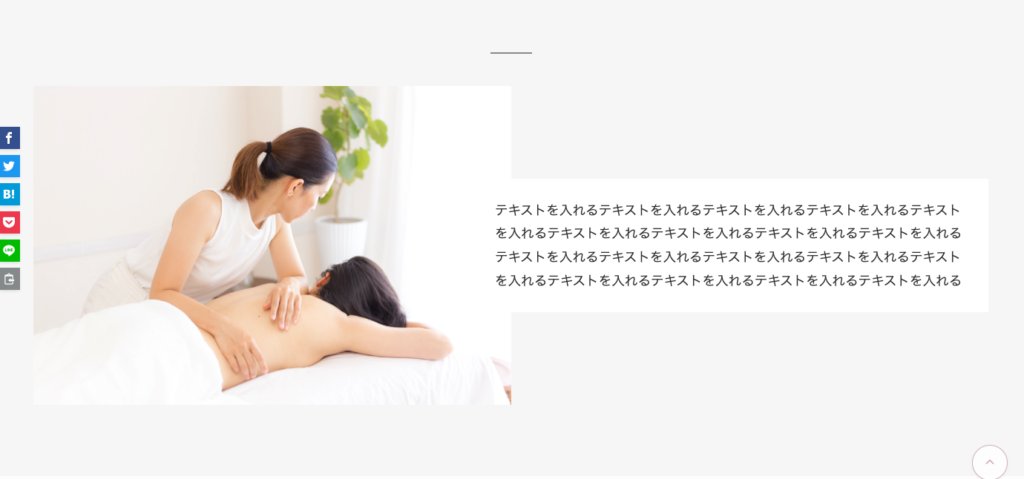
パソコンで確認すると思った通り表示された


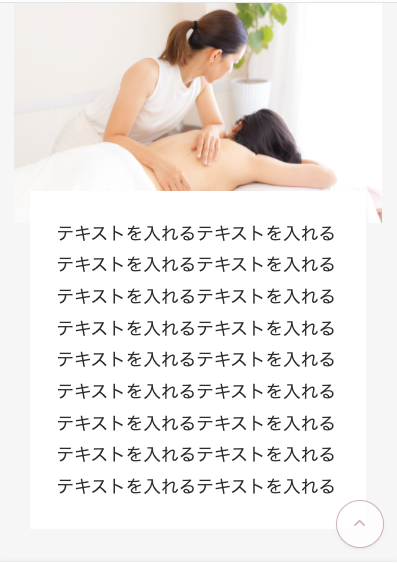
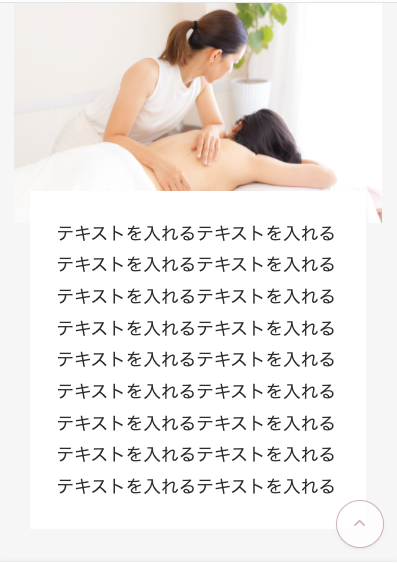
スマホでの表示はこんな感じ


テキストの背景色を透明にする
ここからはやりたいひとだけやってください。
背景色を少し透過させることもできます。







背景を透明にするのが好みの方はチャレンジしてね。
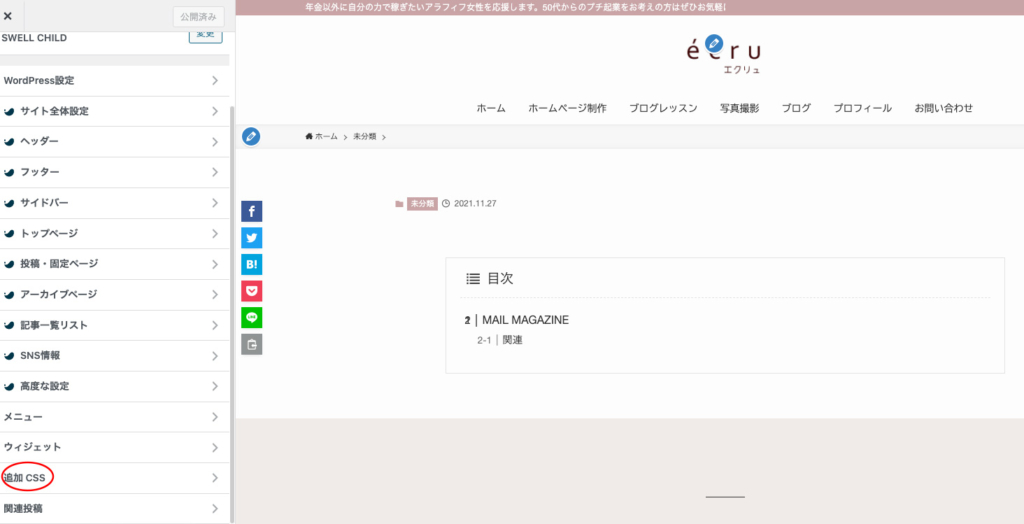
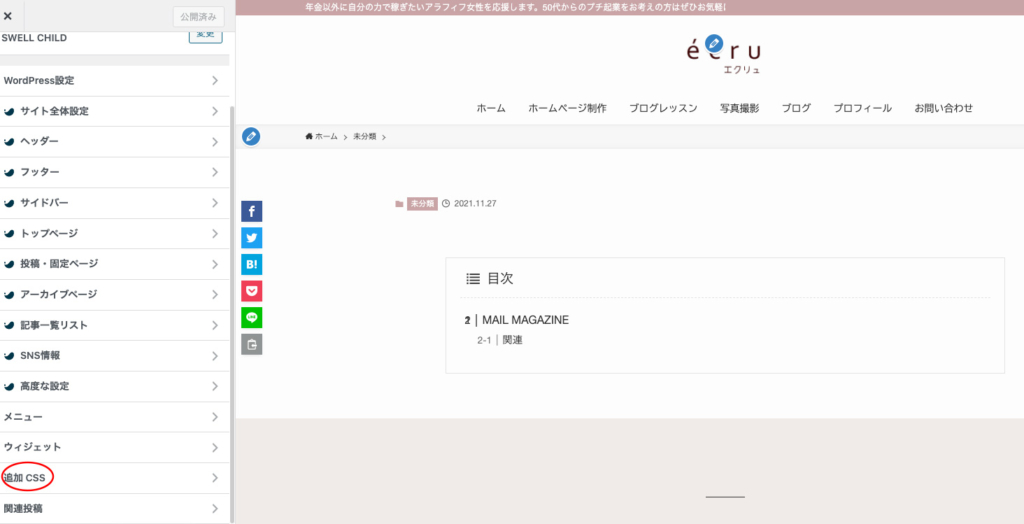
上の黒いバーから「カスタマイズ」を押す






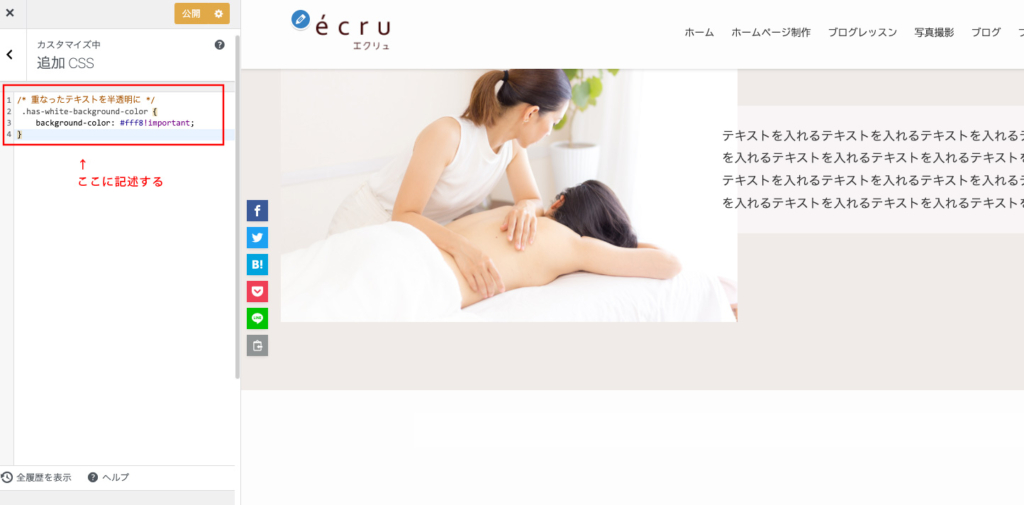
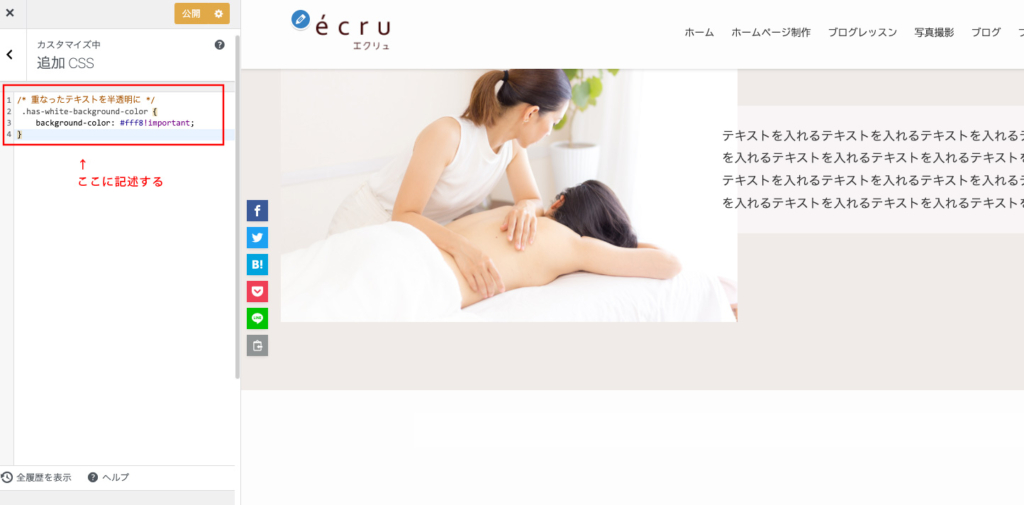
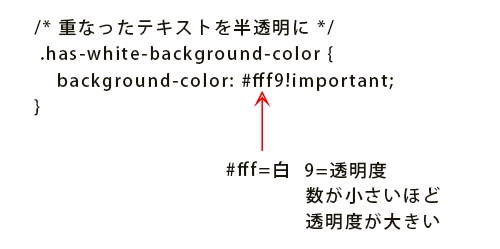
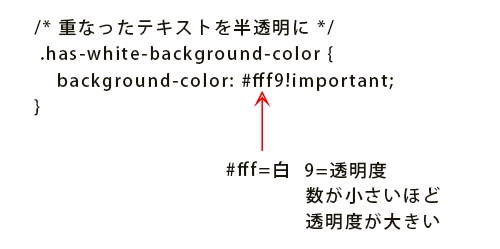
下記のコードを記述する
/* 重なったテキストの背景を半透明に */
.has-white-background-color {
background-color: #fff9!important;
}


透明にした場合、編集画面上は透き通った表示にはなりません。
必ずプレビューを見て透き通ったかどうか確認してください。



わーい、プロっぽいデザインになった〜