headerができたのでトップページの作り方を知りたいです
この記事はこんな方の悩みの解決されます
- SWELLのトップページの作り方がわかる
- SWELLのフルワイドセクションの作り方がわかる
- ブロックエディタで3カラムの写真を入れる方法がわかる
ダミーサイトをササッと作ってみました。
猫カフェをイメージしています。


これからワードプレスのインストールをする方は下記のサイトにWordPressを始める手順を載せています。
\ サーバーから契約する方はここをクリック!/
SWELLでサイト型サイトのトップページを作りましょう
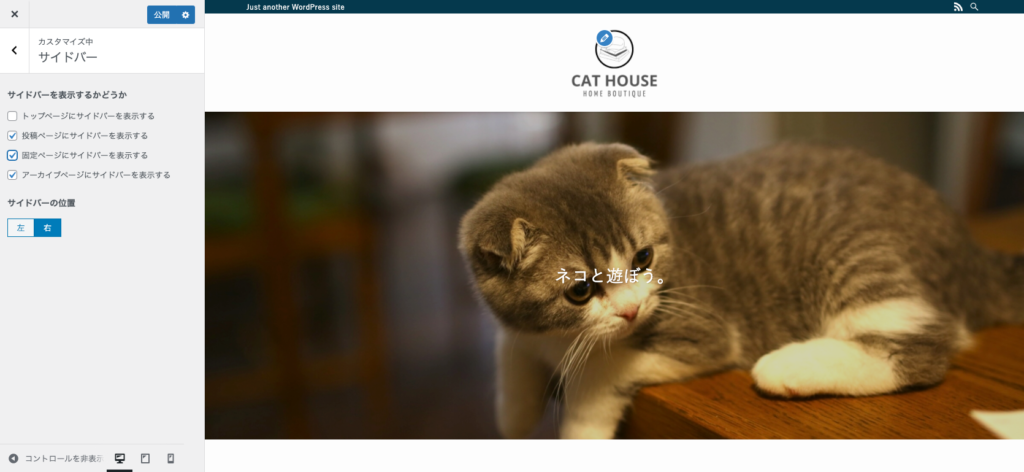
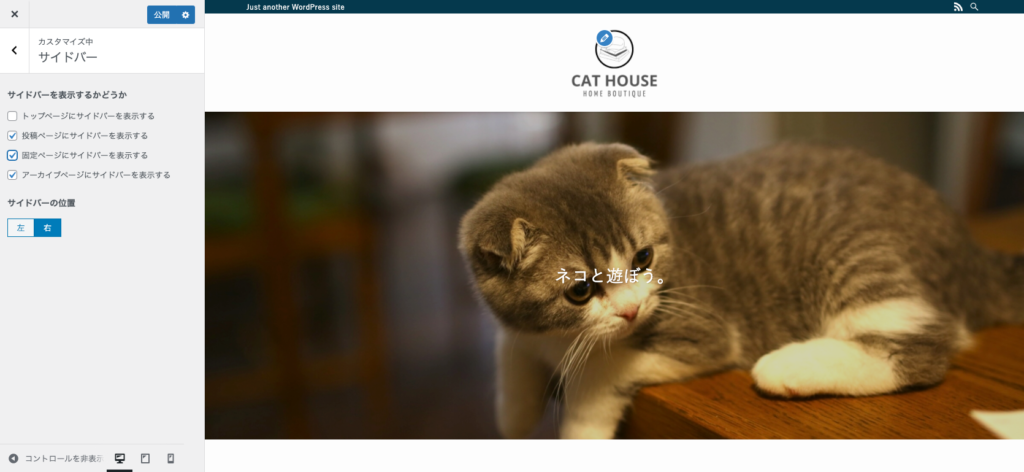
(任意)トップページのサイドバーを非表示にする
トップページにサイドバーが不要な場合はサイドバーを非表示にしましょう。
「カスタマイズ」→「サイドバー」からトップページにサイドバーを表示するのチェックを外す


トップページ用の固定ページを作る
トップページ用固定ページをWordPressのトップページになるように紐づける
トップページを編集するためにダッシュボードから新規固定ページを作る
作った新規固定ページに「トップページ」というタイトルをつける
ここでは仮に「トップページ」という名前をつけていますがなんでもいいです
新規で作ったページを「公開」する
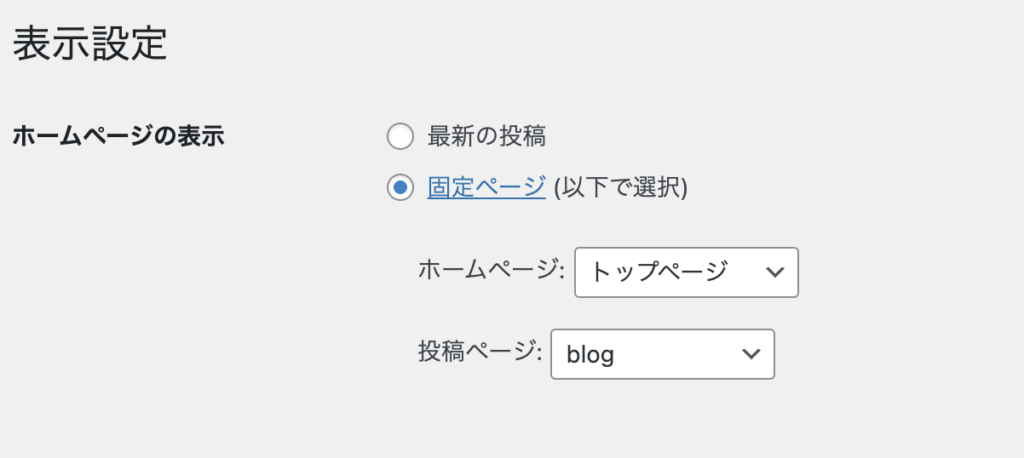
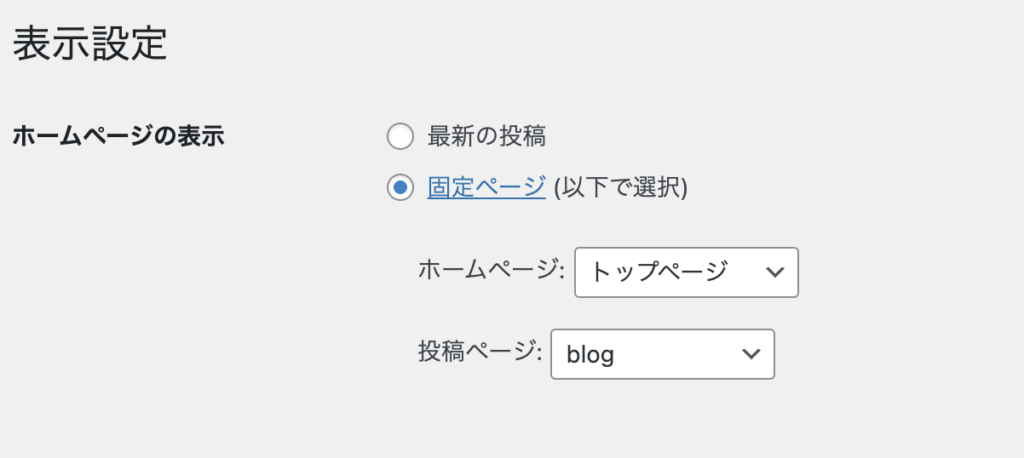
ダッシュボード「設定」→「表示設定」でホームページの表示部分の固定ページに先ほど作った「固定ページ」を指定する


トップページ(固定ページ)を編集する
ダッシュボード→「固定ページ一覧」→「トップページ」を選択


入力方法は下の動画を参考にしてみてください。
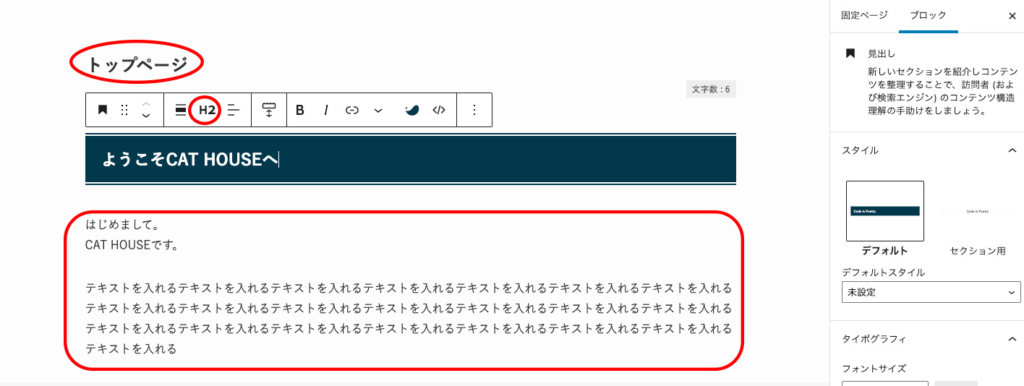
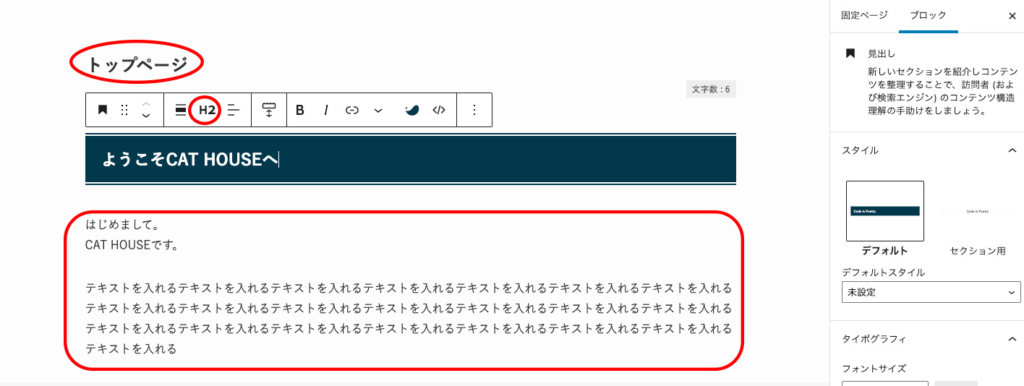
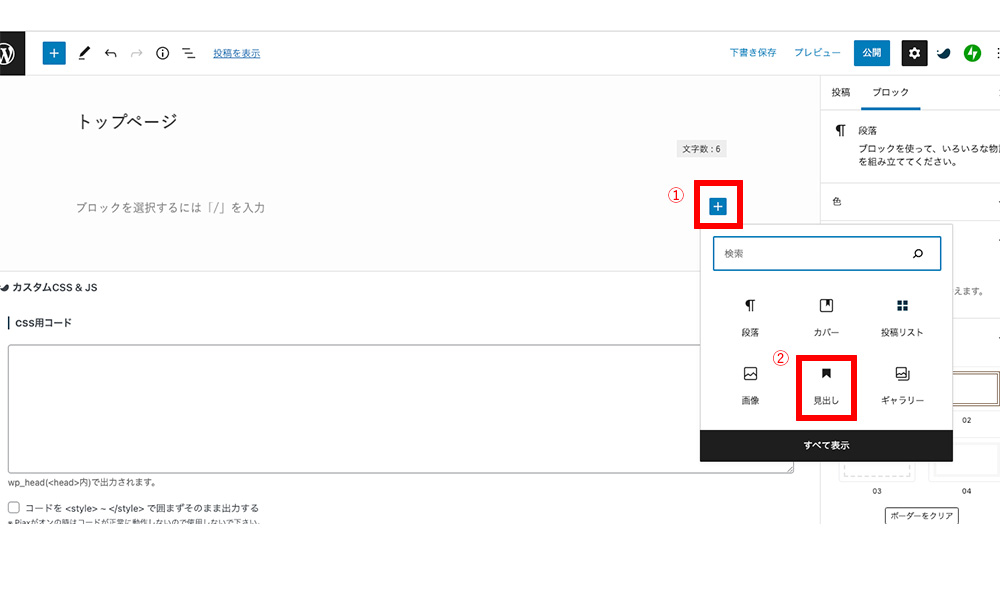
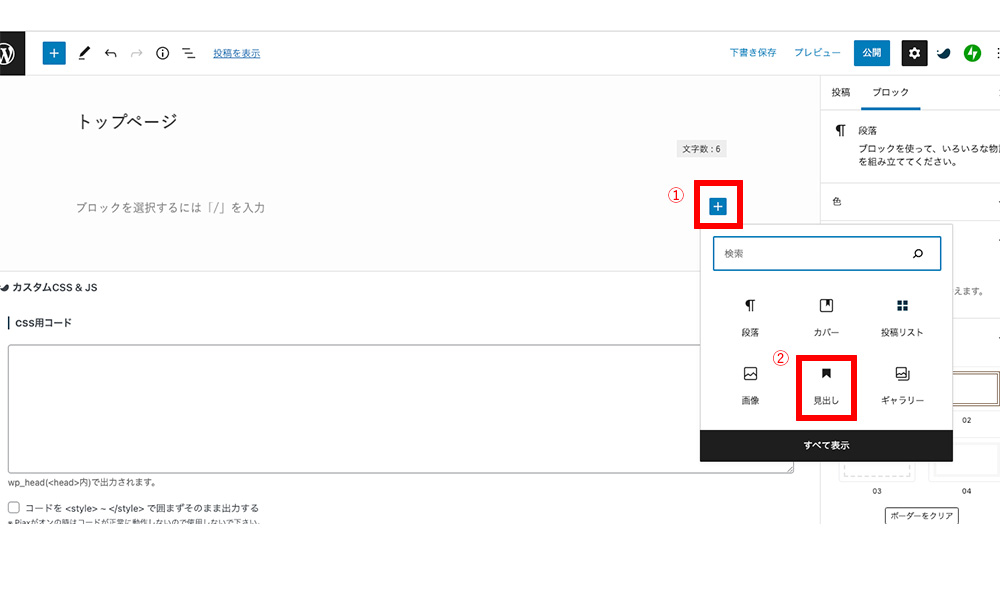
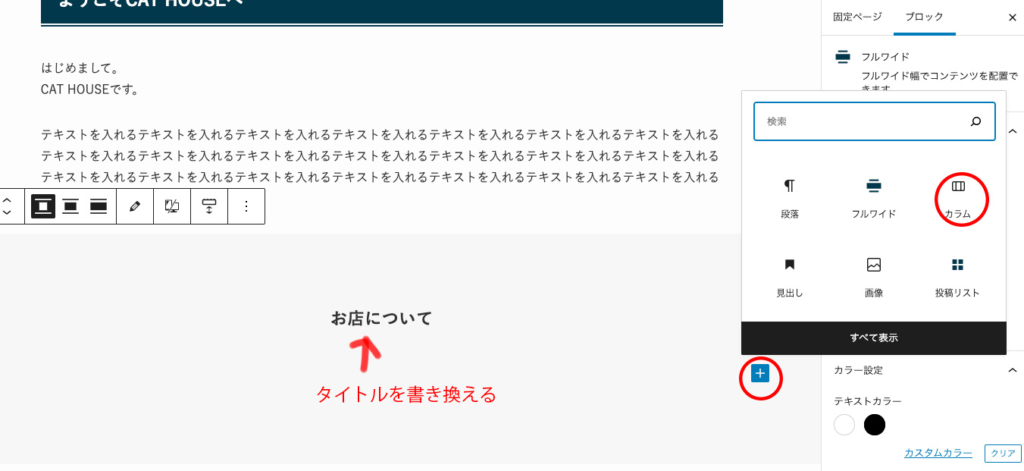
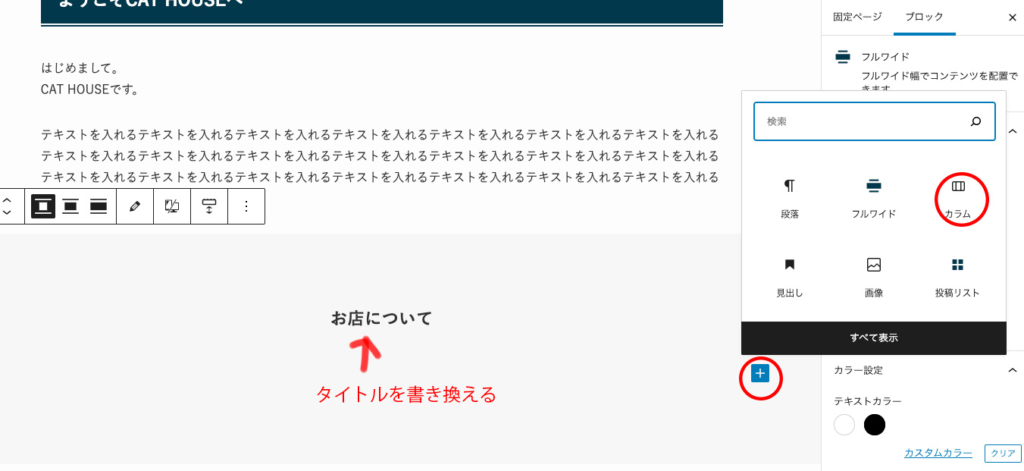
①「+」ボタンを押してショートカットメニューを開き「②」の「見出し」をクリックし見出しを作る
見出しができたらテキストを入力する


見出しの下あたりをクリックしカーソルを出して本文を入力する
フルワイドセクションを作る
SWELLには全幅で表示できる「フルワイドセクション」があります。
フルワイドセクションを使うことでセクションの境界線を波線にしたり斜線にすることができます。





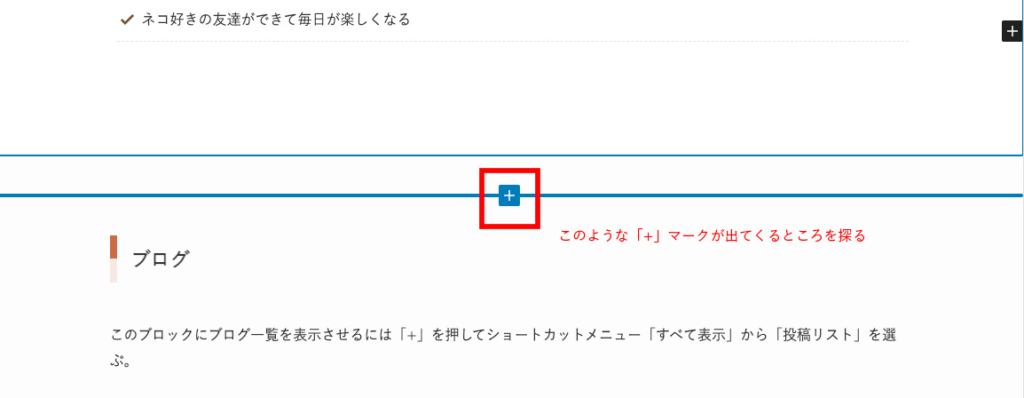
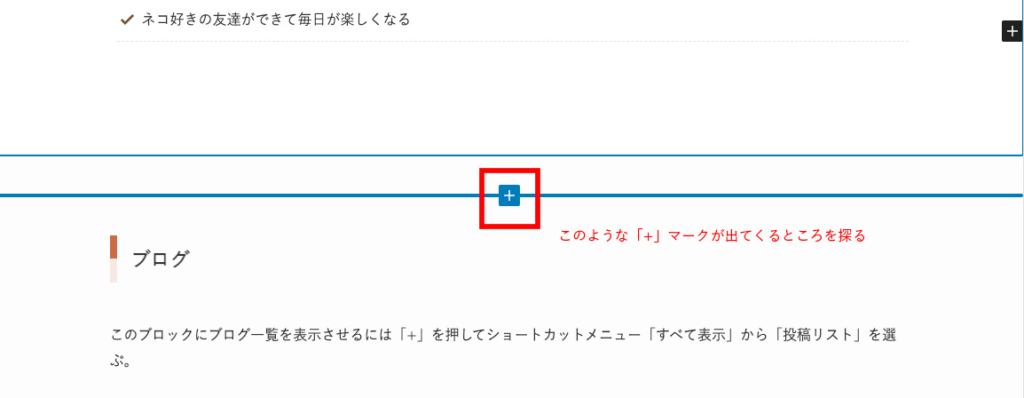
最初はなかなかこの「+」マークが探せないかもしれませんが慣れていけば見つけられるようになります
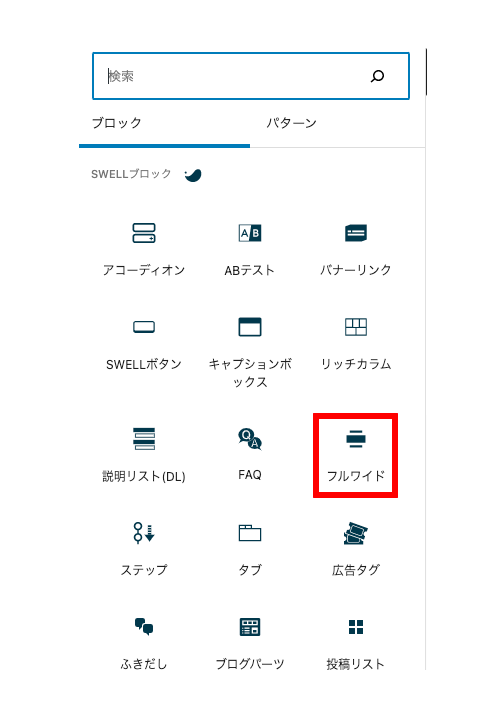
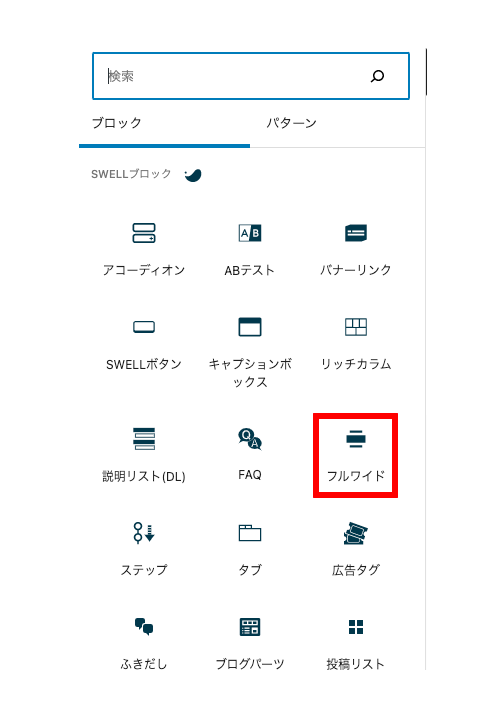
ショートカットメニューから「すべてのメニュー」をクリックし左側メニューから「フルワイド」を選ぶ


右側メニューの「背景色」の部分をクリックして好きな色に変えることができます。


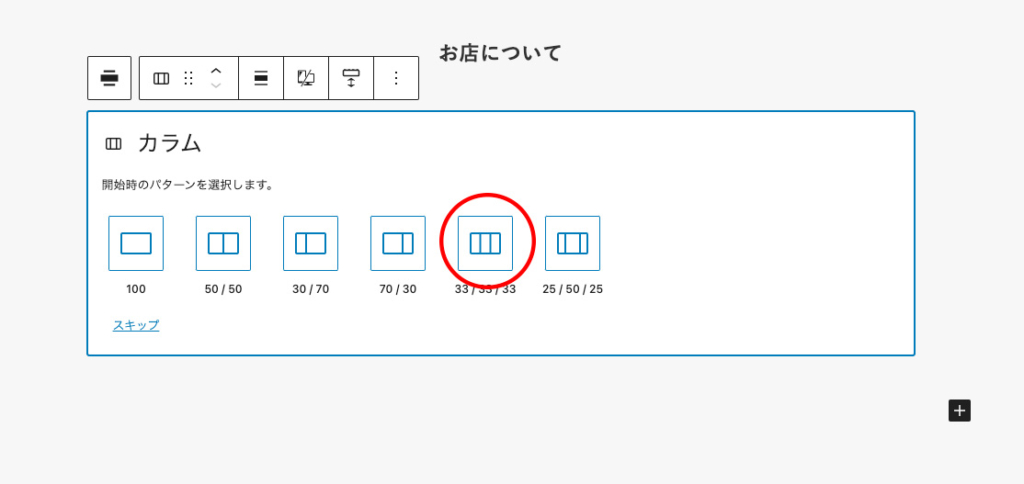
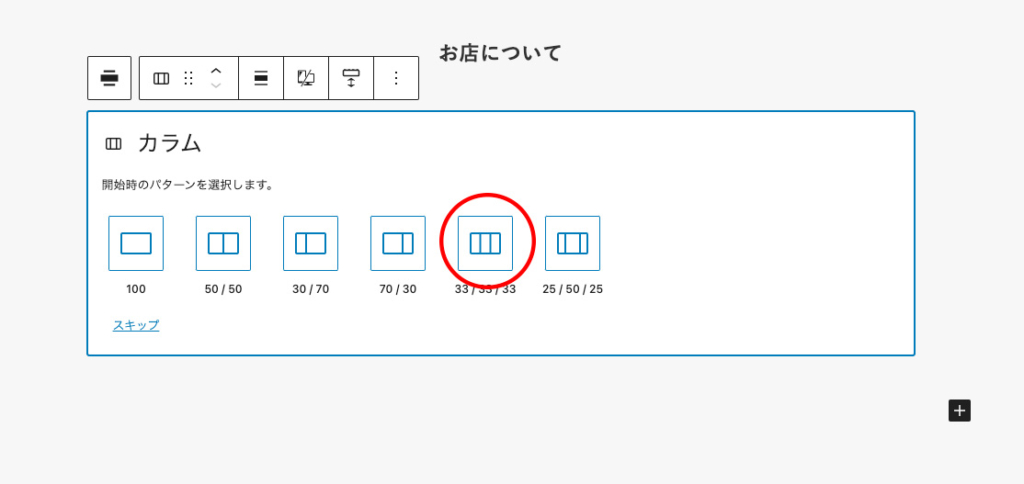
3カラムの作り方
写真を横に3列に並べる。
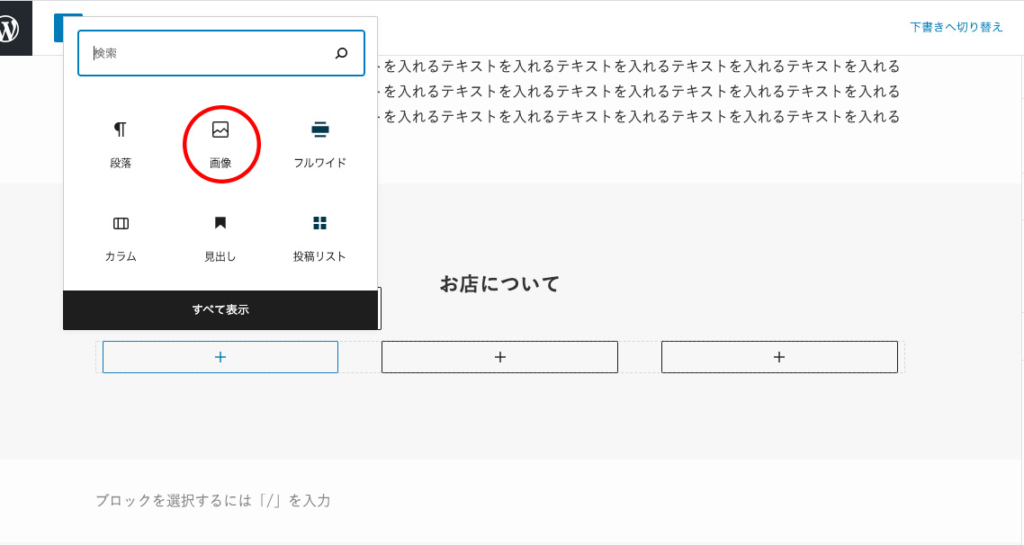
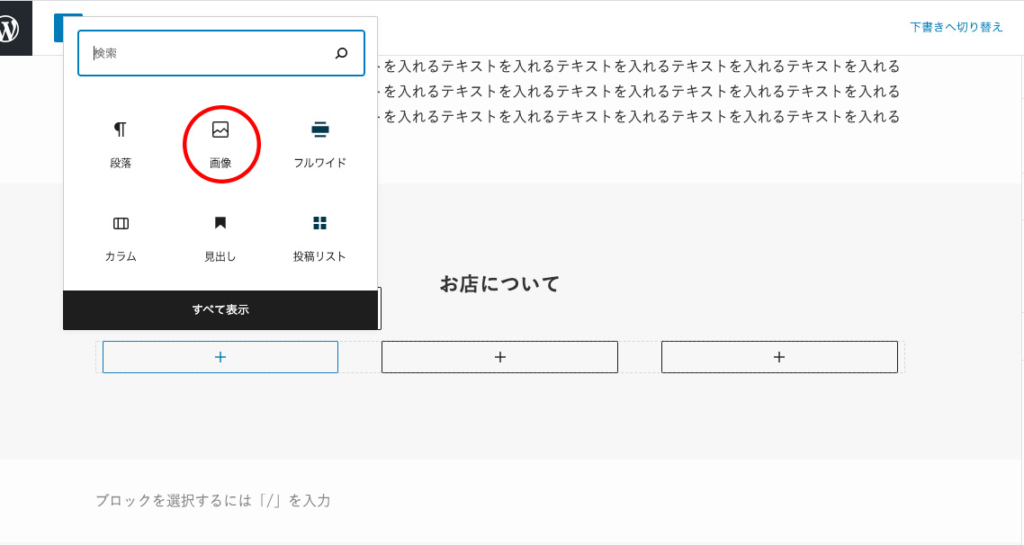
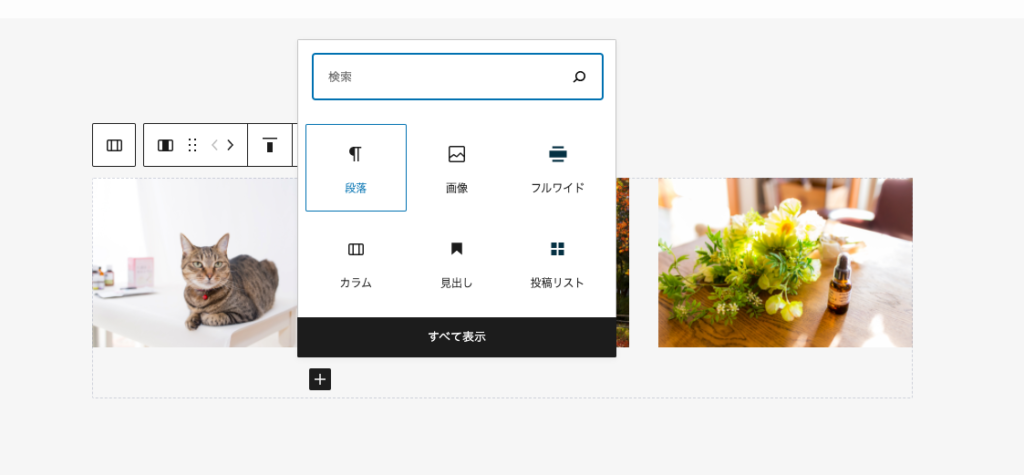
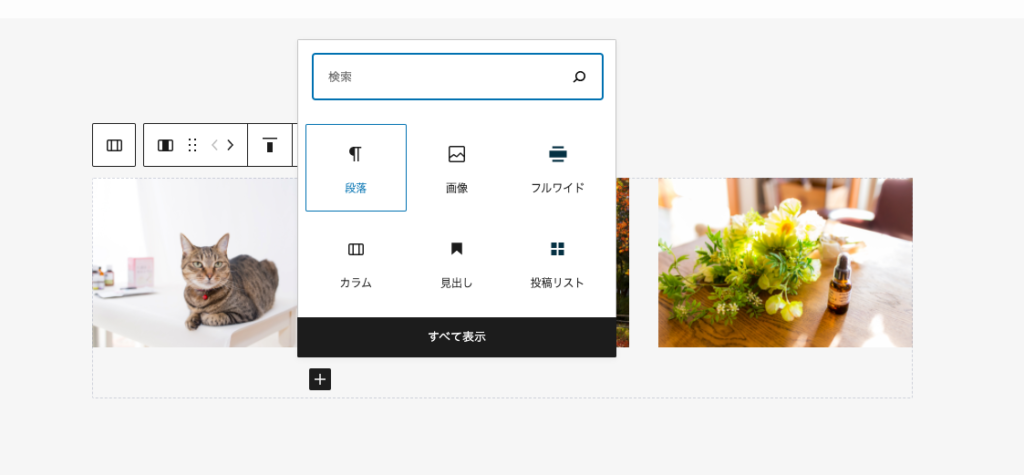
「+」マークをクリックしショートカットメニューからカラムを選ぶ。
もしショートカットメニューにカラムがない場合は「すべて表示」を押して左側に出てくるメニューからカラムを選ぶ。






枠の中の「+」を押しとショートカットメニューが現れるのでその中から画像をクリック。
メディアライブラリの中にあらかじめ入れたい画像を入れておくか、アップロードをクリックしてパソコンの中から載せたい画像を選ぶ。


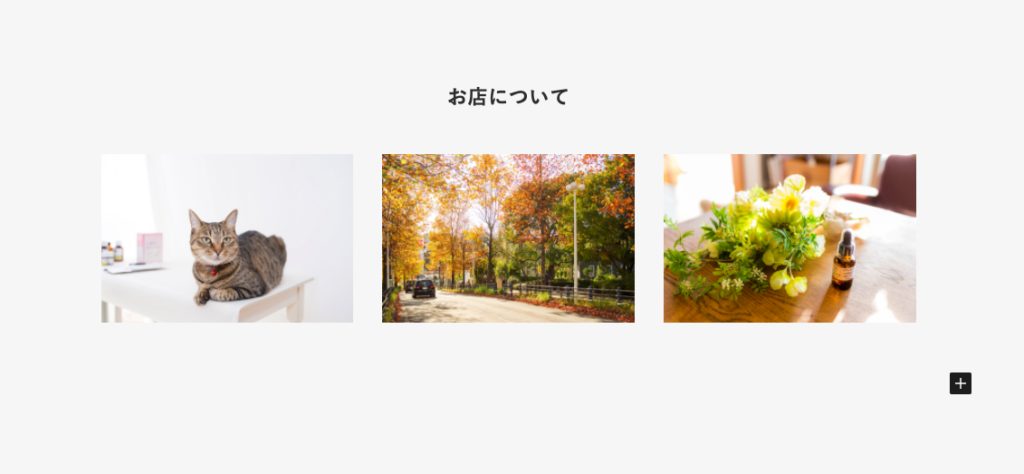
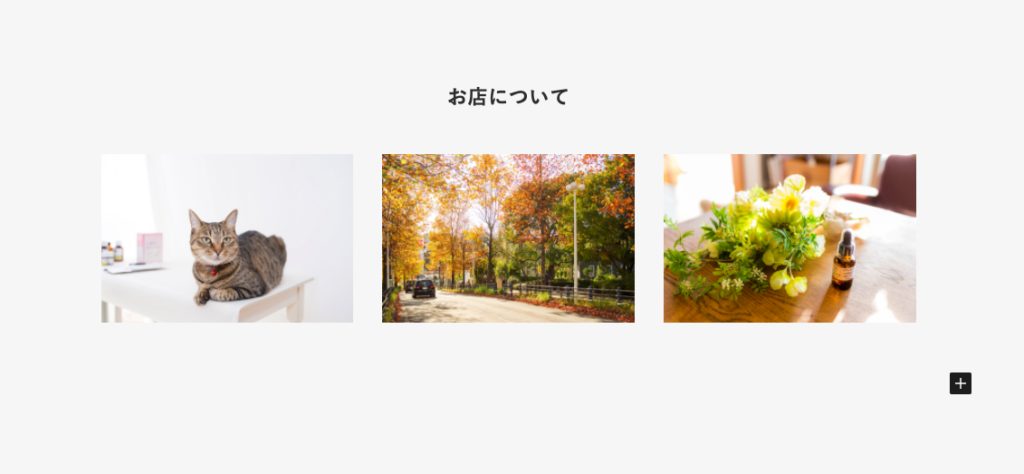
画像が入りました。
綺麗に入れるコツとして3枚の画像の縦横比を同じにすること。


写真の下にテキストを入れる。
写真の右下の「+」ボタンを押してショートカットメニューを出し「段落」をクリックします。


テキストが入りました。


写真の上に文字を重ねたい時は「バナーリンク」を使うと良い



こんな感じで「+」ボタンを押しながらどんどん積み上げていく感じでコンテンツを書いていってください。
次ページはトップページに投稿一覧を表示する・グローバルナビに投稿一覧を表示します。
次の手順はこちらから見ることができます。
\ SWELL購入はこちらから /



SWELLのテーマを入れたのはいいけれど、どうやったら素敵なデザインになるの?
ブログを始めたくてSWELLを入れたのにつまづいている・・
そんな方に向けてオンラインレッスンもご用意しております。