これからワードプレスのインストールをする方は下記のサイトにWordPressを始める手順を載せています。
\ サーバーから契約する方はここをクリック!/

色合いを自分好みに変えたいのですが・・



今回はトップページの色合いを変えていきましょう。
この記事はこんな方の悩みの解決されます
- 色合いの変更の方法がわかる
目次
SWELLのトップページの色を変えていきます。
今までデフォルトの紺色ベースだったのですが色合いを変更していくことができます。


STEP
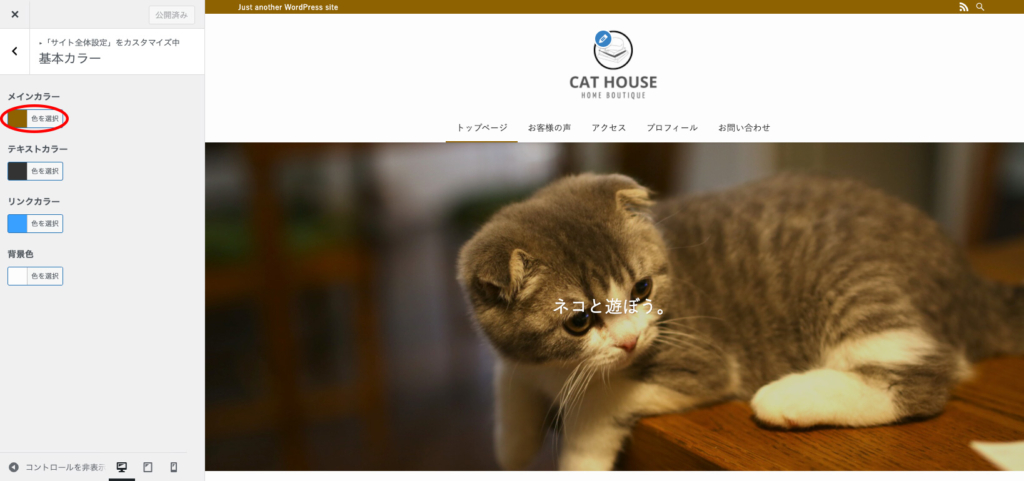
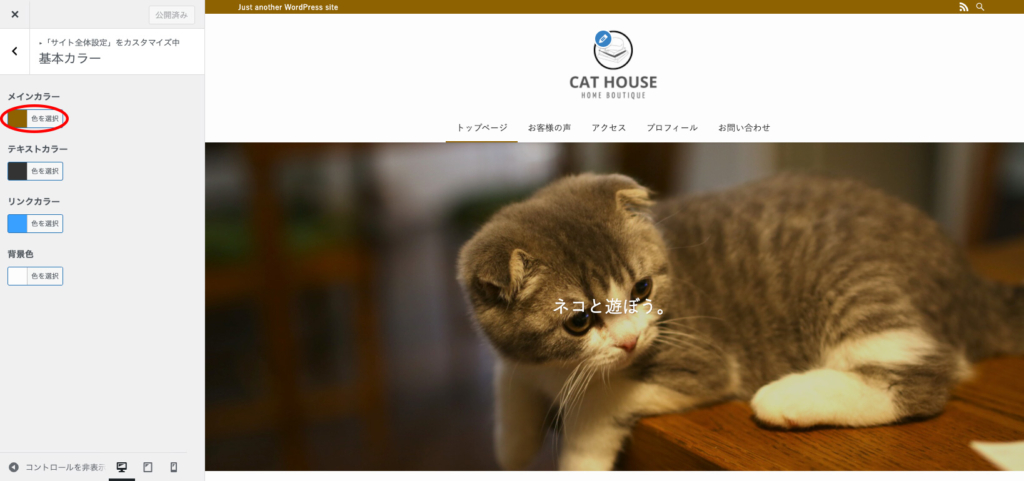
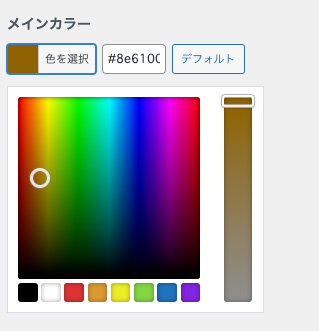
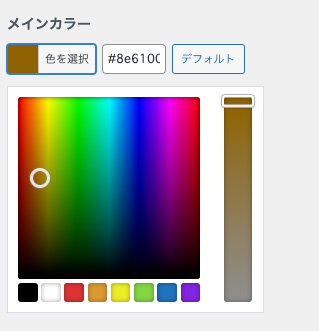
メインカラーを変更する
「カスタマイズ」→「サイト全体設定」→「基本カラー」を出し「色を選択」をクリック


下図のようなパレットが現れるので好みの色を選ぶ。
または#◯◯◯◯◯◯(6桁の色番号)を入れる。
色番号はこちらのサイトでも調べることができます。


STEP
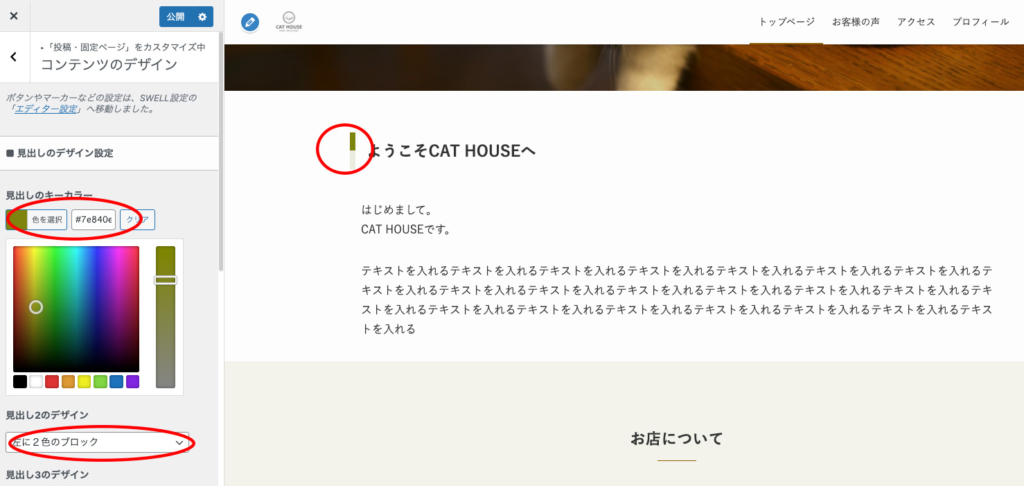
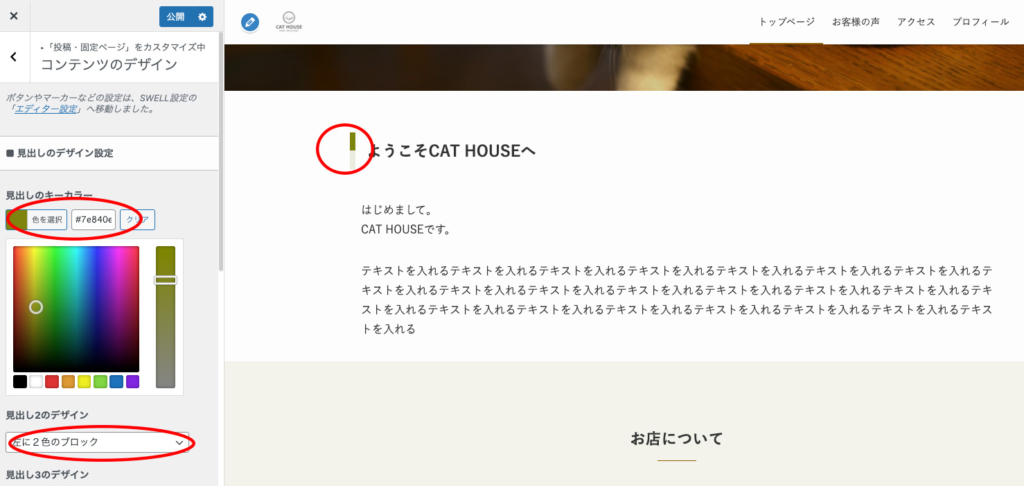
h2(見出し2)のスタイルを変更する
「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」を表示し必要であれば「見出しのキーカラー」で好きな色を設定する。(何もしない場合はキーカラーが設定される)
必要であれば「見出し2のデザイン」を好みのものに変更する。


STEP
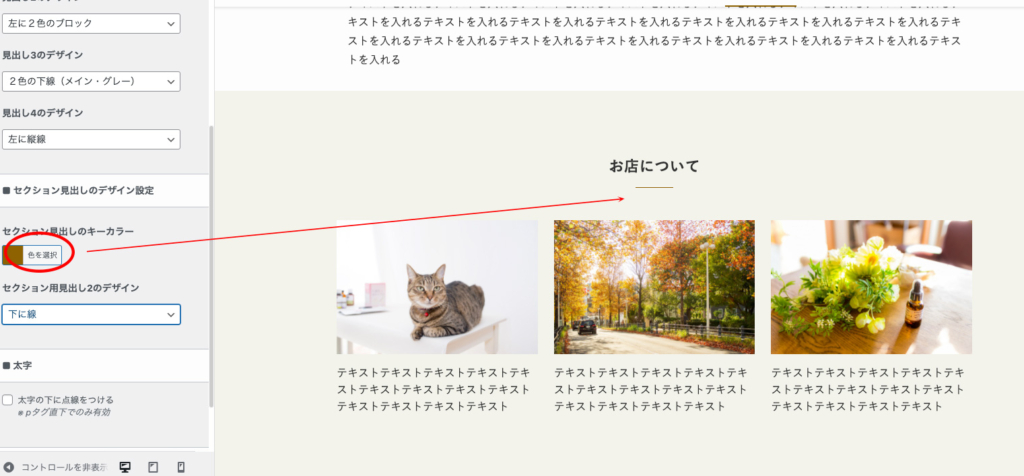
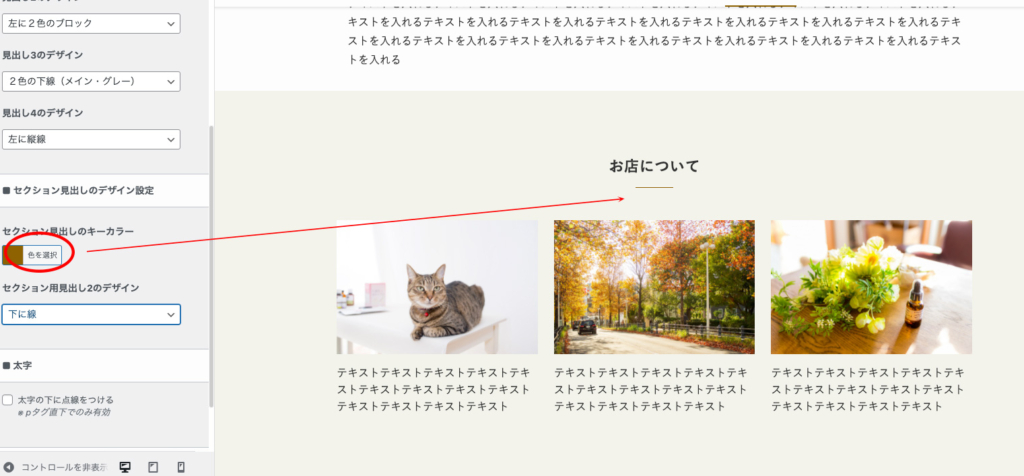
フルワイドセクションの見出しのスタイル変更
フルワイドセクション(ここでは「お店について」)の見出しのスタイルも変更できます。
ここでは「下に線」を選びました。


STEP
他にもいろいろ触ってみよう
カスタマイズの部分はどんどん自由に触ってどこを触るとどう変化するか確認してみましょう。
「公開」ボタンを押すまではプレビューなので確定されません。
いろいろと試すことができるのが「カスタマイズ」の良いところ、どんどん試してみましょう。
STEP
最後に「公開」ボタンを押してデザインを確定する



好みの色合いに変更できるのは楽しいですよね。
続きはウィジェットの使い方を学習します。
次の手順はこちら
\ SWELL購入はこちらから /



SWELLのテーマを入れたのはいいけれど、どうやったら素敵なデザインになるの?
ブログを始めたくてSWELLを入れたのにつまづいている・・
そんな方に向けてオンラインレッスンもご用意しております。