これからワードプレスのインストールをする方は下記のサイトにWordPressを始める手順を載せています。
\ サーバーから契約する方はここをクリック!/

早く続きを作りたいです!



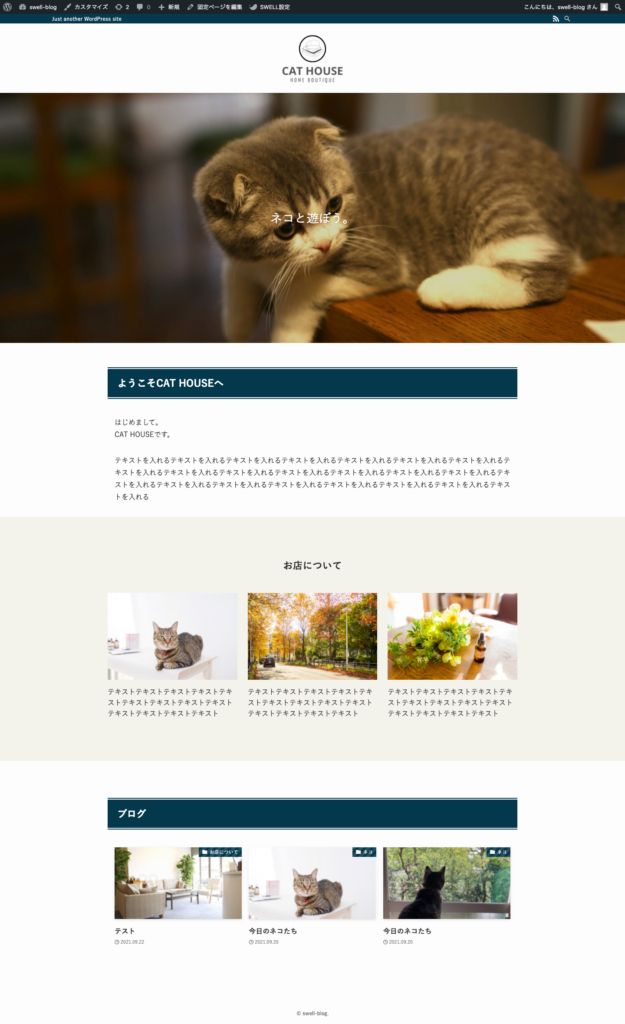
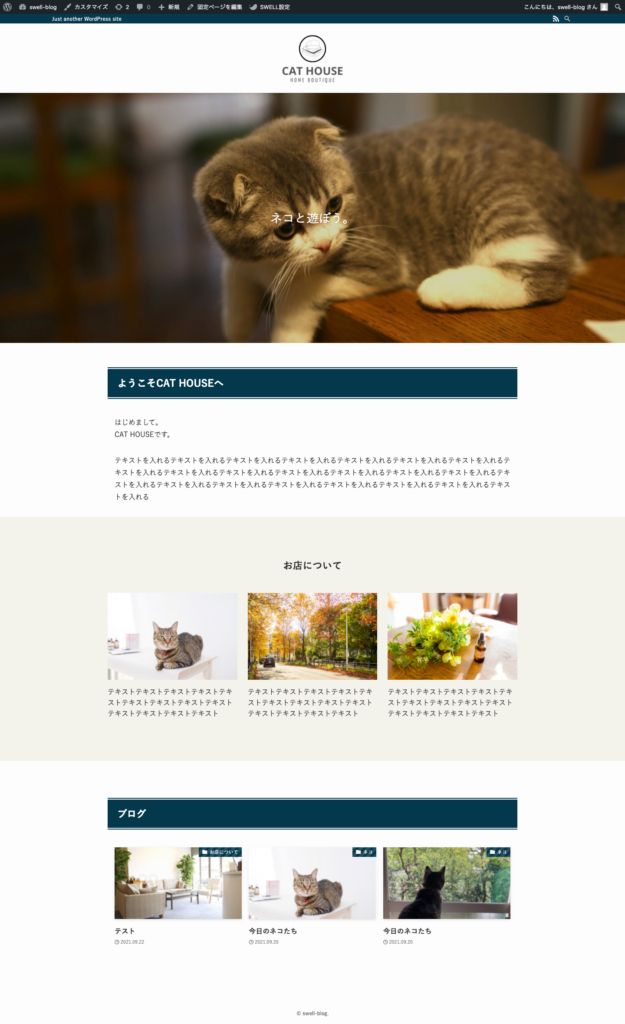
トップページに投稿一覧を表示させていきましょう!
この記事では投稿一覧をトップページに表示させる方法がわかります。
トップページにブログ一覧を載せることができる!
SWELLはサイト型のテーマですのでトップページは自由自在に作れます。
自分の好きな位置に好きな記事を一覧で載せることができるのが今までになく画期的です。



実はこれって今までありそうでなかったテーマです。自由度が高くブログだけではなくオフィシャルサイトとしても問題なく使えますね。


トップページに投稿一覧を表示させる
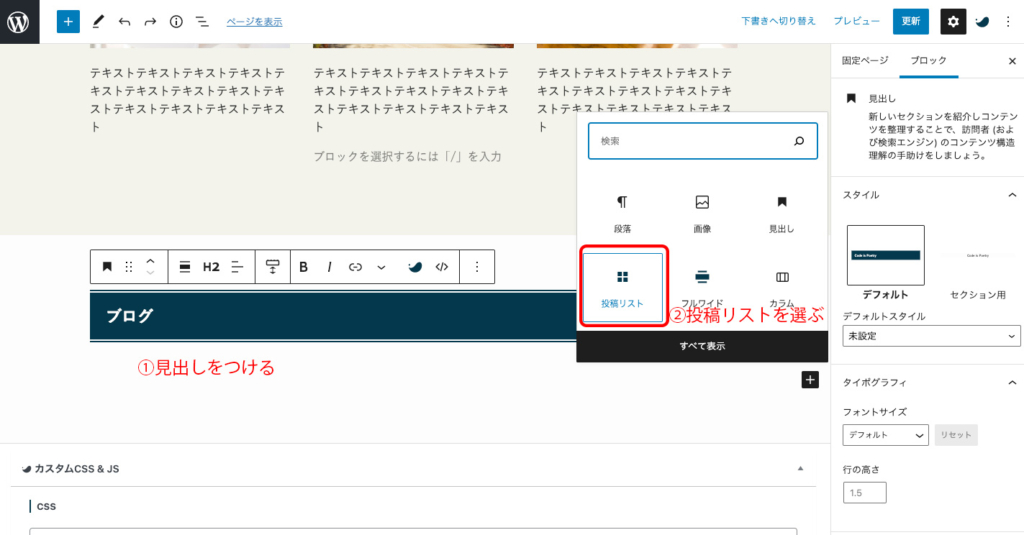
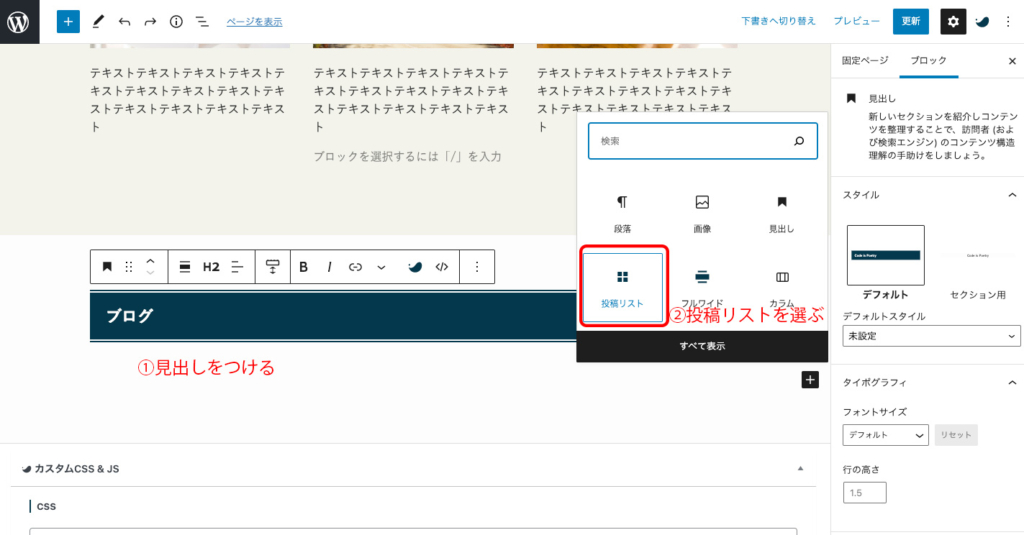
- 見出しを作る
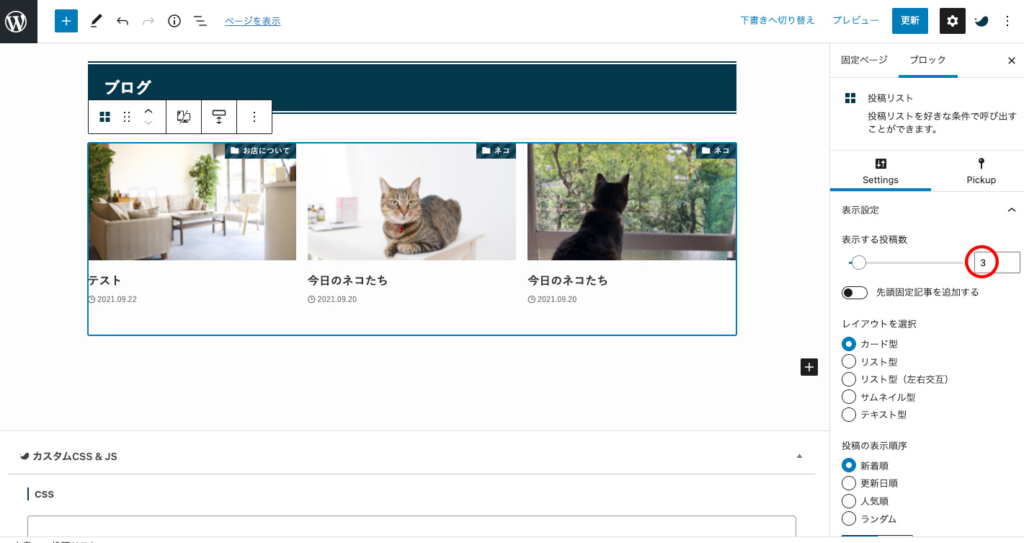
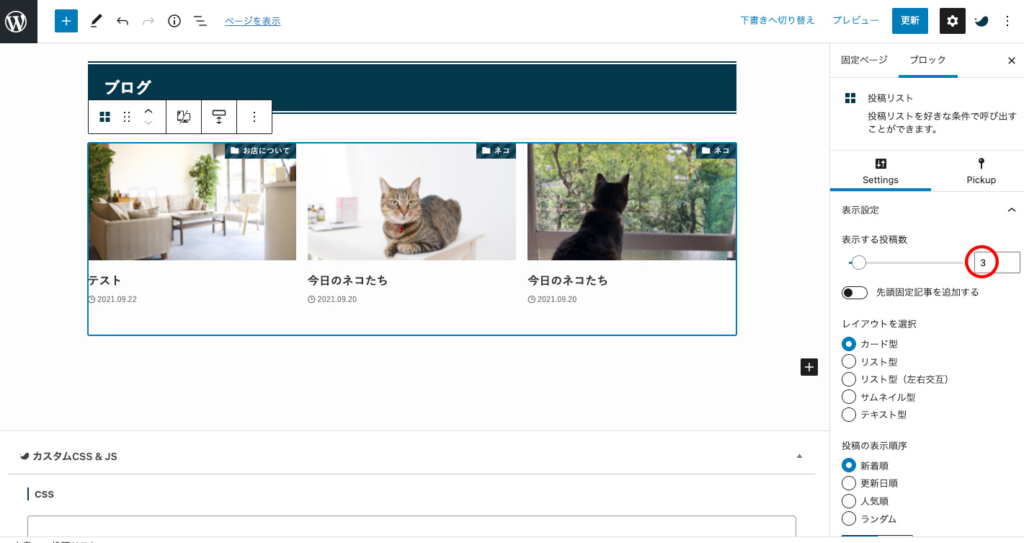
- ショートカットメニューから「投稿一覧」をクリックする。(ショートカットの中になければすべて表示を押して左側メニューから選ぶ)


デフォルトの場合「表示する投稿数」が3なので好みの表示数に変えることもできます。


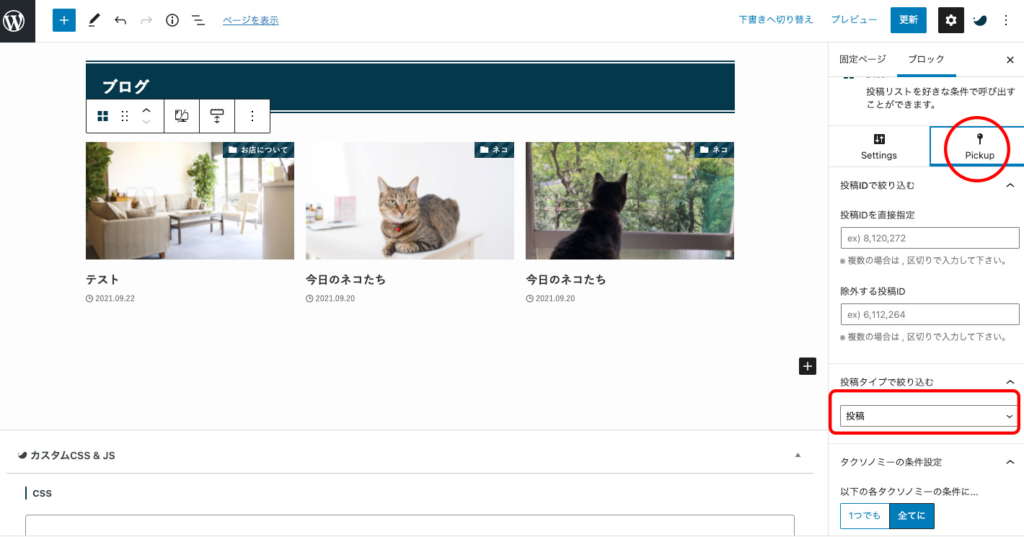
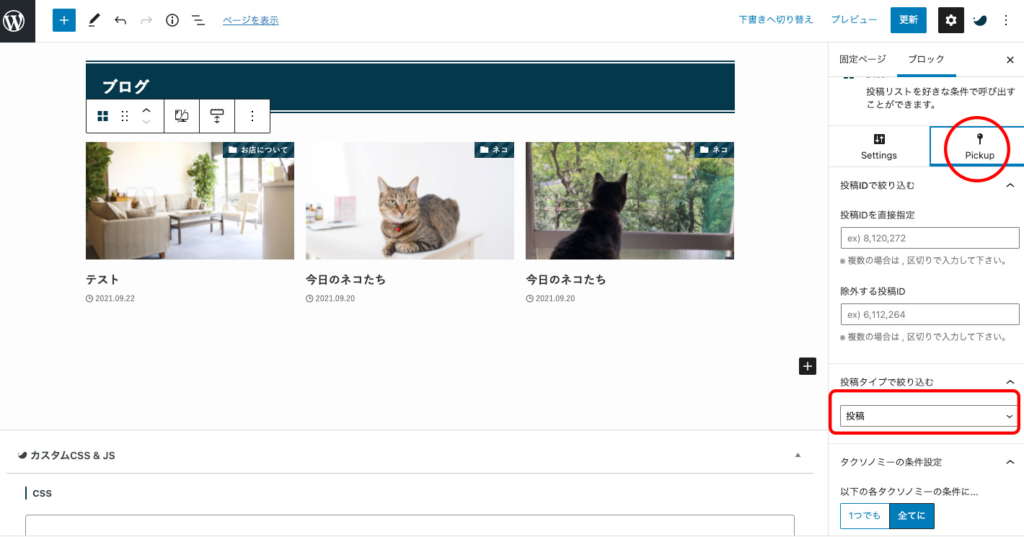
ここにすべての投稿が並ぶのがイヤだな〜という場合はカテゴリーを指定して表示させることもできます。
Pickup タブに切り替えて投稿タイプで絞り込むの下向き矢印をクリックして変更できます。


慣れてくればさまざまな条件で表示非表示できるようになります。
たとえばタグで絞ったり一覧には載せたくない記事を非表示にしたりすることも可能です



ブログらしくなってきたのが嬉しいです



だんだんブロックエディタの使い方にも慣れてきたのではないでしょうか?
ブログ一覧ページの固定ページを作る方法



ブログ一覧ページの固定ページ???



わかりにくくてすみません。
固定ページにブログ一覧ページを設定することができるんです
この作業をすることでグローバルメニューにブログ一覧ページを表示させることができます
「固定ページ」→「新規追加」から「blog」というページを作る。
(中身は何も書かなくてOK)


「設定」→「表示設定」ホームページの表示の投稿ページ横の下向き矢印をクリックしさきほど作ったblogを選び「変更を保存」する。


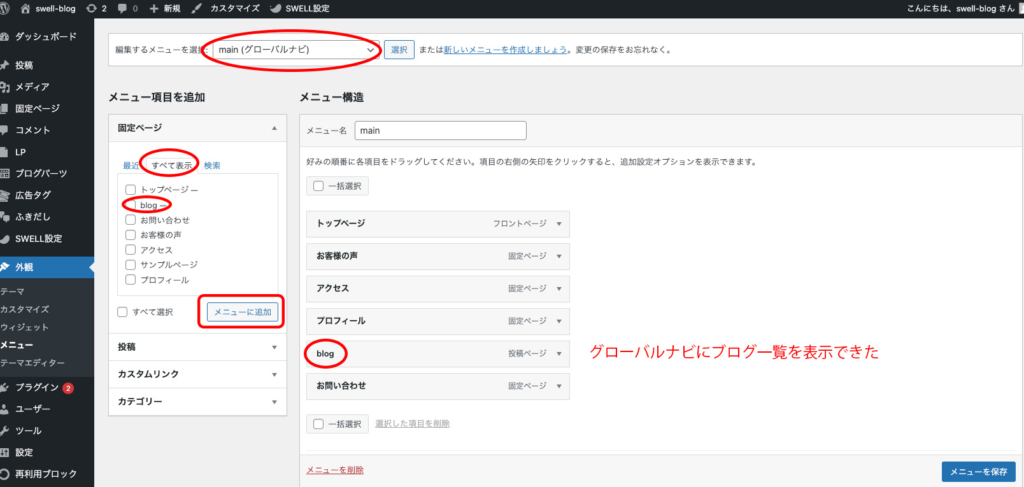
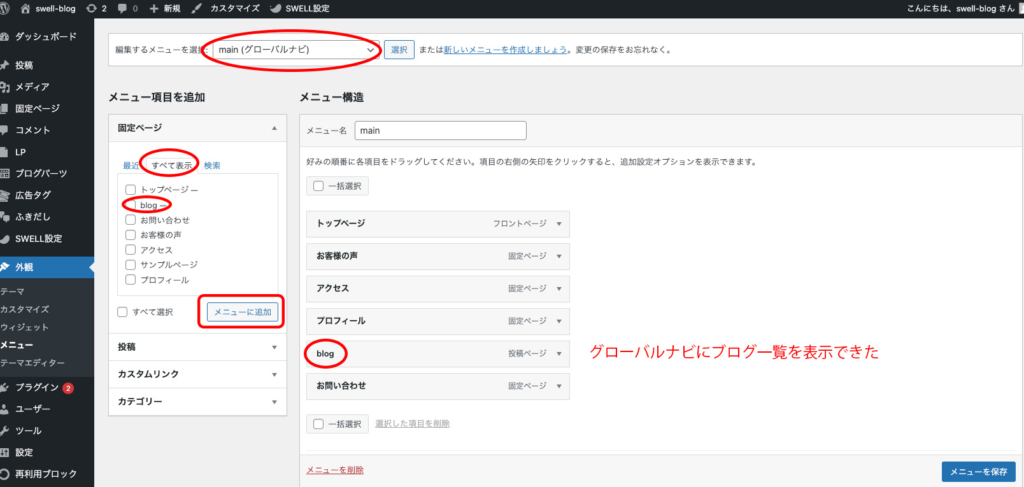
「メニュー」からmain(グローバルナビ)を選び先ほど追加したblogをメニューに追加する


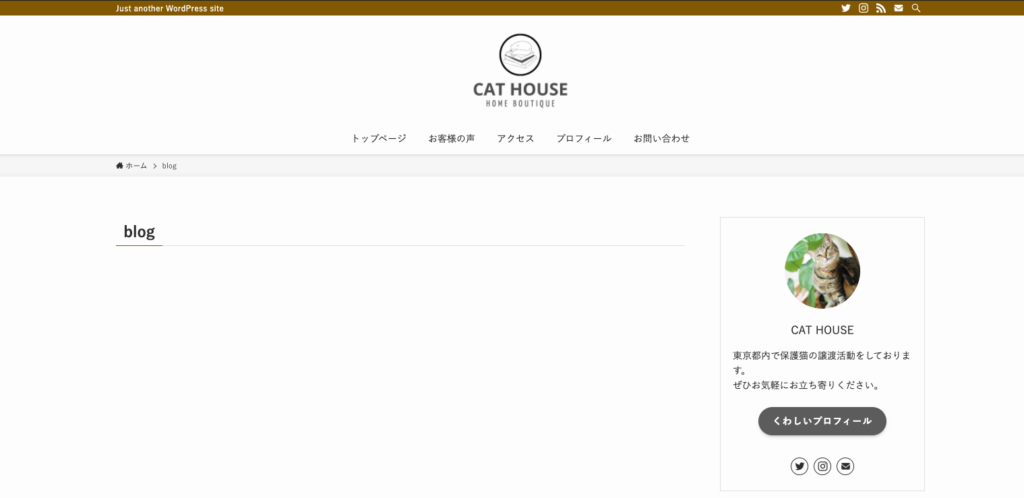
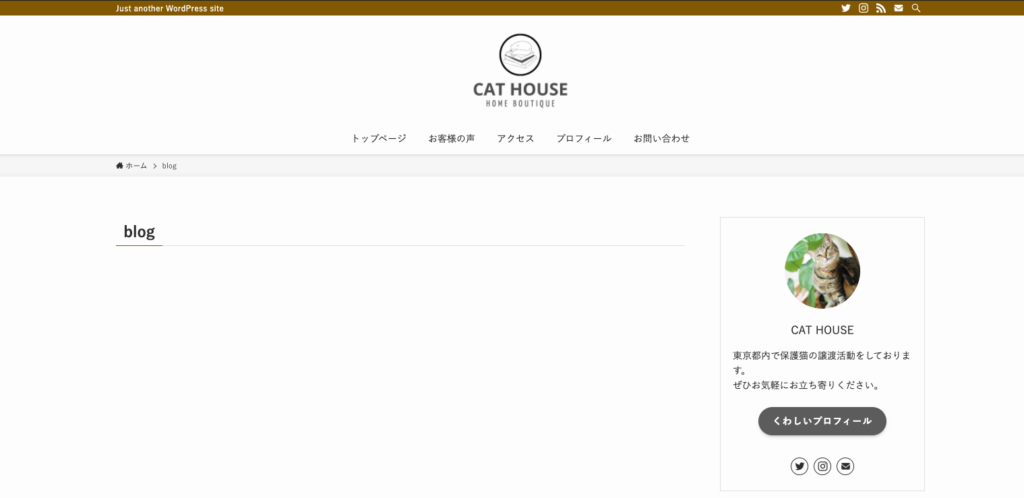
blogというメニューがグローバルナビに追加されています。


続きは固定ページを作ってグローバルナビ・フッターナビを表示する
次の手順はこちら
\ SWELL購入はこちらから /



SWELLのテーマを入れたのはいいけれど、どうやったら素敵なデザインになるの?
ブログを始めたくてSWELLを入れたのにつまづいている・・
そんな方に向けてオンラインレッスンもご用意しております。