これからワードプレスのインストールをする方は下記のサイトにWordPressを始める手順を載せています。
\ サーバーから契約する方はここをクリック!/

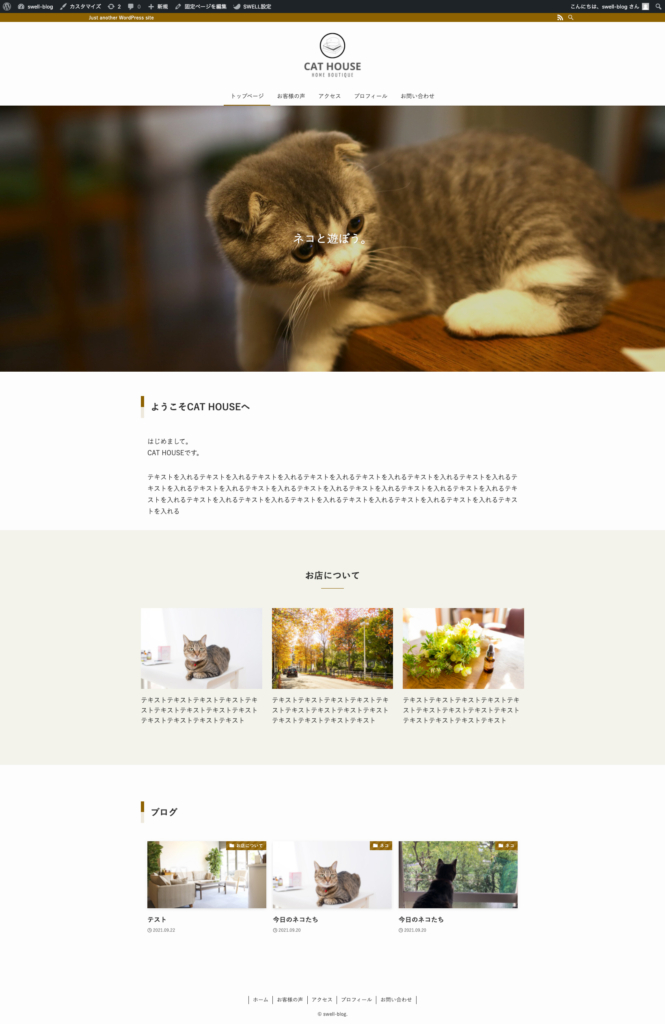
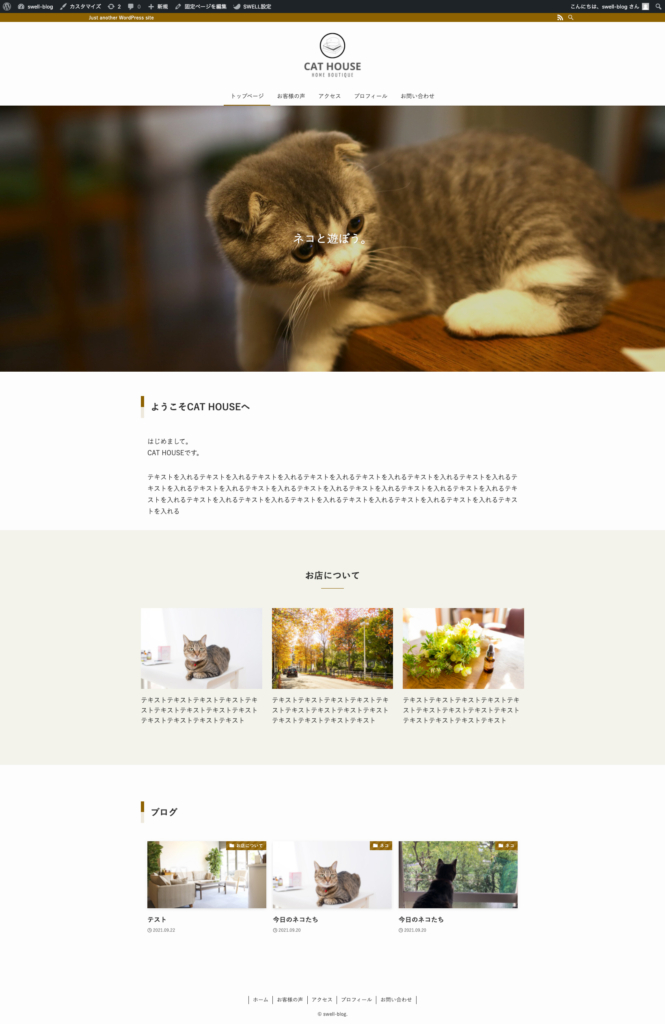
フッターが少しさみしい気がします。



わかりました!フッターとサイドバーをウィジェットを使って整えましょう。
この記事はこんな方の悩みの解決されます
- ウィジェットの使い方がわかる
- サイドバーやフッターのカスタマイズ方法がわかる
フッターのデザインをカスタマイズする
今までデフォルトの紺色ベースだったのですが色合いを変更していくことができます。


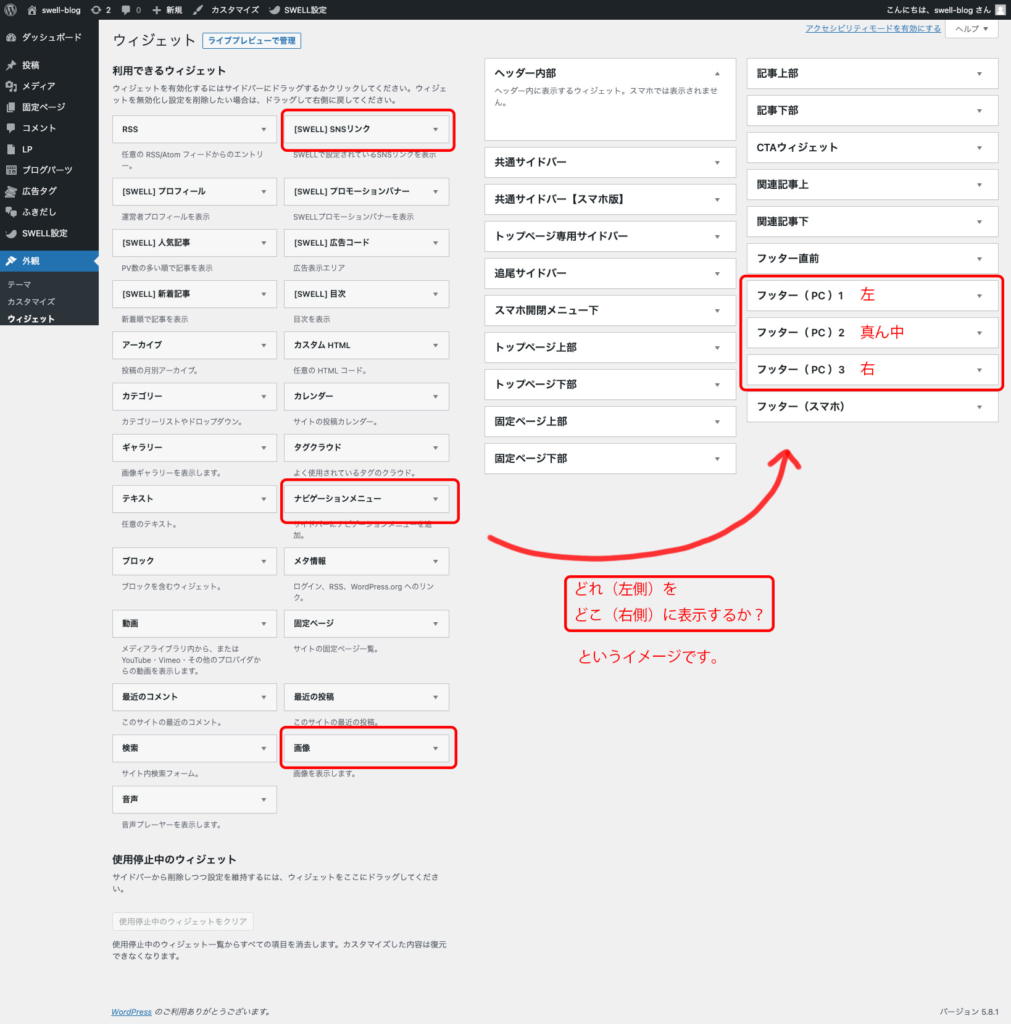
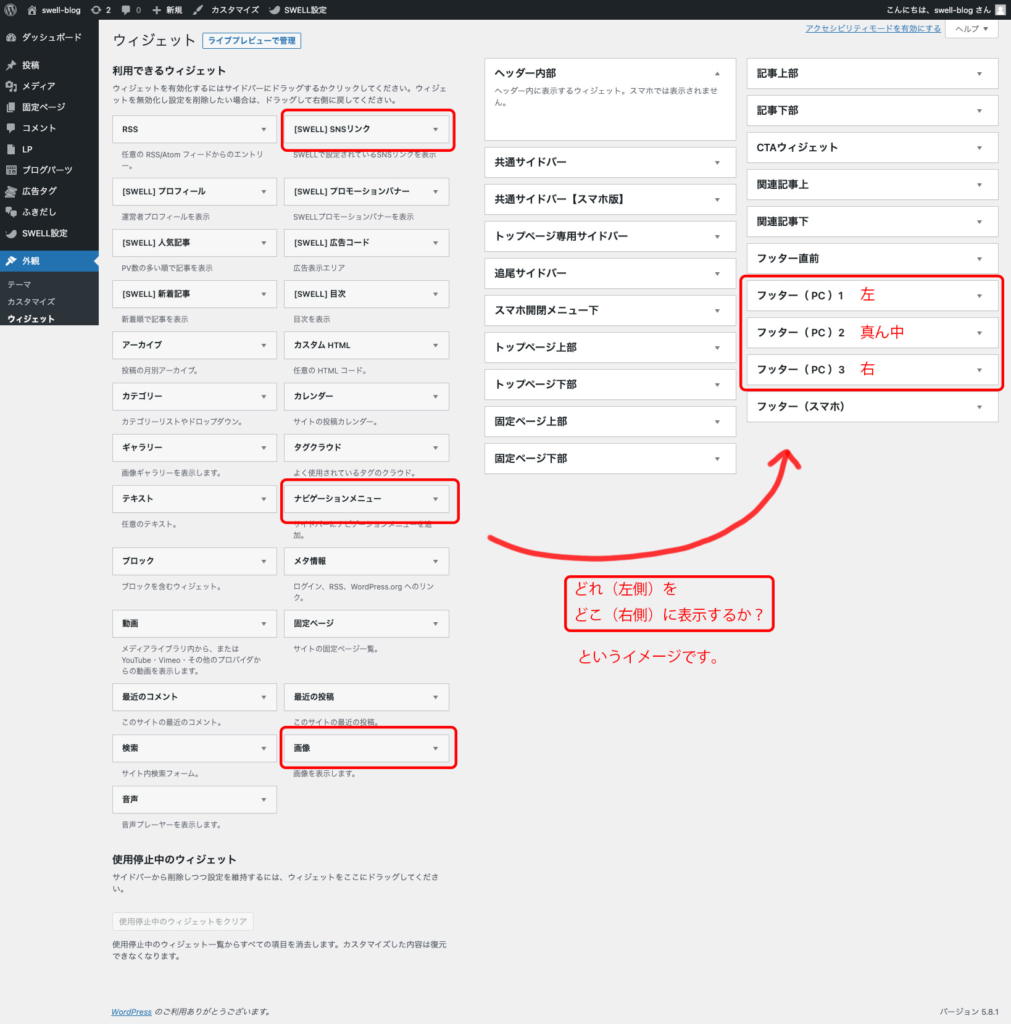
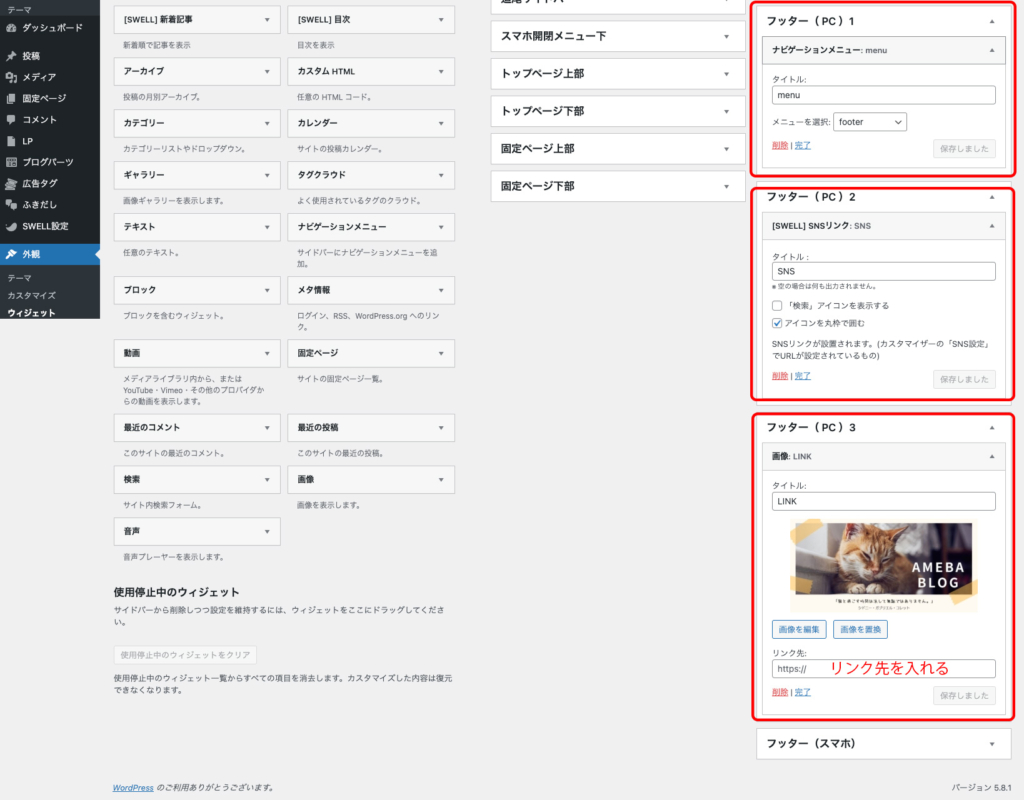
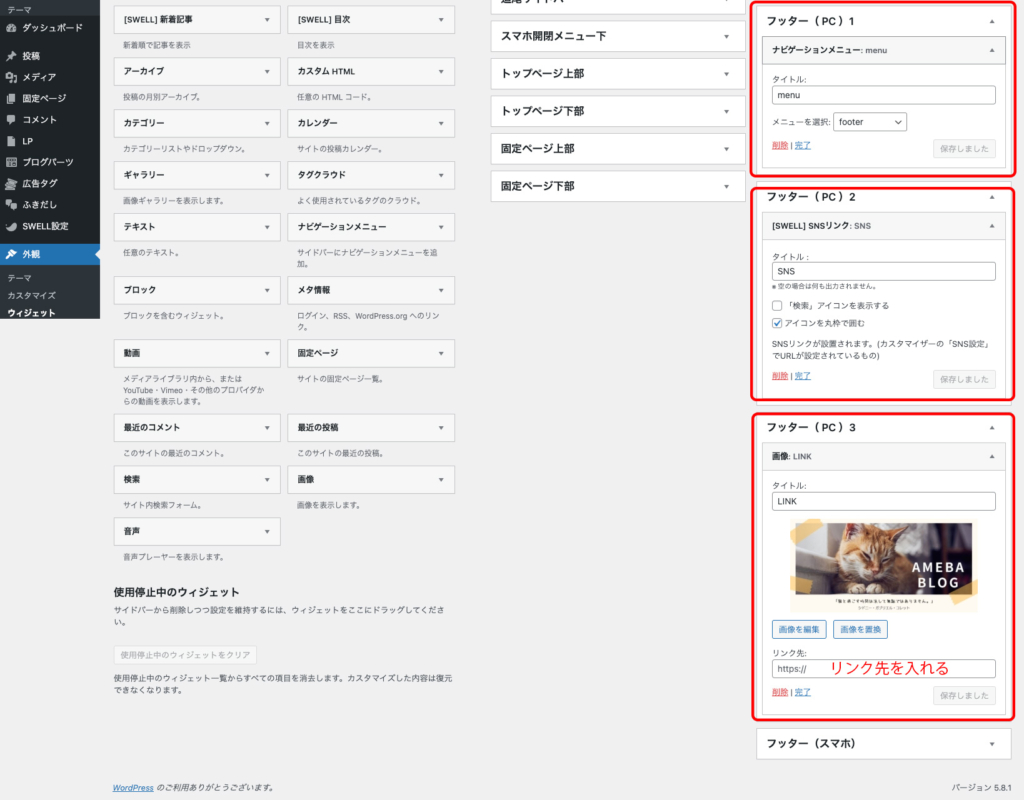
「外観」→「ウィジェット」をクリックすると下記のような画面になります。
フッターをカスタマイズする場合、左側エリアが入れたい項目、右側エリアが表示する場所になります。
どこに何を入れるか?考えてみてくださいね。


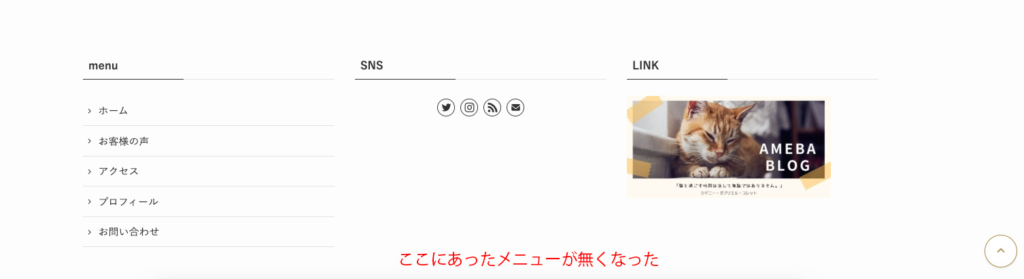
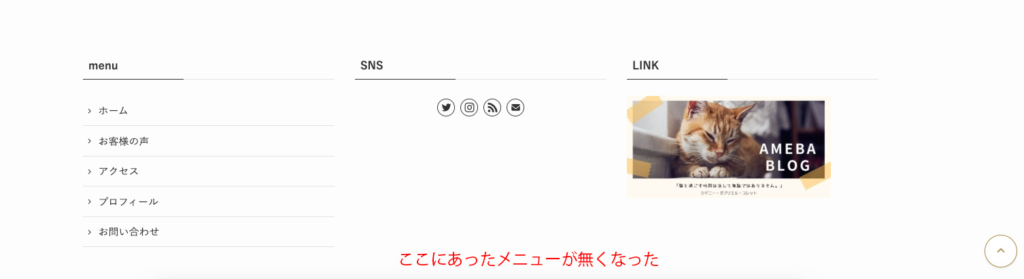
ここではフッター1にmenu(footer)、フッター2にSNS、フッター3にアメブロにリンクを貼るバナーを設置しました。
アメブロ用バナーはcanvaで作りました。作り方はこちらを参考にしてみてください。


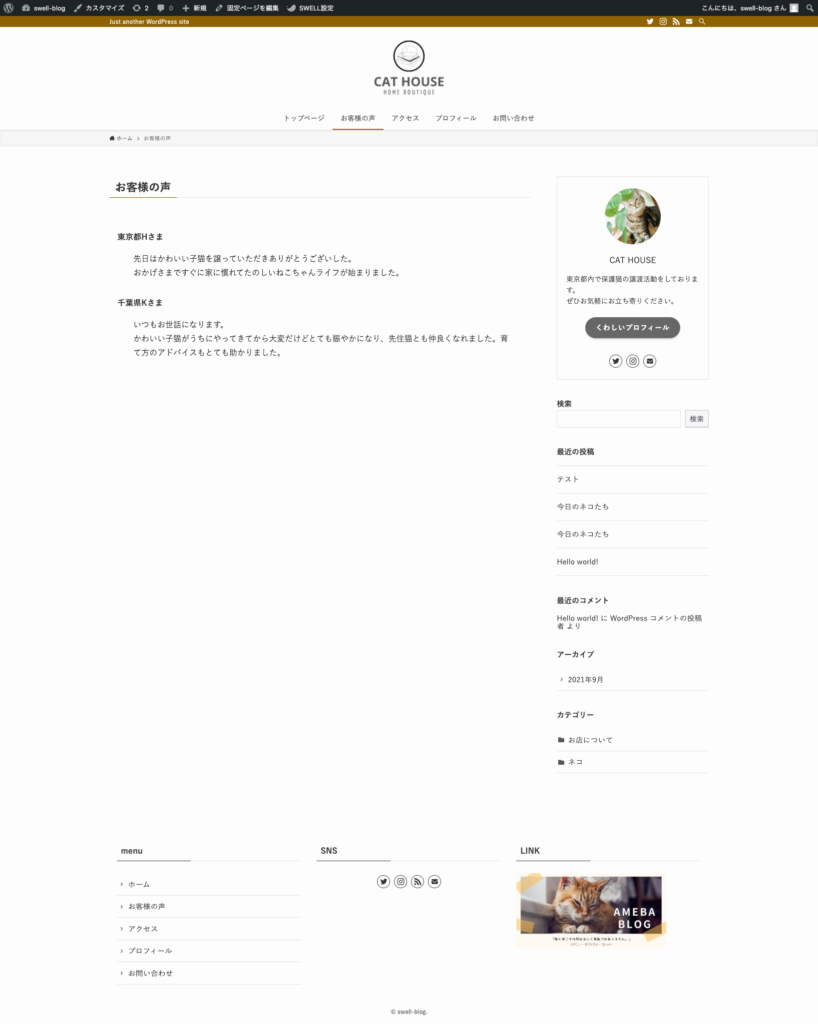
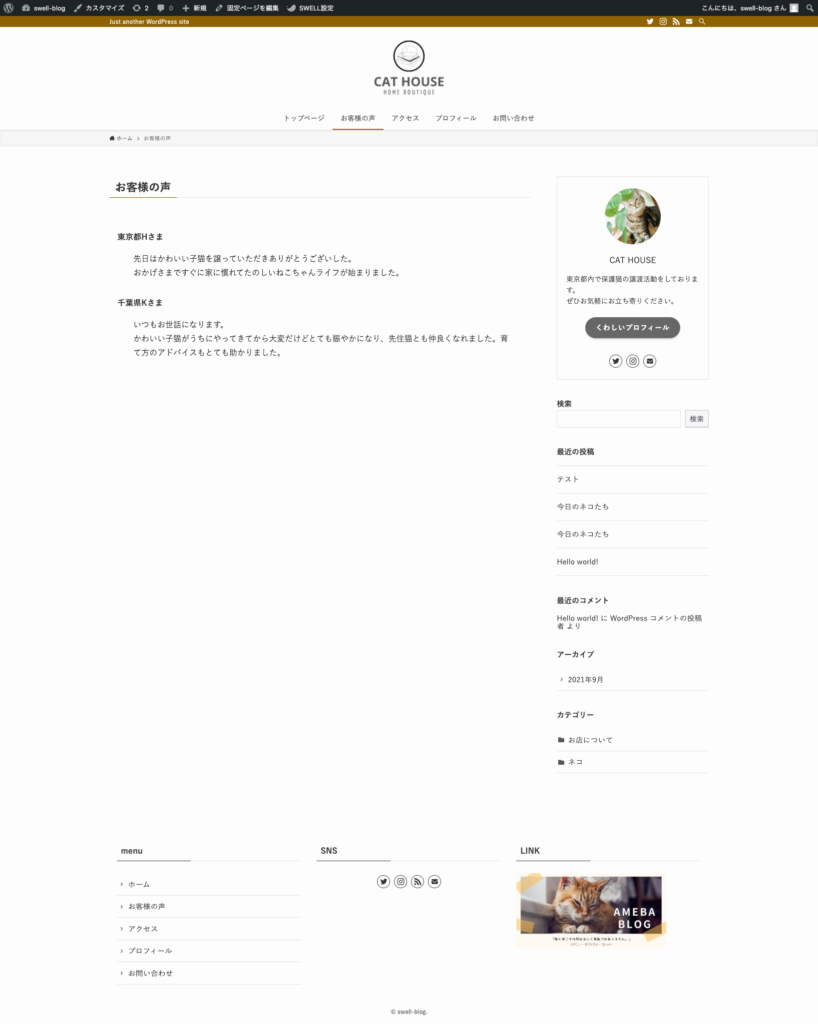
このような感じでフッターが3カラムになりました。
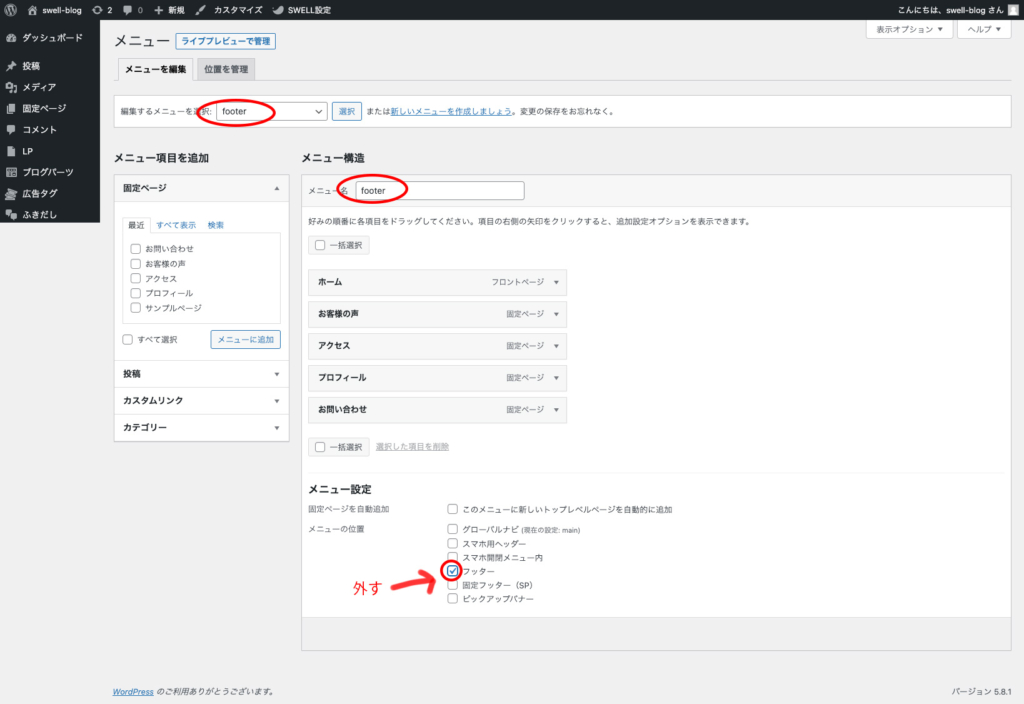
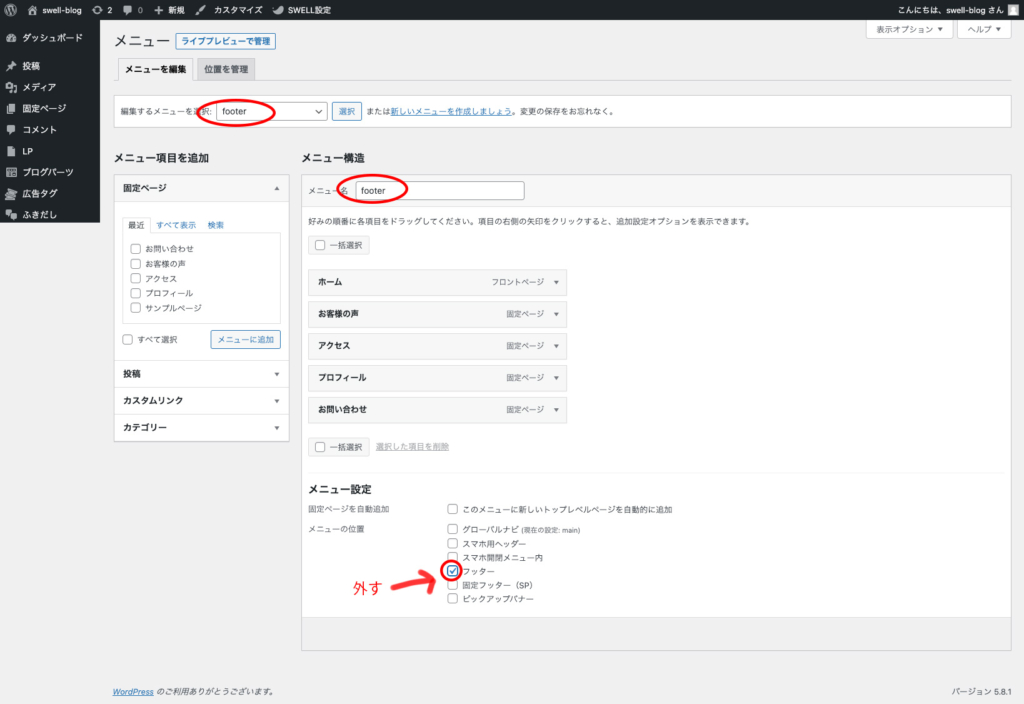
フッターメニューがダブっているので下の方のフッターメニューは非表示にします。


「外観」→「メニュー」から編集するメニューを選択を「footer」にして一番下の「フッター」のチェックを外す







フッターが整ってきたのでテンションあがりますね!
サイドバーのウィジェットの使い方
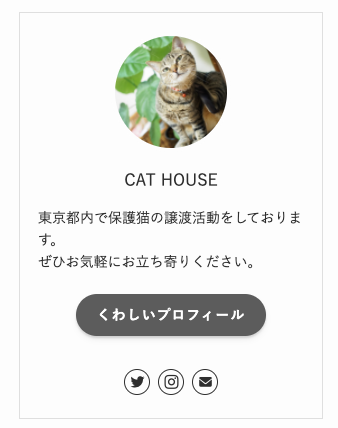
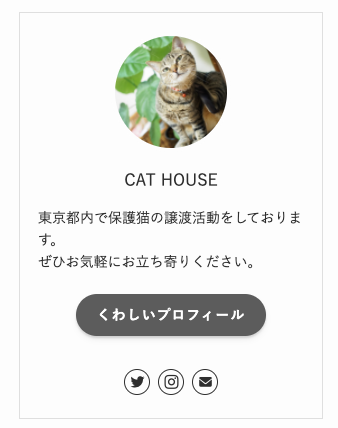
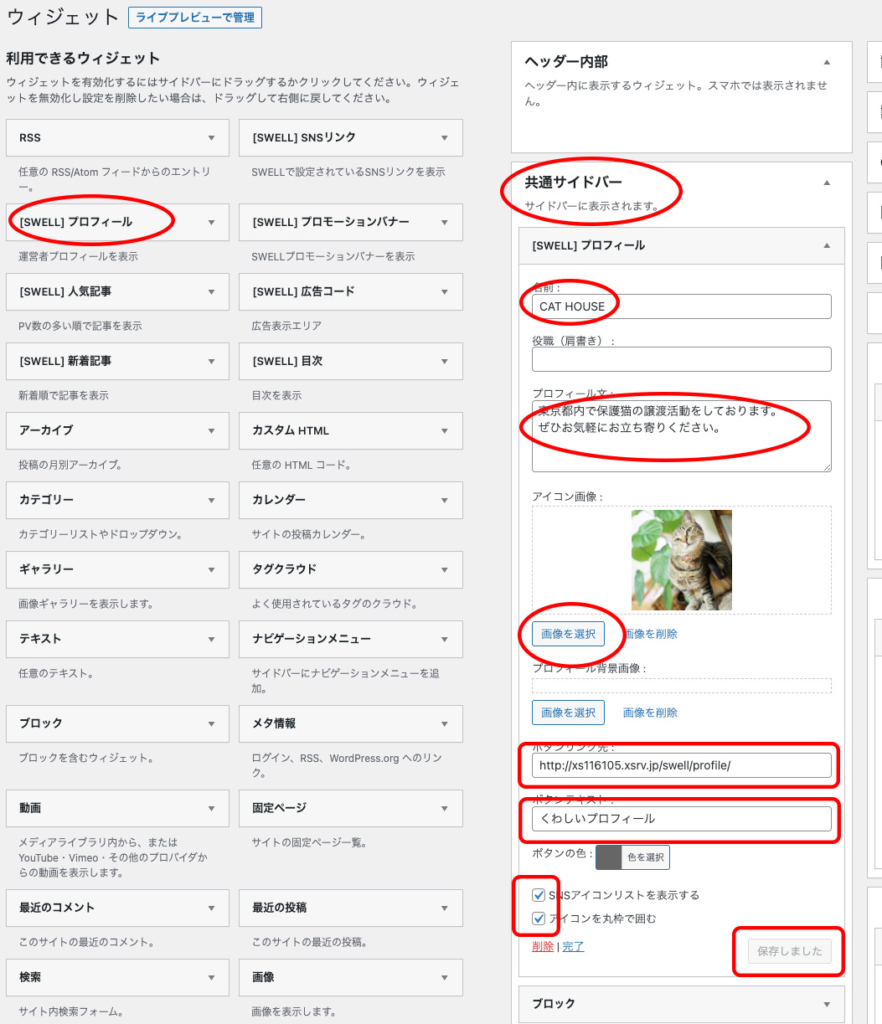
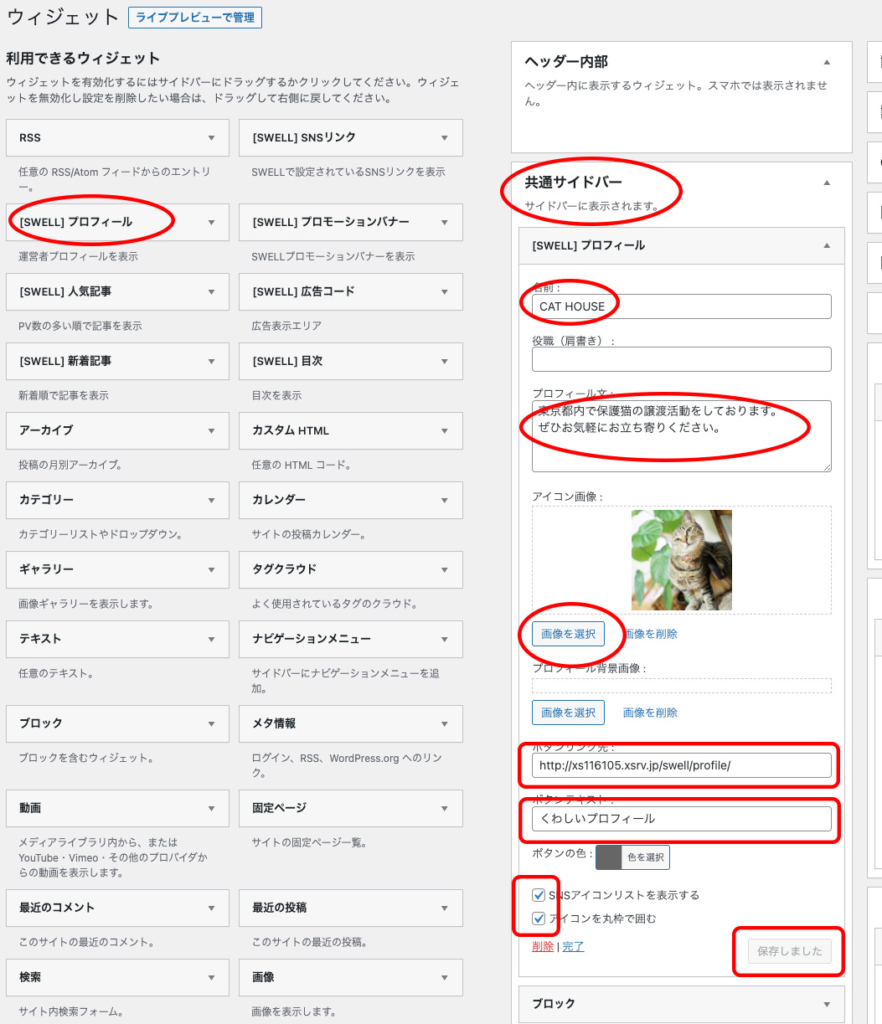
サイドバーにこのようなプロフィールアイコンを設置してみます。


- 「外観」→「ウィジェット」を開き右側の「共通サイドバー」に[SWELL]プロフィールをドラック
- 下記の画像を参考に適宜入力する
- 保存をクリック




もしこのフッターエリアに色をつけたい場合は「カスタマイズ」→「フッター」からフッター背景色に任意の色を入れてもOKです。
ウィジェットの使い方が少しイメージできましたでしょうか?



ワードプレスを使いこなすにはひとつ覚えたらその応用でこんなことできないかな?
と色々と試してみることです。
続きはスマホ版のデザイン調整を学習します。
次の手順は準備中です。しばらくおまちください。
\ SWELL購入はこちらから /



SWELLのテーマを入れたのはいいけれど、どうやったら素敵なデザインになるの?
ブログを始めたくてSWELLを入れたのにつまづいている・・
そんな方に向けてオンラインレッスンもご用意しております。